DropDownList控件又稱下拉列錶框控件, 控件列表中的多行資料以隱含的形式表示出來,當使用者需要選擇所需列表項時,透過點擊「下三角」圖形展示,使用者每次只能選用一個資料項。 DropDownList控制項其實是清單項目 的 容器 ,下拉列錶框 以 Items集合表示各項 的內 容。如果在 ASP. NET頁面中逐一 的手 動填寫 DropDownList控制項的列表選項,當清單項目很多 的時候會 比較繁瑣 ,而且修改 比較麻煩 。 DropDownList控件動態連接到資料庫,按指定 條件從資料庫 中查詢 出列表選項數據,然後綁定 定到控件,可以方便快速地顯示出多個下拉選 項 。 同時 ,透過修 改資料庫 中資料 ,可 以動 態改 變下 拉選項。例如,在導師遴選系統中, 研究生導師填寫申請資訊的時候,需要選擇申請類型,而且同樣的資訊在多處頁面出現,將資料庫中申請類型表的資料綁定#到DropDownList上,能比較好的解決問題。
本文為大家詳細介紹下下拉清單多重級聯dropDownList具體的實作程式碼
檢視:
cdnauto/views/config/index.php
程式碼如下:
echo CHtml::dropDownList('node', '', CHtml::listData(Node::model()->findAll(),'name','name'),array('empty'=>'--请选择节点--', 'id' => 'node', 'ajax'=>array( 'type'=>'POST', 'url'=>Yii::app()->createUrl('cdnauto/config/getNodeServersByNodeName'), 'update'=>'#servers', 'data'=>array('node_name'=>'js:$("#node").val()'), ) ) ); echo " "; echo CHtml::dropDownList('servers', '', array('--请选择服务器--'));
控制器:
cdnauto/controllers/ConfigController.php
public function actionGetNodeServersByNodeName(){ // if(!Yii::app()->request->isAjaxRequest) // throw new CHttpException(404); $node_name = $_POST['node_name']; $nodeid = Node::model()->getNodeId($_POST['node_name']); //通过节点名称获取该节点ID $server = GossServer::model()->getServerByNodeid($nodeid); //通过节点ID获取服务器信息 //$server 为array类型,形如 $server = array(array('name'=>'name1'),array('name'=>'name2'));所以需要两次foreach if(isset($server)){ foreach ($server as $k=>$v){ foreach($v as $kk => $vv){ echo CHtml::tag('option', array('value'=>$kk), CHtml::encode($vv), true); } } }else{ echo CHtml::tag('option', array('value'=>''), 'servers', true); } }
模型:
GossServer. php
/** * 通过节点ID获取该节点下所有的服务器名称 * @author ysdaniel */ public static function getServerByNodeid($nodeid) { $sql = "SELECT name FROM OSS_Server WHERE nodeid = '{$nodeid}' "; ///$sql = "SELECT name,nodeid FROM OSS_Server WHERE nodeid = '{$nodeid}' "; //both ok $cmd = Yii::app()->db->createCommand($sql); $ret = $cmd->queryAll(); if (!$ret){ throw new Exception("找不到这个节点对应的服务器"); } return $ret; }
Node.php
/** * 通过nodename获取nodeid名 * @author */ public static function getNodeId($name) { $sql = "SELECT id FROM OSS_Node WHERE name = '{$name}'"; $cmd = Yii::app()->db->createCommand($sql); $ret = $cmd->queryAll(); if (!$ret){ return null; //throw new Exception("找不到Node{$name}"); } return $ret[0]['id']; }
其它:
資料表結構
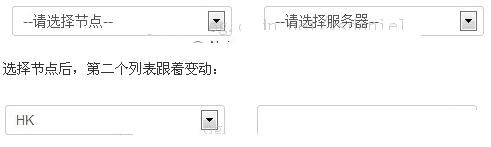
效果:
沒有選擇節點前:
以上是php 下拉清單多級聯動dropDownList範例程式碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




