css :border-spacing屬性在 IE6 IE7 IE8(Q) 不支持
標準參考
TABLE 的'border-collapse' 定義了TD 邊框兩種模式,當'border-collapse' 取值是'collapse' 時, TD 的邊框合併,取值是'separate' 時, TD 邊框分離。
'border-spacing' 是在 TABLE 在 TD 邊框分離模式下的特性。此特性表示 TD 邊框之間的距離,如果只設定一個長度值,則表示水平和垂直方向的空間。如果設定兩個長度值,第一個值是水平方向的空間,第二個是垂直方向的空間。長度值不能是負值。
'cellspacing' 作為 TABLE 標籤的屬性,也可以指定單元間距。
CSS2.1 規格中 TABLE 邊框模式的詳細說明:17.6 Borders 。
CSS2.1 規格中關於 'border-spacing' 特性的詳細說明:17.6.1 border-spacing 。
HTML 4.01 規範中關於 'cellspacing' 的詳細說明:11.3.3 cellspacing 。
問題描述
在 TABLE 中 TD 邊框模式是分離模式下,定義 'border-spacing' 時,IE6 IE7 IE8(Q) 不支援該屬性,其他瀏覽器符合規格。
造成的影響
當設定該屬性時,由於 IE6 IE7 IE8(Q) 中不支援該屬性,導致頁面佈局差異。
受影響的瀏覽器
IE6 IE7 IE8(Q)
問題分析
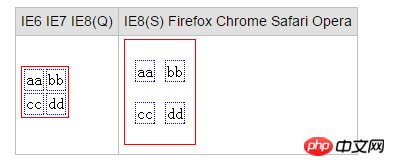
在TABLE 中TD 邊框模式是分離模式下,定義' border-spacing' 程式碼如下:
<html>
<head>
<style type="text/css">
table{ border-collapse: separate;
border: 1px solid red; border-spacing:10px 20px;}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
</html>
可見,
IE6 IE7 IE8(Q) 不支援該屬性。
IE8(S) Firefox Chrome Safari Opera 支援此屬性,並符合規格。
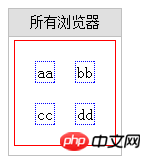
那麼 cellspacing 與 border-spacing 在佈局方面有什麼差別呢?再分析如下程式碼:
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
table{
border: 1px solid red;
}
td{
border: 1px dotted blue;
}
</style>
</head>
<body>
<table cellspacing=20>
<tr>
<td>aa</td>
<td>bb</td>
</tr>
<tr>
<td>cc</td>
<td>dd</td>
</tr>
</table>
</body>
</html>各瀏覽器表現一致:

可見,cellspacing 相當於border-spacing 在水平方向和垂直方向設定相同的值。
解決方案
'border-spacing' 不是所有瀏覽器都能很好的支持,若水平和垂直方向的空間相等,可以用TABLE 的cellspacing 屬性代替'border-spacing ' 特性。
以上是css :border-spacing屬性在 IE6 IE7 IE8(Q) 不支持的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undress AI Tool
免費脫衣圖片

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Stock Market GPT
人工智慧支援投資研究,做出更明智的決策

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用CSS設計文本方面
Sep 16, 2025 am 07:00 AM
如何使用CSS設計文本方面
Sep 16, 2025 am 07:00 AM
首先設置寬度、高度、內邊距、邊框、字體和顏色等基本樣式;2.通過:hover和:focus狀態增強交互反饋;3.使用resize屬性控制調整大小行為;4.利用::placeholder偽元素樣式化佔位符文本;5.採用響應式設計確保跨設備可用性;6.注意關聯label標籤、顏色對比度和焦點輪廓以保障可訪問性,最終實現美觀且功能完善的textarea樣式。
 如何使用純CSS創建下拉菜單
Sep 20, 2025 am 02:19 AM
如何使用純CSS創建下拉菜單
Sep 20, 2025 am 02:19 AM
使用HTML和CSS可創建無需JavaScript的下拉菜單。 2.通過:hover偽類觸發子菜單顯示。 3.利用嵌套列表構建結構,CSS設置隱藏與懸浮顯示效果。 4.可添加過渡動畫提升視覺體驗。
 如何防止圖像拉伸或縮小CSS
Sep 21, 2025 am 12:04 AM
如何防止圖像拉伸或縮小CSS
Sep 21, 2025 am 12:04 AM
useobject-fitormax-widthwithheight:自動置換式; object-fitControlshowimagesfillcontainersfillcontainerswhilepreservingaspectratios,andmax-width:100%;高度;高度:autoEsoensuresResresresResresRessersRessiveScalingScalingWithOutStertracterging。
 如何使用CSS中的指針事件屬性
Sep 17, 2025 am 07:30 AM
如何使用CSS中的指針事件屬性
Sep 17, 2025 am 07:30 AM
Thepointer-eventspropertyinCSScontrolswhetheranelementcanbethetargetofpointerevents.1.Usepointer-events:nonetodisableinteractionslikeclicksorhoverswhilekeepingtheelementvisuallyvisible.2.Applyittooverlaystoallowclick-throughbehaviortounderlyingelemen
 如何使用CSS添加盒子陰影效果
Sep 20, 2025 am 12:23 AM
如何使用CSS添加盒子陰影效果
Sep 20, 2025 am 12:23 AM
USETHEBOX-SHADOWPROPERTYTOADDDROPSHADOWS.DEFINEHORIZONTALANDVERTICALESTESETSETSETSETSETSETSETSETSETSETSETSETSETSETSETSETSETSETESTESTESTESTESTESTEMENG:MMULTIPLESHADOWSARECOMMA-SEPARAWS.MEULTIPLESHADOWSARECOMMA-SEPARATED.EXAMPL
 如何在CSS中添加梯度背景
Sep 16, 2025 am 05:30 AM
如何在CSS中添加梯度背景
Sep 16, 2025 am 05:30 AM
要添加CSS漸變背景,使用background或background-image屬性配合linear-gradient()、radial-gradient()等函數即可;首先選擇漸變類型,設置方向與顏色,並可通過顏色停靠點、形狀、大小等參數精細控制,例如linear-gradient(toright,#ff7e5f,#feb47b)創建從左到右的線性漸變,radial-gradient(circle,#ff9a9e,#fecfef)創建圓形徑向漸變,還可通過repeating-linear-gr
 如何使CSS響應文字
Sep 15, 2025 am 05:48 AM
如何使CSS響應文字
Sep 15, 2025 am 05:48 AM
tomaketExtresponsiveNincss,usereLativeUnitslikerem,vw,and clamp()withMediaqueries.1.ReplaceFlaceFixedPixedPixedPixEdedPixelSwithRemforConsistensCali ngbasedonrootfontsize.2.usevwforfluidscalingbutcombinewithcalc()orclamp()topreventextremes.3.applymediamediaqueriesatcommonbreakpo
 如何在CSS中創建圓形圖像?
Sep 15, 2025 am 05:33 AM
如何在CSS中創建圓形圖像?
Sep 15, 2025 am 05:33 AM
使用border-radius:50%將等寬高的圖像變為圓形,結合object-fit和aspect-ratio確保形狀和裁剪,可添加邊框、陰影等樣式增強視覺效果。








