從我學接觸網站,一直都是使用dreamweaver,不管別人怎麼認為dreamweaver不好。我還是覺得他是我使用過最好的程式碼編輯器,第一:它有自動補全功能;第二:有程式碼提示;第三:建立html文件時能夠幫你自動完成文件頭部程式碼。第四:可以格式化對齊程式碼。有時候還需要可視化查看功能。儘管它的反應速度不快,功能龐大。但我覺得目前市面上真正能夠比dreamweaver好的可能沒有。 ·
今年我又接觸到另一個好的編輯器:Sublime Text2.
Sublime Text2有這麼多優點:
1.速度飛快。
2.介面簡潔。
3.功能強大。
4.外掛眾多。
5.快捷鍵多。
6.可以不儲存關閉下次再開編輯。
7.介面好看,可自訂。
當然它最重要的還是插件眾多,都使得它的功能龐大。 在學習前端的時候,我也像很多人那樣上網搜一搜前端開發應該選擇什麼樣的開發工具,一搜,結果幾乎大部分結果都是推薦Sublime,於是乎下載了一個,結果下載完打開一看,黑乎乎的窗體,一點也不華麗啊(sublime 的中文譯名就是「華麗的」),後來自己琢磨和網上百度了一段時間,終於明白了為啥這麼多人說sublime 好用,很重要的一個原因是它的“自訂性”,就是在sublime裡面,你想想要的一切,都可以自訂,自己選擇。自己去改變;和另一個特性:快捷鍵快速寫或許有人會問,這不是瞎折騰嗎?什麼都需要自己配自己去搗鼓。但是,到了後面自己寫程式碼的時候,就會明白,這所有的「瞎折騰」都是必要的。用Sublime 寫一些簡單的demo 的頁面那是非常快的,但是,Sublime 也有明顯的缺點,對專案的管理等不太方便,程式碼提示不如其他IDE強大
# 1. 跨平台的編輯器。
同時支援Windows、Linux、Mac OS X等作業系統,輕量的編輯器,支援各種程式語言。
2.sublime 的外掛機制。
(怎麼安裝外掛這裡就不多說了,網路上有很多很好的文章)說真的,安裝的外掛不需要太多,裝太多還不如用專業的IDE(整合開發環境),分享我自己用得心應手的幾個插件吧;同一個sublime 的插件,手動下載後,放進無論是windows系統,還是放進去Mac 系統,都能安裝。

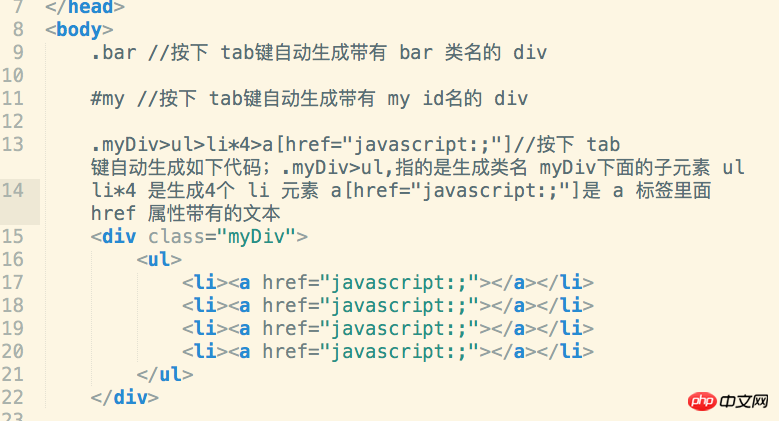
Emmet # 這個是必須的,html ,css,js 的快速智能提示它都能提供,而且還提供各種快捷生成頁面html 頁面骨架的快捷鍵.
#

#sublime 本身瀏覽頁面的方式,預設是用檔案路徑的方式去訪問的,並不是以http localhost:8080/的方式去訪問頁面,這很容易發生一些文件路徑的誤差。

當安裝了Sublime Server 外掛程式之後,就可以使用 htttp 的方式去存取頁面了。安裝完後在「工具 - sublime server- star sublime server」打開,之後,在頁面點選滑鼠右鍵「View in sublimer」之後,可以得到 
上面說的Emmet 外掛程式對JavaScript 的程式碼提示支援是有限的,因此,可以,安裝AndyJS2這個外掛程式彌補這個缺陷,由於在套件管理工具上面已經不能搜尋到這個插件,因此,可以手動把這個插件下載下來,下載地址: 下載下來後,直接把資料夾裡面的文件拷貝到「首選項- Package」裡面,此時就完成安裝了
這時候,再寫JS 程式碼,就會發現,多了很多其他的智慧提示。
也許會有人說,智慧提示不強要裝這麼多插件,用它sublime幹嘛,不如用IDE,例如Webstorm或visual studio ,但是,如果是新手學習,想更熟悉一些文法和程式碼,那麼,請一試sublime,這個「華麗的智慧提示」 O(∩_∩)O
如果頁面出現亂碼了,可以安裝這個外掛來解除亂碼,這個也是必備的外掛。
對於資料夾內檔案的智慧提示,搭配修改sublime預設的配置,可以設定CSS 類別名稱提示,在知乎上有大神的教程位址如下
也可以利用PackageResourceViwer 修改sublime 側邊欄的樣式和字體大小等
這些是部落客自己安裝的外掛程式


注意,先點右下角 選擇「HTML」格式或先「ctrl + s」儲存頁面
選擇「HTML」格式或先「ctrl + s」儲存頁面
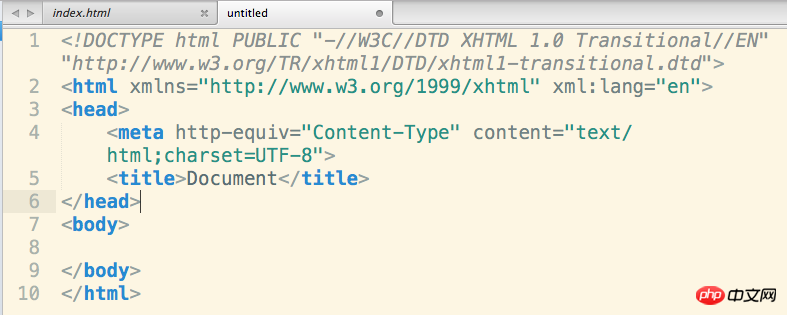
在空白頁面寫上 html:xt //按著鍵盤的tab 鍵就可以產生xhtml 的頁面骨架

在空白頁面寫上 html:5 //按著鍵盤的tab 鍵就可以產生html5 的頁面骨架


There are many similar syntaxes, here are a few common ones Yes, the rest can be found by searching online, there are many.
Method: In the text that needs to be edited, press and hold the mouse wheel key. Note that it is to press and hold Press the mouse wheel button, and then pull the mouse down to the line of text that needs to be edited. A vertical line will appear. At this time, you can start editing, as shown in the figure

For myself, Sublime Text is indeed a good code editor. In the future, I will write about two other editors that I also like very much, Visual Studio Code and IDE Webstorm.
以上是好用的前端編輯器--Sublime Text的詳細內容。更多資訊請關注PHP中文網其他相關文章!




