貝塞爾曲線是可以做出很多複雜的效果來的,例如彈跳球的複雜動畫效果,首先加速下降,停止,然後彈起時逐漸減速的效果。
使用貝塞爾曲線常用的兩個網址如下:
緩動函數:
cubic-bezier:
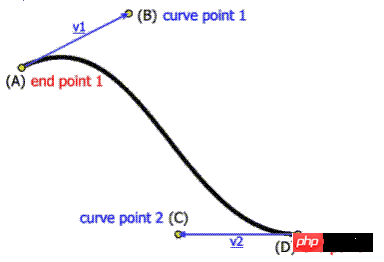
一個標準的3次貝塞爾曲線需要4個點:起始點、終止點(也稱為錨點)以及兩個相互分離的中間點。

無論SVG, Canvas或CSS3動畫,都牽扯到這4點。
svg可縮放向量圖(Scalable Vector Graphics)、二維、XML標記,類似下面:
<svg width="160px" height="160px"> <path d="M10 80 ..." /></svg>
SVG的程式碼不具體展開(說開了可以連載好幾篇),提一下其中一個path的標籤,可以繪製任意的路徑,自然也包括和貝塞爾搞基。
三次貝塞爾曲線指令:C x1 y1, x2 y2, x y兩個控制點(x1,y1)和(x2,y2 ),(x,y)代表曲線的終點。字母C表示特定動作與行為,這裡需要大寫,表示標準三次方貝塞爾曲線。
看看下面一些描述貝塞爾曲線的程式碼(片段),大家可以好好地感受下(其中字母M表示特定動作moveTo, 指將繪圖的起點移動到此處)。
<svg width="190px" height="160px"> <path d="M10 10 C 20 20, 40 20, 50 10" stroke="3" fill="none"/> <path d="M70 10 C 70 20, 120 20, 120 10" stroke="3" fill="none"/> <path d="M130 10 C 120 20, 180 20, 170 10" stroke="3" fill="none"/> <path d="M10 60 C 20 80, 40 80, 50 60" stroke="3" fill="none"/> <path d="M70 60 C 70 80, 110 80, 110 60" stroke="3" fill="none"/> <path d="M130 60 C 120 80, 180 80, 170 60" stroke="3" fill="none"/> <path d="M10 110 C 20 140, 40 140, 50 110" stroke="3" fill="none"/> <path d="M70 110 C 70 140, 110 140, 110 110" stroke="3" fill="none"/> <path d="M130 110 C 120 140, 180 140, 170 110" stroke="3" fill="none"/></svg>
曲線效果類似下面這張圖:

#可以看到M後面的起點,加上C後面3個點,構成了貝賽爾曲線的4個點。
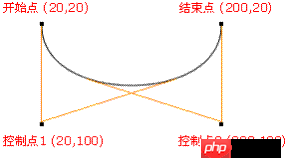
其中Canvas有個bezierCurveTo()方法,程式碼如下:
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");
ctx.beginPath();
ctx.moveTo(20,20);
ctx.bezierCurveTo(20,100,200,100,200,20);
ctx.stroke(); 
开始点:moveTo(20,20) 控制点 1:bezierCurveTo(20,100,200,100,200,20) 控制点 2:bezierCurveTo(20,100,200,100,200,20) 结束点: bezierCurveTo(20,100,200,100,200,20)
用法如下:
transition:cubic-bezier(.25,.1,.25,1)
其中.25,.1這個座標對於起點連結的那個錨點;.25,1這個座標對於終點頭上那根天線頂端那一點。
有人會疑問,CSS3動畫那個cubic-bezier值好像只有兩個點誣~~
那是因為CSS3動畫貝塞爾曲線的起點和終點已經固定了,分別是(0,0)和(1,1)。
css3中常用的幾個動畫效果:
ease: cubic-bezier(0.25, 0.1, 0.25, 1.0)
linear: cubic-bezier(0.0, 0.0, 1.0, 1.0)
ease-in: cubic-bezier(0.42, 0, 1.0, 1.0)
ease-out: cubic-bezier(0, 0, 0.58, 1.0)
ease-in-out: cubic -bezier(0.42, 0, 0.58, 1.0)
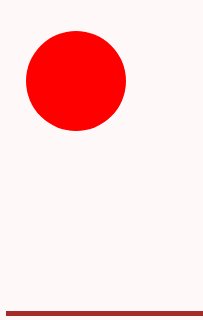
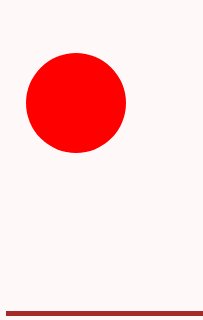
實作彈球的效果:
html程式碼:
<div id="ball"></div><div id="floor"></div>
css程式碼:
body{margin:0;padding:0;}#ball{
background:red;
height:100px;
width:100px;
position:absolute;
top:10px;
left:20px;
border-radius:50px;
}#floor{
position:absolute;
bottom:10px;
left:0px;
width:350px;
height:1px;
border-top:5px solid brown;
}js程式碼:
;(function(){
var down=false,
trans='transition',
eventName='transitionend'; if(typeof document.body.style.webkitTransition==='string'){
trans='webkitTransition';
eventName='webkitTransitionEnd';
}else if(typeof document.body.style.MozTransition==='string'){
trans='MozTransition';
}var ball=document.getElementById('ball');var floor=document.getElementById('floor');function bounce(){ if(down){
ball.style[trans]="Top 1s cubic-bezier(0,.27,.32,1)";
ball.style.top='10px';
down=false;
}else{
ball.style[trans]="Top 1s cubic-bezier(1,0,0.96,0.91)";
ball.style.top=(floor.offsetTop-100)+'px';
down=true;
}
}
ball.addEventListener(eventName,bounce);
bounce();
})();#說明:document.body.style.webkitTransition取得以webkit為前綴的transition
在WebKit引擎的瀏覽器中,當css3的transition動畫執行結束時,觸發webkitTransitionEnd事件。
實作效果如圖所示:

#下載位址:《CSS3動畫:小球彈跳動畫》
canvas:
ctx.moveTo(0,0); ctx.bezierCurveTo(x1,y1,x2,y2,1,1);
SVG:
<path d="M0 0 C x1 y1, x2, y2, 1 1"/>
CSS3貝塞爾起點是0,0; 終點是1, 1;
cubic-bezier(x1,y1, x2,y2)
以上是貝塞爾曲線的應用詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




