語法:
$("#msg").ajaxSend(function(evt,request,settings){});AJAX請求發送前執行函數。 Ajax事件。
XMLHttpRequest物件與設定作為參數傳遞給回呼函數
$("#msg") .ajaxSend(function(evt,request,settings){})是全域事件,也就是說,
只要該頁面定義了這個函數,那麼,在每個ajax請求前都會執行函數,這既與該函數前面的選擇器#msg無關,
#也與用$.get還是$.post請求無關。看下面範例:
<script type="text/javascript">
$(document).ready(function() {
$("#msg").ajaxSend(function() {
alert("无论点击按钮1还是按钮2,都会触发我");
});
$("#btn1").click(function() {
$.post("test1", function() {
$("#msg").val("haha");
});
});
$("#btn2").click(function() {
$.get("test2", function() {
$("#msg").val("haha");
});
});
})
</script>
<body>
<input type="text" id="msg" value="" />
<button id="btn1">
按钮1
</button>
<button id="btn2">
按钮2
</button>
</body>上面只在一處定義了全域事件$("#msg").ajaxSend(function(){});
#我們發現無論是點擊id="btn1"執行$.post請求,還是點擊id="btn2"執行$.get請求,都會觸發全域事件.
需要注意的是上面定義$("#msg").ajaxSend(function(){});事件不在任何一下onClick事件中。
如果是定義在btn1或btn2中的任何一個click事件中,那麼,該全域事件會增加執行次數,而不是覆蓋。
$("#msg").ajaxStart(function(){ })與$("#msg")ajaxSend(function(){ })函式使用方法相大部分相同,也是全域事件.
區別是ajaxStart執行的順序早於ajaxSend執行,另外,$("#msg").ajaxStart(function(){ })的執行函數無參數
而$("#msg").ajaxSend(function(evt, request, settings){ })的執行函數可以有參數。
這樣,雖然該函數是全域函數,我們可以根據參數值的不同而讓其對不同的觸發產生不同的效果看如下的例子:
<script type="text/javascript">
$(document).ready(function() {
$("#msg").ajaxSend(function(event, obj, options) {
if (options.url == "test1") {
alert("按钮1");
} else if (options.url == "test2") {
alert("按钮2");
}
});
$("#btn1").click(function() {
$.post("test1", function() {
$("#msg").val("haha");
});
});
$("#btn2").click(function() {
$.get("test2", function() {
$("#msg").val("haha");
});
});
})
</script>
<body>
<input type="text" id="msg" value="" />
<button id="btn1">
按钮1
</button>
<button id="btn2">
按钮2
</button>
</body>第二個例子和第一個比較在ajaxSend函數中加入了參數並在函數裡進行了判斷。
對於$("#msg").ajaxSend(function(event, obj, options){})函數,注意對於形參來說,只要位置對應,用什麼字符來表示是無所謂
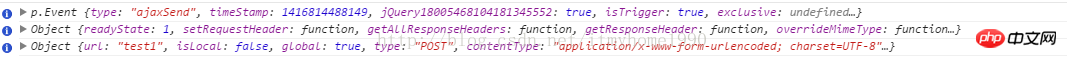
event - 包含event物件具體的屬性主要有很多,需要知道的一個最重要的屬性是該物件包含{type:事件名稱}事件名稱就是ajax全域事件,
在此例中為ajaxSend,也就是說event物件有一個屬性type其值為"ajaxSend"
obj - 包含XMLHttpRequest物件,主要是該物件的請求狀態參數。
options - 包含AJAX請求中使用的選項,主要是當前請求的一些設定參數例如上面用到的url
如果想查看全部的屬性,可用console.info()列印到控制台,如截圖:
以上是jQuery函數$.ajaxSend()的詳細內容。更多資訊請關注PHP中文網其他相關文章!




