
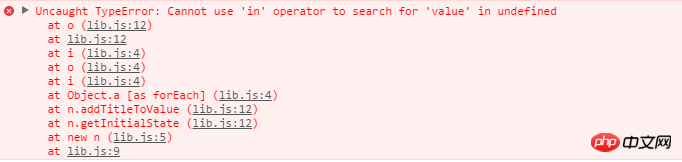
#依據故障頁面以及錯誤訊息,定位到出錯的文件,這一點應該不難;
在出錯的頁面中,依序點擊調試,看一看在哪一步開始報錯了!很關鍵!例如,一開始載入就出錯了,那就定位到 js 檔案的初始化部位;點擊某個按鈕出錯了,那就定位到該按鈕的對應事件程式碼中;以此類推。
在定位的程式碼範圍內,採用“折中法”,一點點註解掉,刷新頁面查看是否依然出錯,如果出錯,這說明註解掉部分的程式碼沒有問題,放開註釋,繼續其他可疑的程式碼部分;如果沒有錯誤了,恭喜你,你的定位位置就更加精細化了!整體思路就是如此,循環往復,相信,總會有「撥開雲霧見朗朗青天」的歡喜的!
1 console.log('rendernerererer: ', schoolData)2 3 const schoolNode = (4 <Select style={{width: '100%'}} placeholder="请选择所属学校">5 { schoolData.length && schoolData.map((item, idx) => (6 <Option key={idx} value={`${item.id}`}>{item.name}</Option>7 )) }8 </Select>9 );

可以看到,rendernerererer 正確列印了出來,問題出在該行程式碼之後:
1 const schoolData = this.state.schoolList; 2 console.log('rendernerererer: ', schoolData) 3 4 const schoolNode = ( 5 <Select style={{width: '100%'}} placeholder="请选择所属学校"> 6 { schoolData.length ? schoolData.map((item, idx) => ( 7 <Option key={idx} value={`${item.id}`}>{item.name}</Option> 8 )) : <Option value=''>请选择...</Option> } 9 </Select>10 );
1 const schoolData = this.state.schoolList; 2 console.log('rendernerererer: ', schoolData) 3 4 const schoolNode = ( 5 <Select style={{width: '100%'}} placeholder="请选择所属学校"> 6 { schoolData.length ? schoolData.map((item, idx) => ( 7 <Option key={idx} value={`${item.id}`}>{item.name}</Option> 8 )) : null } 9 </Select>10 );
以上是JavaScript 程式錯誤的解決方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




