元素就是標籤,佈局中常用的有三種標籤,塊元素、內聯元素、內聯塊元素,了解這三種元素的特性,才能熟練的進行頁面佈局。
內嵌元素(行內元素)
佈局中常用的標籤如:a、span、em、b、strong、i等等都是內聯元素,它們在佈局中的行為:
a、支援部分樣式(不支援寬、高、margin上下、padding上下)
b、寬高由內容決定。
c、盒子並在一起
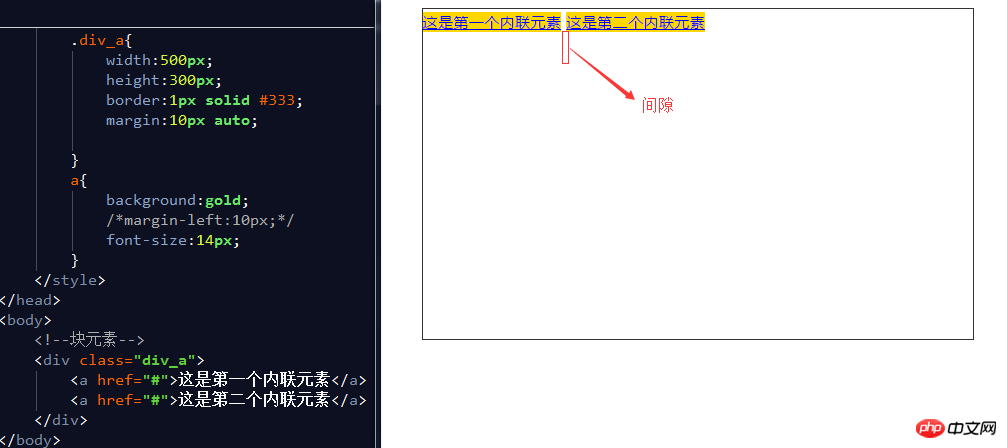
d、程式碼換行,盒子之間會產生間距。
e、子元素是內聯元素,父元素可以用text-align屬性設定子元素的水平對齊方式,用line-height屬性值設定垂直對齊方式
#區塊元素
也稱為行元素,佈局中常用的標籤如:div p、ul、li、h1~h6、dl、dt、dd等等都是區塊元素,它在佈局中的行為:
a、支援全部的樣式
b、如果沒有設定寬度,預設寬度為父級寬度的100%
# c、盒子佔據一行、即使設定了寬度
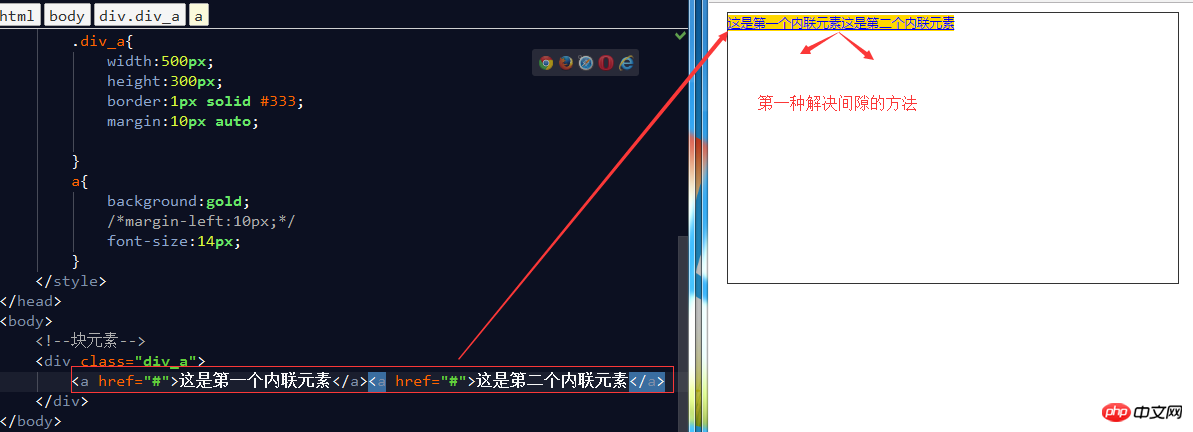
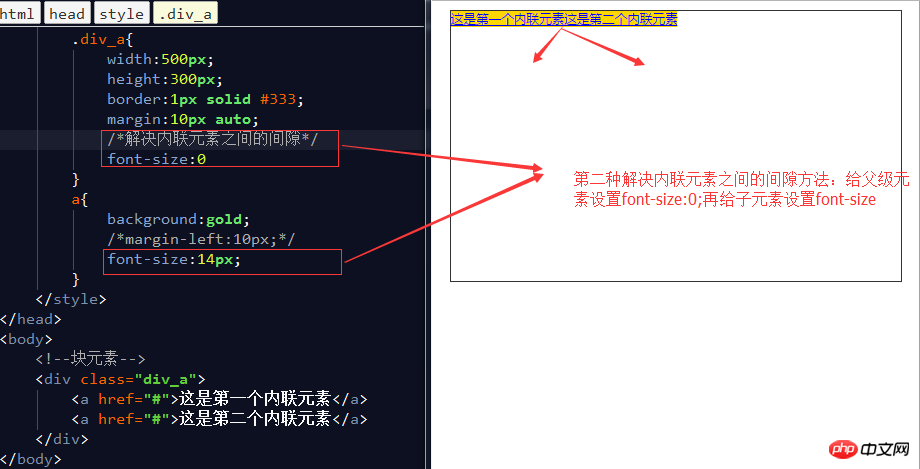
解決內聯元素間隙的方法:
a、去掉內聯元素之間的換行
b、將內聯元素的父級設定font-size為0,內聯元素自身再設定font-size



#內聯區塊元素
也叫行內區塊元素,是新增的元素類型,現有元素沒有歸於此類別的,img和input元素的行為類似這種元素,但是也歸類於內聯元素,我們可以用dispaly屬性將區塊元素或內聯元素轉換為這種元素。它們在佈局中的表現行為:
a、支援全部樣式
b、如果沒有設定寬高,寬高由內容決定
c、程式碼換行,盒子會產生間距
d、子元素是內聯塊元素,父元素可以用text-align屬性設定子元素水平對齊方式,並用line-height屬性值設定子元素的垂直對齊方式。
這三種元素,可以透過display屬性來相互轉化,不過實際開發中,塊元素用得比較多,所以我們經常把內聯元素轉化為塊元素,少量轉化為內聯塊,而要使用內聯元素時,直接將內聯元素,而不用塊元素轉換了。
display屬性
用來設定元素的型別與隱藏,常用的屬性有:
a、none 元素隱藏且不佔位置
b、block 元素以區塊元素顯示
c、inline 元素以內嵌元素顯示
d、inline-block元素以內聯塊元素顯示。
元素類型實際應用

以上是版面常用的三種標籤介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




