使用jQuery ajax的serialize() 方法表單序列化為鍵值對(key1=value1&key2=value2…)後提交,下面是使用serialize()序列化表單的實例,感興趣的朋友可以參考下
jQuery ajax中資料以鍵值對(Key/Value)的形式傳送至伺服器,使用ajax提交表單資料時可以使用jQuery ajax的serialize() 方法表單序列化為鍵值對(key1=value1&key2 =value2…)後提交。 serialize() 方法使用標準的 URL-encoded 編碼表示文字字串。以下是使用serialize()序列化表單的實例:
程式碼如下:
$.ajax({
type: "POST",
url: ajaxCallUrl,
data: "Key=Value&Key2=Value2",
success: function(msg){alert(msg);}
});ajax serialize():
程式碼如下:
$.ajax({
type: "POST",
url:ajaxCallUrl,
data:$('#
for
mID').serialize(),// 要提交的表单
success: function(msg) {alert(msg);}
});
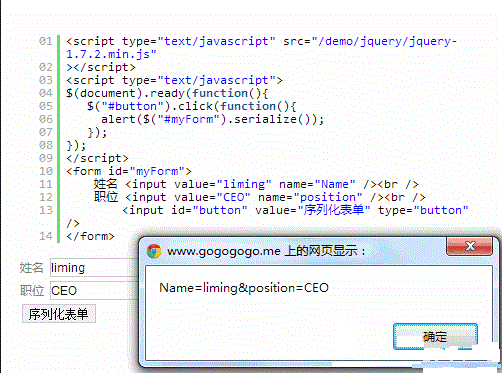
實例:
程式碼如下:
以上是jQuery ajax中使用serialize()方法提交表單資料範例的詳細內容。更多資訊請關注PHP中文網其他相關文章!




