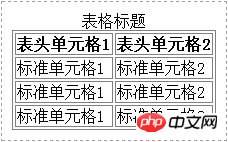
我們知道表格加入邊框預設情況下是如下圖那樣的:

我們在上一節講解如何合併表格邊框(消除表格邊框間距)。但是在實際開發中,我們有可能要設定一下表格邊框的間距。
在CSS中,我們使用border-spacing屬性來定義表格邊框間距。
語法:
border-spacing:像素值;
說明:
此屬性指定單元格邊界之間的距離。當只指定了1個像素值時,這個值將作用於橫向和縱向的間距;當指定了2個length值時,第1個作用於橫向間距,第2個作用於縱向間距。
在CSS初學階段,全部都是使用像素作單位,在CSS進階中我們會深入講解其他CSS單位。
範例:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>border-spacing属性</title>
<style type="text/css">
table,th,td{border:1px solid gray;}
table{border-spacing:5px 10px }
</style>
</head>
<body>
<table>
<caption>表格标题</caption>
<!--表头-->
<thead>
<tr>
<th>表头单元格1</th>
<th>表头单元格2</th>
</tr>
</thead>
<!--表身-->
<tbody>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tbody>
<!--表脚-->
<tfoot>
<tr>
<td>标准单元格1</td>
<td>标准单元格2</td>
</tr>
</tfoot>
</table>
</body>
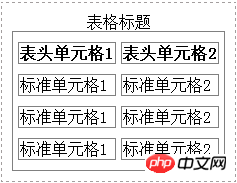
</html>在瀏覽器預覽效果如下:

分析:
"border-spacing: 5px 10px"定義了單元格之間水平方向的間距為5px,垂直方向的間距為10px。
border-spacing屬性跟上節課學到的border-collapse屬性一樣,只需要在table元素設定就可以生效,沒必要在th、td這些元素中設置,造成程式碼冗餘。
以上是css:border-spacing屬性(表格邊框間距)的範例程式碼分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!




