一、progress元素基本了解
1.基本UI
progress元素屬於HTML5家族,指進度條。 IE10+以及其他可靠瀏覽器都支援。如下簡單code:
1.<progress>o(︶︿︶)o</progress>
是個很有感的進度條吧。有人奇怪:「唉~怎麼我看到的是個字元表情捏?」 恩…我只能對你說:「鄙視你,丫的都捨不得用可靠點的瀏覽器嗎?!」
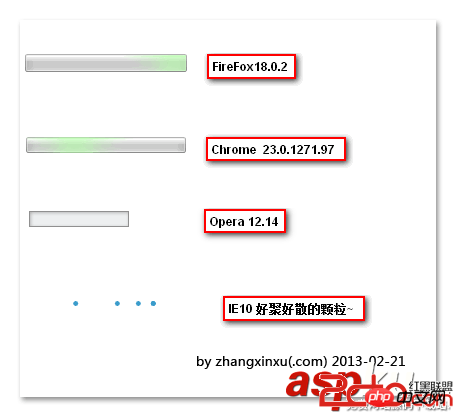
這個默認的效果,不同瀏覽器下的效果不盡相同,如下截圖們(window 7下):

#IE10顆粒的緩動聚散效果,還是挺讓人眼前一亮的。
2.基本屬性
max, value, position, 以及labels.
(1)max指最大值。若缺省,進度值範圍從0.0~1.0,如果設定成max=100, 則進度值範圍從0~100.
(2)value就是值了,若max=100, value=50則進度正好一半。 value屬性的存在與否決定了progress進度條是否具有確定性。什麼意思?比方說沒有value,是不確定的,因此IE10瀏覽器下其長相是個無限循環的虛點動畫;但是,一旦有了value屬性(即使無值),如< progress value>, 也被認為是確定的,虛點動畫進入仙人模式->變條條了,如下截圖:
(3)position是唯讀屬性,顧名思意,當下進度的位置,就是value / max的值。如果進度條不確定,則值為-1.
(4)labels也是唯讀屬性,得到的是指向該progress元素的label元素們。例如document.querySelector("progress").labels,返回的就是HTMLCollection, 下為我的某測試截圖(截自Opera瀏覽器下,目前FireFox18.0.2以及IE10貌似都不支援)。
二、progress元素相容性處理範例
html程式碼
1.<progress max="100" value="20"><ie style="max-width:90%"></ie></progress>
css相容程式碼
CSS Code複製內容到剪貼簿
1.progress {
2. display: inline-block;
3. width: 160px;
4. height: 20px;
5. border: 1px solid #0064B4;
6. background-color:#e6e6e6;
7. color: #0064B4; /*IE10*/
8.}
9./*ie6-ie9*/
10.progress ie {
11. display:block;
12. height: 100%;
13. background: #0064B4;
14.}
15.progress::-moz-progress-bar { background: #0064B4; }
16.progress::-webkit-progress-bar { background: #e6e6e6; }
17.progress::-webkit-progress-value { background: #0064B4; }基本上完美的解決了各瀏覽器的差異。
以上是HTML5中的進度條progress元素簡介及相容性處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!




