這篇文章主要介紹了AngularJS的ng-click傳參的方法,小編覺得挺不錯的,現在分享給大家,也給大家做個參考。一起跟著小編過來看看吧
今天遇到個難題就是ng-click傳參問題,在網路上找了很多資料,先留個筆記
<ul id="dataSet" ng-repeat="item in infos" ng-model="dataSet">
<li ng-click="sentOutQuery('{{item.detailId}}')" >
<p class="voucherLeft">
<p class="p1">{{item.transAmount}}</p>
<p class="p2">已分配:<span >{{item.usePoints}}</span></p>
</p>
<p class="voucherRight">
<p class="p3">授信方:<span>{{item.rollOutAccountName}}</span></p>
<p class="p4">授信日期:<span>{{item.createTime}}</span></p>
</p>
</li>
</ul>//js代码
$scope.sentOutQuery = function(sourceDetail){
var expiresDate= new Date();
expiresDate.setTime(expiresDate.getTime() + 2*1000);
$cookieStore.put("sourceDetailId", sourceDetail,{expires : expiresDate});
console.log(sourceDetail);
window.location.href='sentOutQuery.html';
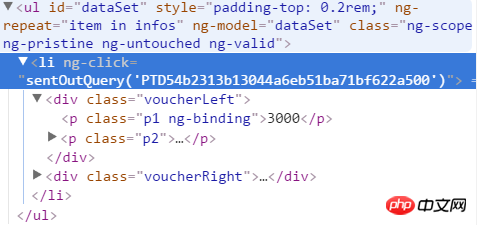
}ng-click=" sentOutQuery('{{item.detailId}}')" 這樣雖然在頁面上debugger能看到傳的參數值,但是這樣事件點擊無效,如下圖;

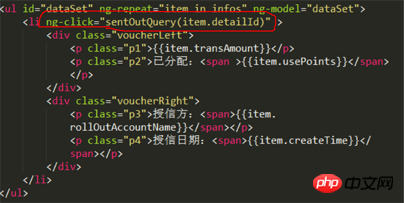
只有將點擊事件中的參數直接引入才能在對應的JS程式碼中取得該參數

以上是AngularJS的ng-click傳參的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




