drop down list box
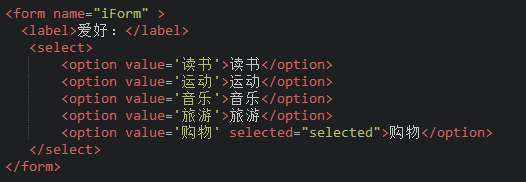
Drop-down lists are also often used in web pages, which can effectively save web page space. You can select both single and multiple selections. The following code:

Explanation:
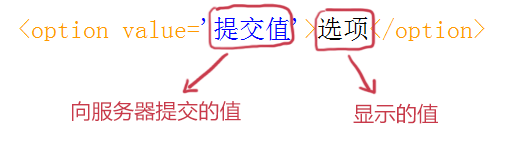
1, value:
2, selected="selected":
Set the selected="selected" attribute, then this option is selected by default.
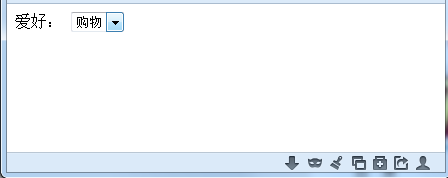
Results displayed in the browser:






![Front-end project-Shangyou [HTML/CSS/JS technology comprehensive practice]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Zero-based front-end course [Vue advanced learning and practical application]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![WEB front-end tutorial [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost practical application [api, interface, automated testing, mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
