場景描述:
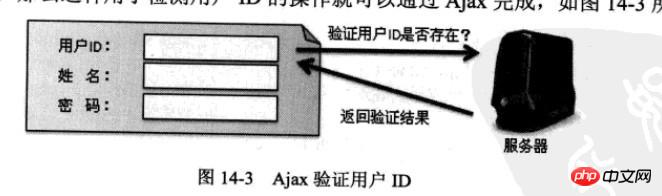
登入程式大家都不陌生,但如果要註冊,就必須保證用戶的ID不能重複,這種偵測使用者ID的操作可以透過Ajax完成。

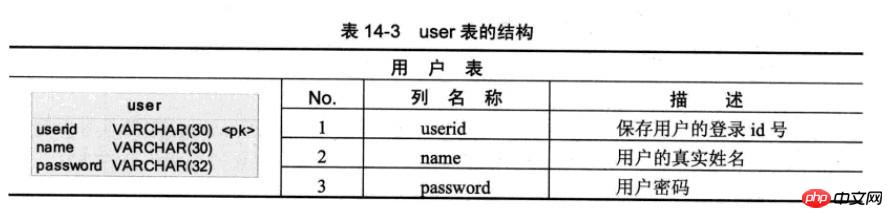
表結構:


<html>
<head><title>异步验证</title></head>
<body>
<script language="JavaScript">
var xmlHttp;
var flag;
function createXMLHttp(){
if (window.XMLHttpRequest){ // 创建XMLHttpRequest核心对象
xmlHttp = new XMLHttpRequest() // 使用FireFox内核
}else {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); // 使用IE内核的浏览器
}
}
function checkUserid(userid){ // 显示信息
createXMLHttp(); //
// 设置请求,通过地址重写方式将userid传递到JSP中
xmlHttp.open("POST","CheckServlet?userid="+userid);
// 设置完请求后调用处理回调函数
xmlHttp.onreadystatechange = checkUseridCallback;
xmlHttp.send(null); // 发送请求,不设置参数
//document.getElementById("msg").innerHTML = "正在验证……";
//alert("*******");
}
function checkUseridCallback(){ // 回调函数
if (xmlHttp.readyState == 4){ // 数据返回完毕
if (xmlHttp.status == 200){ // HTTP操作正常
alert("*****8");
var text = xmlHttp.responseText;// 接收返回内容
if (text == "true"){
flag = false; // 无法提交表单
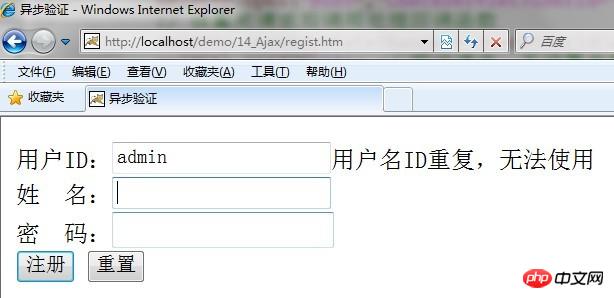
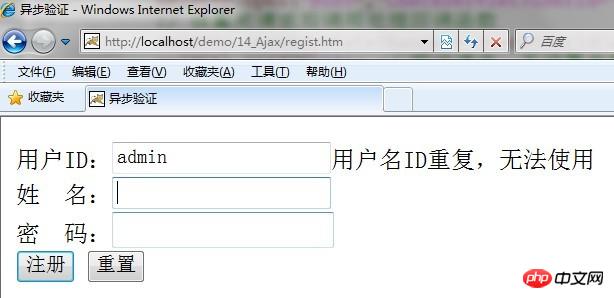
document.getElementById("msg").innerHTML = "用户名ID重复,无法使用";
}else {
flag = true; // 可以提交表单
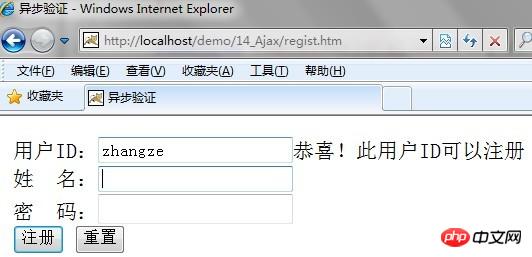
document.getElementById("msg").innerHTML = "恭喜!此用户ID可以注册";
}
}
}
}
function checkForm(){ // 对表单判断能否进行提交操作
return flag;
}
</script>
<form action="xxx.jsp" method="post" onsubmit="return checkForm()">
用户ID:<input type="text" name="userid" onblur="checkUserid(this.value)"><span id="msg"></span><br>
姓 名:<input type="text" name="name"><br>
密 码:<input type="password" name="password"><br>
<input type="submit" value="注册">
<input type="reset" value="重置">
</form>
</body>
<html>Servlet.java(當然 也可以設定成action,這個需要自己配置,不一定要servlet的)
package zz.ajax;
import java.io.*;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.PreparedStatement;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class CheckServlet extends HttpServlet{
public static final String DBDRIVER = "org.gjt.mm.mysql.Driver";
public static final String DBURL = "jdbc:mysql://localhost:3306/zz";
public static final String DBUSER = "root";
public static final String DBPASSWORD = "mysql";
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException,java.io.IOException{
this.doPost(request, response);
}
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException,java.io.IOException{
request.setCharacterEncoding("GBK");
response.setContentType("text/html"); // 设置回应的MIME
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
PrintWriter out = response.getWriter(); // 接收验证的userid
String userid = request.getParameter("userid");
try{
Class.forName(DBDRIVER); // 加载驱动
conn = DriverManager.
getConnection(DBURL, DBUSER, DBPASSWORD); // 连接数据库
String sql = "SELECT COUNT(userid) FROM user WHERE userid=?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, userid);
rs = pstmt.executeQuery();
System.out.printf("*********");
if (rs.next()){
if (rs.getInt(1) > 0){ // 判断ID是否已存在
out.print("true"); // 已存在
}else {
out.print("false");
}
}
out.close();
}catch (Exception e){
e.printStackTrace();
}finally {
try{
conn.close();
}catch (Exception e){
e.printStackTrace();
}
}
}
}
#
[html] view plaincopy
#網頁錯誤詳細資料
#
訊息: 'userid' 未定義
#118
字元: 3
字元: 3
############################################# #########URI: http://localhost/demo/14_Ajax/regist.htm ################## ######### ########## ######
function checkUserid(userid){ // 顯示訊息
#沒有宣告參數
不能進入
#. alert("*****3");
說明HTTP
操作不正常,那怎麼回傳調試過程:
xmlHttp.readyState == 4){ // 數據返回完畢
alert(xmlHttp.status);
// HTTP操作正常
alert("*****3");
xmlHttp.readyState == 4 說明資料回傳完畢
#

