meter標籤:
此標籤與progress百分比標籤差不多,它主要表現規定範圍內的數量值,例如磁碟的食用量,對某個候選者人數佔總投票人數的比例值等,如下圖:
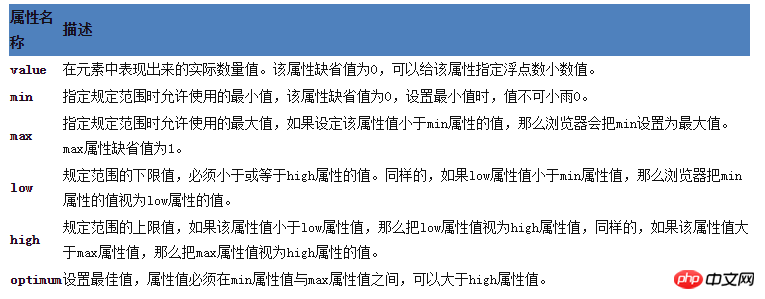
meter有六個屬性:

#案例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>HTML5每日一练meter标签的应用</title> </head> <body> <h1>W3Cfuns-HTML5每日一练meter标签的应用</h1> <p>空间剩余大小:<meter min="0" max="1024" value="600">600/1024</meter>600/1024 GB</p> <p>您的得分是:<meter min="0" max="100" low="60" high="90" optimum="100" value="91">91分</meter>91分</p> </body> </html>
以上是html中meter標籤的詳細講解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




