在講BFC之前,先來看看一個範例
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4
<meta charset="UTF-8"> 5 <title>BFC</title> 6
<style type="text/css"> 7
.div1 {background-color: #FCE38A; width: 200px; height: 100px;} 8
.div2 {background-color: #EAFFD0; width: 200px; height: 100px;} 9
.div3 {background-color: #95E1D3; width: 200px; height: 100px;}10
</style>11 </head>12 13 <body>14 <div class="div1">div1</div>15
<div class="div2">div2</div>16 <div class="div3">div3</div>17 </body>18
</html>
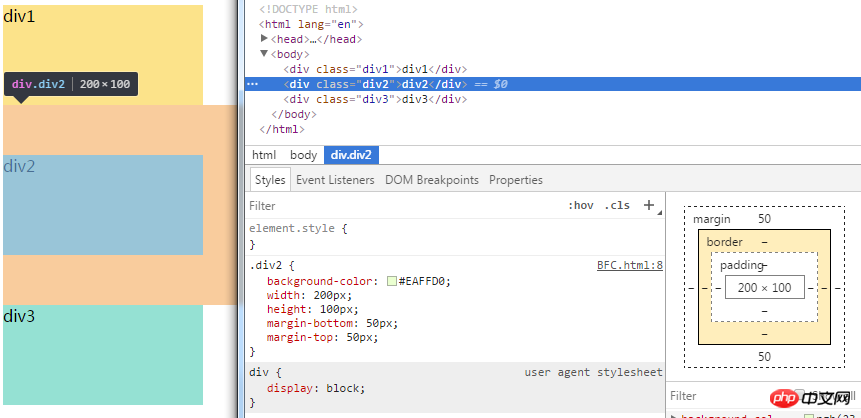
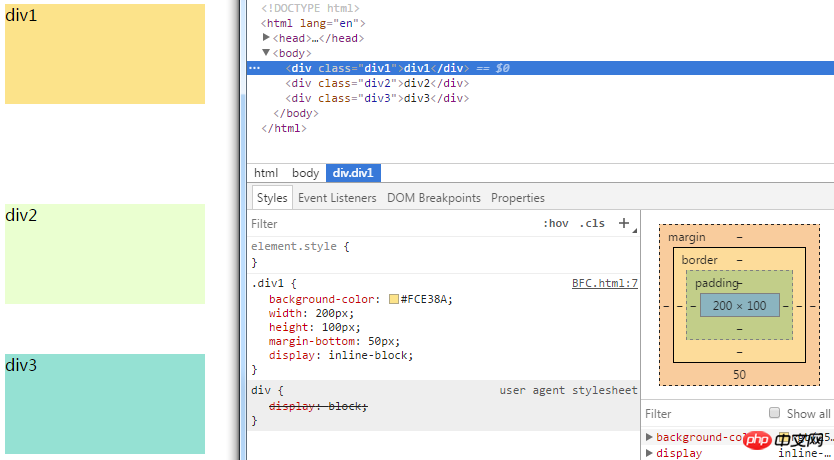
可以看到,區塊級元素的排列順序是從上往下,即使所在行的寬度可以容納多個元素,現在同時為div1與div2添加外邊距


CSS學習筆記07 盒子模型中介紹過的外邊距合併,那如何解決這種外邊距合併的現象呢,這就牽涉到下面要介紹的BFC了。
什麼是BFCBlock Formatting Contexts 即區塊級格式化上下文,它是一個獨立的渲染區域,只有Block-level box參與, 它規定了內部的Block-level Box(display 屬性為block, list-item, table 的元素)如何佈局,並且與這個區域外部毫不相干。其中 Formatting Context 是一個決定如何渲染文件的容器,Formatting context是W3C CSS2.1規格中的一個概念。它是頁面中的一塊渲染區域,並且有一套渲染規則,它決定了其子元素將如何定位,以及與其他元素的關係和相互作用。最常見的Formatting context有Block fomatting context(BFC)和Inline formatting context(IFC)。 CSS2.1 中只有BFC和IFC, CSS3中也增加了GFC和FFC。
通俗點說,BFC就是一個獨立的盒子,並且與這個獨立盒子裡的佈局不受外部影響,當然它也不會影響到外面的元素。
在文件呈現開始的時候,會自動建立一個BFC來對整個頁面進行佈局,在沒有建立一個新的BFC的時候,整個文件就這一個BFC。 BFC的規則同一个BFC中,在两个相邻的块级元素中,垂直margin会发生折叠


BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之亦然
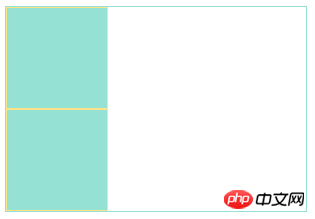
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>BFC清除内部浮动</title> 6 <style type="text/css"> 7 .child {background-color: #95E1D3; border: 1px solid #FCE38A; width: 100px; height: 100px;} 8 .parent {width: 300px; border: 1px solid #95E1D3;} 9 </style>10 </head>11 <body>12 <div class="parent">13 <div class="child"></div>14 <div class="child"></div>15 </div>16 </body>17 </html>


计算BFC的高度时,浮动元素也参与计算
这时候可以触发parent生成BFC,那么parent在计算高度时,parent内部的浮动元素child也会参与计算


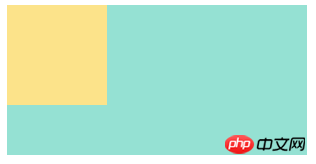
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>BFC布局</title> 6 <style type="text/css"> 7 .left {width: 100px; height: 100px; background-color: #FCE38A; float: left;} 8 .right {width: 300px; height: 150px; background-color: #95E1D3;} 9 10 </style>11 </head>12 <body>13 <div class="left"></div>14 <div class="right"></div>15 </body>16 </html>
根据规则
每个元素的margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反),即使存在浮动也是如此
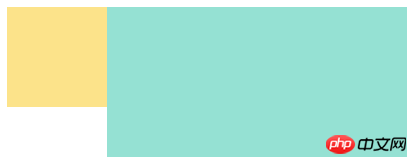
所以即使left设置了左浮动,right的的左边依然会与包含块的左边(即body)相接触。接着我们可以根据规则
BFC的区域不会与float box重叠
让right触发产生BFC,这样right就不会与left重叠了


这样就形成了常见的两列布局。
总之记住一点BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,同样的,外面的元素也不会影响到容器里面的子元素。
以上是什麼是BFC?對bfc的簡單理解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