#
#1資料資料返回完畢,但伺服器找不到指定的資源(),文件不存在!而且Servlet調試根本未進入,這是為什麼? ? ?
MLDN論壇李祺老師解答:
說明你的AJAX
提交路徑對應的資源不存在。 你的Servlet
#必須將編譯後的class#檔放到專案的WEB-INF/classes
目錄下,並放到對應的套件中,如果沒有加入,則會找不到資源
 Servlet.java
Servlet.java
WEB-INF/classes
資料夾下

[html] view plaincopy
#網頁錯誤詳細資料
#
訊息: 'userid' 未定義
#118
字元: 3
字元: 3
URI: http://localhost/demo/14_Ajax/regist.htm
#
function checkUserid(userid){ // 顯示訊息
if (xmlHttp.readyState == 4){ //
if (
xmlHttp.status# alert("*****3");
xmlHttp.readyState == 4  說明數據返回完畢
說明數據返回完畢

資料回傳完畢,但伺服器找不到指定的資源(),文件不存在!而且
Servlet調試根本未進入,這是為什麼? ? ?

MLDN論壇李祺老師解答:
AJAX提交路徑對應的資源不存在。
你的Servlet#必須將編譯後的 Servlet.java檔案不必放在WEB-INF/classes資料夾下 ##! ! ! ! ! ! ! 但你的 為放哪? 其它編譯錯誤: java.lang.ClassNotFoundException: DBDRIVER "DBDRIVER"); // 載入驅動程式不要「」 顯示效果:
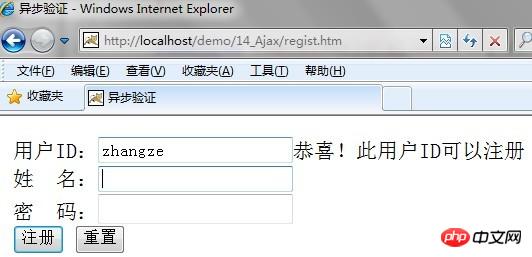
class#檔放到專案的WEB-INF/classes目錄下,並放到對應的套件中,如果沒有加入,則會找不到資源我又出這樣的問題:

以上是利用ajax進行非同步請求驗證的詳細內容。更多資訊請關注PHP中文網其他相關文章!




