產生這個問題的原因是前一段時間面試的時候,面試官問我margin和padding在內聯元素上的使用效果,好像沒怎麼答上來。這兩天正好有空寫幾個demo看看這個問題,發現了幾個坑。
先上demo:
樣式表
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.inline{
border: 1px solid red;
padding: 20px;
}
</style>html程式碼1:
##
<body>
<span class="inline">span</span>
<span class="inline">span</span>
<span class="inline">span</span>
</body><body>
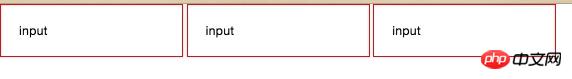
<input type="text" class="inline" value="input" />
<input type="text" class="inline" value="input" />
<input type="text" class="inline" value="input" />
</body> 

1 . span和input 都為行內元素,為什麼對input設定的padding-top值有效呢? 2. 祭出w3c文檔 http://www.w3.org/TR/2011/REC-CSS2-20110607/box.html#padding-properties
'padding -top', 'padding-right', 'padding-bottom', 'padding-left'
| Value: | |
| Initial: | 0|
| ##Applies to: | all elements except table-row-group, table-header-group, table-footer-group, table-row, table-column -group and table-column |
| Inherited: | |
refer to width of containing block
Media: visual#Media:
| #Computed value: | #the percentage as specified or the absolute length|
| ## | padding適用於全部元素。 |
| 當為這兩個元素設定margin-top時,兩者的表現又完全不同。 span對於margin-top無效,而input對於margin-top的設定是完全OK的?為什麼?看文檔 | |
| 'margin-bottom' | |
| Value: | #|
| Initial: | 0
這些屬性對非替換的內聯元素沒有影響#.
那麼這是為什麼呢? span是
行內不可替換元素,而input是行內替換元素,第一次聽說,哭瞎。 # 10.6.1 內聯、非替換元素
'height'屬性不適用。內容區域的高度應基於字體,但本規範並未指定如何。例如,UA 可以使用 em-box 或字體的最大上升部分和下降部分。 (後者將確保部分位於 em-box 上方或下方的字形仍然落在內容區域內,但會導致不同字體的框大小不同;前者將確保作者可以控制相對於“行高”的背景樣式,但會導致字形在其內容區域之外繪製。替換框的垂直內邊距、邊框和邊距從內容區域的頂部和底部開始,與
'line-height'。情況)不同的字體),內容區域的高度不在本規範中定義。但是,我們建議選擇高度,使得內容區域的高度足以容納 (1) em-box,或 (2) all 中的字體的最大上升部分和下降部分。請注意,這可能大於所涉及的任何字體大小,具體取決於字體的基線對齊方式。
'margin-left'或
'margin-right'的'auto' 值變成使用值'0'。 ## 和 'width' 都具有「auto」的計算值,且該元素也具有intrinsic 寬度,則使用該intrinsic 寬度
' width'的值。 #intrinsic 寬度,但有intrinsic
高度和intrinsic
比率;或如果'height' 具有其他計算值,且該元素確實具有 內在 比率;則'width'
的使用值為:#(使用的高度) * (內在比率)#如果'height' 和'width' 兩者都有'auto'的計算值,且元素有固有的比例,但沒有固有的高度或寬度,那麼使用的'width'值在CSS 2.1中是未定義的。但是,建議如果包含區塊的寬度本身不取決於被取代元素的寬度,則使用的「寬度」值是根據用於正常流中區塊級非替換元素的約束方程式計算的。 ,如果'width' 的計算值為“auto”,且該元素具有固有寬度,則該固有寬度是'width' 的使用值
.#否則,如果'width' 的計算值為“auto”,但以上條件都不滿足,則使用'width 的值' 變為 300 像素。如果 300px 太寬而無法適應設備,則 UA 應使用具有 2:1 比例且適合設備的最大矩形的寬度。或寬高比的。 總結: 對於input這種替換元素,margin和padding各方向均有作用, 對於span ,a等這些不可替換元素, padding-left,padding-right均有效果,padding-top無效果。 margin-right,margin-left均有效果,margin-top,margin-bottom無效果。 4.16更新: 最近在看css權威指南的時候,書上寫:非替換元素的內邊距,邊框和外邊距對行內元素及其生成框沒有垂直效果;也就是說,他們不會影響行內框的高度。 (還是得多看書啊) 總感覺文章寫的半吊子,先這樣,大家可以看看下面的鏈接,等我再深入地挖一挖坑。 相關連結(需要樓梯越過高牆): http://maxdesign.com.au/news/inline/ http: //stackoverflow.com/questions/12468176/what-is-a-non-replaced-inline-element http://melon.github.io/blog/2015/03/07/inline-replaced -vs-inline-nonreplaced/ http://reference.sitepoint.com/css/replacedelements 經評論中@meta-D的提醒,後經驗證,padding-bottom無效,只是對border的樣式產生了影響。配圖請看評論。
以上是內嵌元素的padding-top屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!




