js是單線程的,這樣更有利與用戶交互以及DOM操作;有關進程與線程的詳細解釋可以點擊傳送門;儘管webworker可以實現多線程,但本質上他也屬於單線程,webworker創建的線程都由主線程控制並且只能進行計算而已;
同步執行:即js主線程按順序執行任務,如遇操作webAPI/ajax等程式碼時會等待其回應後面程式碼無法執行,也就是下一個任務必須等到前一個任務執行完成;
非同步執行:js是單執行緒的本身不具備非同步能力,但瀏覽器可以;當js執行時遇到webAPI(如setTimeout/ajax等),會立即返回一個值,從而不阻塞主線程,而真正的異步由瀏覽器執行,待完成後講其回呼函數推入js主執行緒的訊息佇列中等待主執行緒呼叫;
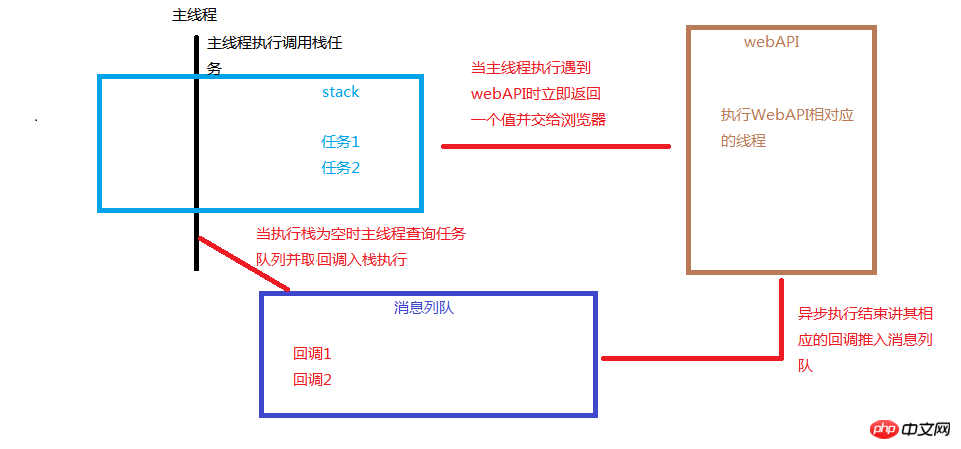
js執行時其主執行緒擁有一個執行端[個人習慣叫呼叫棧](stack)和一個訊息列隊[也叫任務列隊或事件列隊](Event-queue);當js執行時遇到函數function時會將其入棧待函數執行完在出棧,主線程調用執行堆疊並執行,如果遇到webAPI會非同步執行;當執行堆疊中沒有任務時,主執行緒會查詢訊息列隊,如查詢成功,則將查詢的任務入棧執行,直到執行棧為空,再次查詢訊息列隊,這樣形成一個循環就是大名鼎鼎的事件循環[Event-loop];由於異步執行是瀏覽器完成的這也就好理解為什麼js線程阻塞時操作dom事件會在線程恢復後依次執行,[js主線程的任務列隊是瀏覽器推入的,js線程阻塞!==瀏覽器線程阻塞,換言之即是主線程阻塞也不妨礙向任務列隊推入任務];畫個草圖;

再來段程式碼:
// 主线程执行fn1任务 1function fn1(){
console.log("任务1执行")// 遇到webAPI立即返回 这里是undefined值 并交给浏览器对应线程处理 2 // 浏览器收到后 0 毫秒将回调函数推入消息列队; 异步执行setTimeout(function(){// 查询到一个回调任务 入栈执行 5console.log("回调1执行")// 遇到webAPI立即返回 这里是undefined值 并交给浏览器对应线程处理 6 // 浏览器收到后 500 毫秒将回调函数推入消息列队; 异步执行setTimeout(function(){// 查询到一个回调任务 入栈执行 7console.log("回调2执行")
},500)
},0)
}// 主线程执行fn2任务 3function fn2(){console.log("任务2执行")}// 执行栈没有可执行任务 开始查询消息列队 4訊息列隊分為兩種即Macrotasks[Task Queue]與Microtasks[Microtasks Queue ];
macrotasks: setTimeout, setInterval, setImmediate, I/O, UI rendering
microtasks: process.nextTick, Promises, Object. #MutationObserver
這就引發一個問題他兩個到底該誰先執行呢? Promise/A+規範指出:
console.log(170 Promise(89100 Promise(34562); // 1 2 3 4 5 6 7 8 9 10
上邊程式碼執行過程:
js執行console 1 遇到setTimeout改為非同步執行,又遇setTimeout再次非同步執行,接著執行遇到promise 被推入microtasks型任務列隊之後執行console 2 至此執行棧為空開始查詢訊息列隊,先去查詢microtasks發現有個有任務可以執行,接著會將任務入棧執行並相應打印3 4 5 6【只要發現# microtasks不為空就執行到為空為止】; 再次查詢訊息列隊此時microtasks列隊已無任務可執行,接著查詢macrotasks列隊發現一個setTimeout回調等待執行,接著入棧執行並出棧,打印7 ;再次查詢列隊此時microtasks列隊依然無任務,接著查詢macrotasks列隊又發現一個setTimeou回調等待執行,入棧執行發現promise推入microtasks列隊出棧,執行棧又空了。查詢訊息列隊此時發現microtasks有任務可以執行,入棧執行出棧;列印回應8 9 10;至此執行結束主執行緒處於等待狀態;
o
#
以上是javascript事件循環之強制梳理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




