本文主要說明如何偵測頁面中多餘無用的css。
1、chrome瀏覽器F12審查元素的Audits

說明:使用Audits,會偵測出頁面中沒有用到的css,需要手動刪除多餘的css;同時需要說明的是偵測出多餘無用的css區塊,而不是某一行css。
2、CSS usage外掛程式
#(1)安裝Firefox瀏覽器
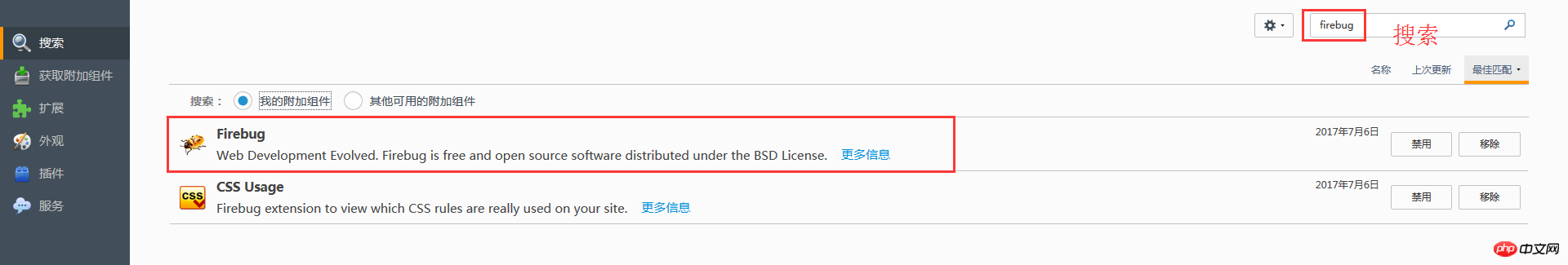
(2)安裝firebug
Firefox瀏覽器--新增附件--搜尋外掛程式--安裝

(3)安裝css usage
步驟跟安裝firebug一樣。
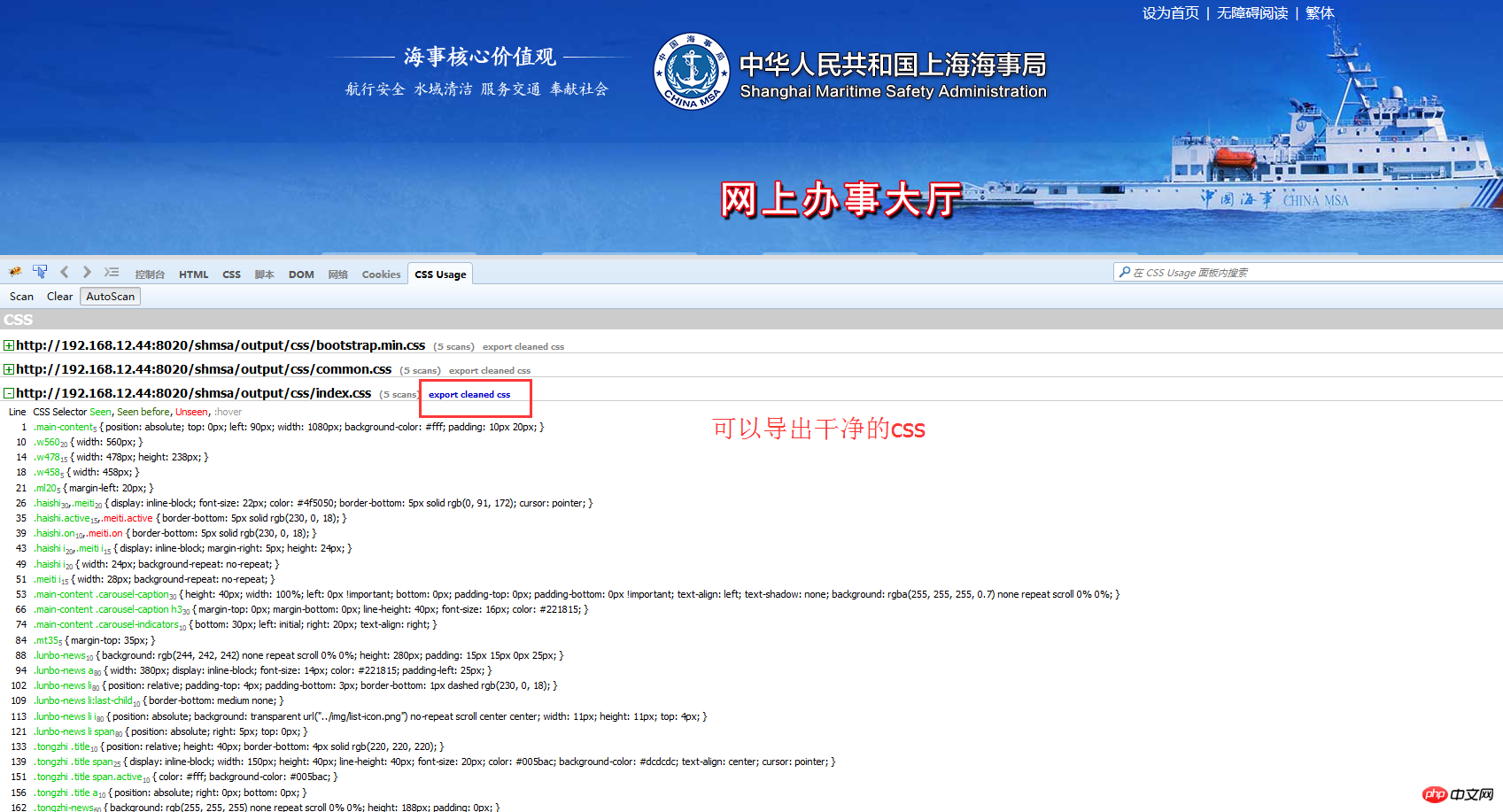
(4)偵測

#重要說明:可以匯出乾淨的css

#
總結:以上2種方法都是偵測多餘的css代碼塊。有無偵測每一行是否多餘的插件或工具呢?
後續繼續研究。
#
以上是講解如何偵測頁面中多餘無用的css的詳細內容。更多資訊請關注PHP中文網其他相關文章!




