這篇文章主要為大家詳細介紹了ASP.NET Core靜態檔案的使用教程,具有一定的參考價值,有興趣的小夥伴們可以參考一下
在這一章,我們將學習如何使用文件。幾乎每個web應用程式都需要一個重要特性:能夠從檔案系統提供檔案(靜態檔案)。
靜態檔案像JavaScript檔案、圖片、CSS檔案等,我們Asp.Net Core應用程式可以直接提供給客戶。
靜態檔案通常位於web根(wwwroot)資料夾。
預設情況下,這是我們可以直接從檔案系統提供檔案的唯一的地方。
案例
現在讓我們透過一個簡單的範例來了解我們在我們的應用程式如何提供這些靜態檔案。
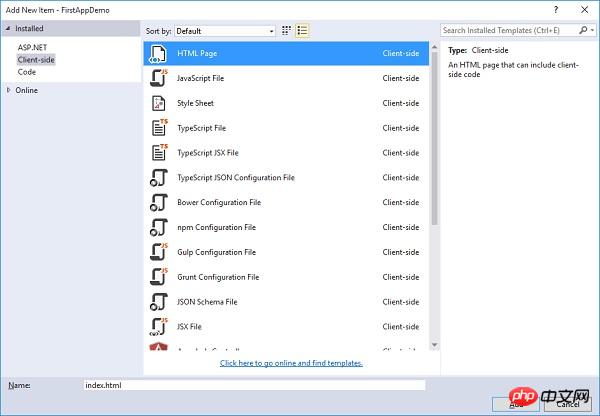
在這裡,我們想要為我們的 FirstAppDemo 應用程式添加一個簡單的 HTML 文件,該 HTML 文件放在web 根 (wwwroot) 資料夾中。在解決方案資源管理器中右鍵點選wwwroot資料夾並選擇Add→新項目。

在中間窗格中,選擇 HTML 頁面並稱為 index.html,按一下新增按鈕。

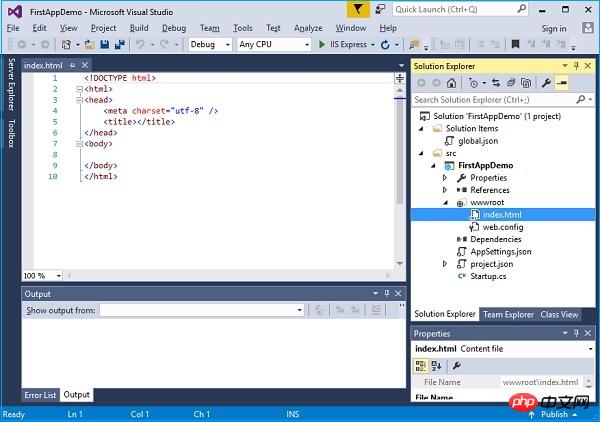
你會看到一個簡單的index.html檔。讓我們在其中添加一些簡單的文字和標題如下所示。
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Welcome to ASP.NET Core</title> </head> <body> Hello, Wolrd! this message is from our first static HTML file. </body> </html>
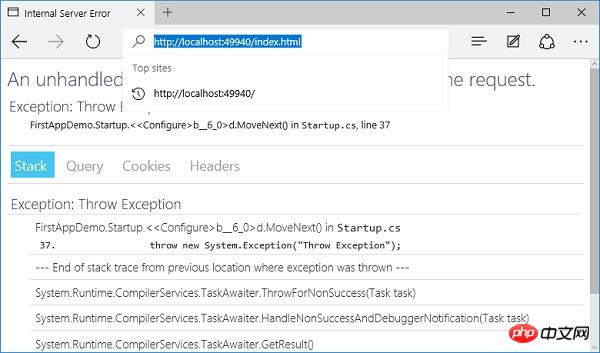
當您執行應用程式並在瀏覽器中輸入index.html,您將看到app.Run中間件將拋出一個異常,因為目前在我們的應用程式中什麼都沒有。

現在我們的專案中沒有中間件會去找檔案系統上的任何檔案。
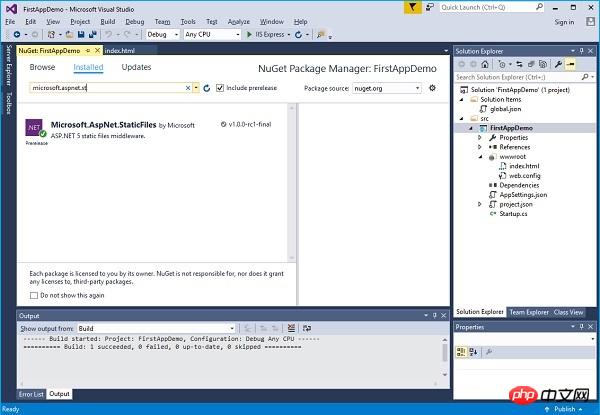
為了解決這個問題,透過在解決方案資源管理器中右鍵點擊您的專案並選擇管理NuGet套件進入到NuGet套件管理器。

搜尋 Microsoft.AspNet.StaticFiles,會找到靜態檔案中間件。讓我們安裝此 nuget 程式包,現在我們可以在Configure方法中註冊中間件。
讓我們在下面的程式中所示的Configure方法中新增 UseStaticFiles 中間件。
using Microsoft.AspNet.Builder;
using Microsoft.AspNet.Hosting;
using Microsoft.AspNet.Http;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Configuration;
namespace FirstAppDemo {
public class Startup {
public Startup() {
var builder = new ConfigurationBuilder()
.AddJsonFile("AppSettings.json");
Configuration = builder.Build();
}
public IConfiguration Configuration { get; set; }
// This method gets called by the runtime.
// Use this method to add services to the container.
// For more information on how to configure your application,
// visit http://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services) {
}
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage(); app.UseRuntimeInfoPage();
app.UseStaticFiles();
app.Run(async (context) => {
throw new System.Exception("Throw Exception");
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}
// Entry point for the application.
public static void Main(string[] args) => WebApplication.Run<Startup>(args);
}
}除非你透過傳入一些不同的設定參數來覆寫選項,否則靜態檔案會對於一個給定的請求看作是請求路徑。這個請求路徑是相對於檔案系統。
如果靜態檔案根據url找到一個檔案,它將直接傳回該檔案,而不呼叫下一個區塊中間件。
如果沒有找到符合的檔案,那麼它會繼續執行下一個區塊中間件。
讓我們儲存Startup.cs檔案並刷新瀏覽器。

你現在可以看到index.html檔。你放置在wwwroot資料夾下任何地方的任何JavaScript檔案、CSS檔案或HTML檔案,您都能夠在Asp.Net Core中直接當靜態檔案使用。
在如果你想 讓index.html作為您的預設文件,IIS一直有這種功能。
你可以給 IIS 一個預設檔列表。如果有人存取根目錄,在這種情況下,如果 IIS 找到命名為 index.html的文件,它就會自動將該文件傳回給用戶端。
讓我們現在開始進行少量更改。首先,我們需要刪除強制的錯誤,然後再增加另一塊的中間件,這就是 UseDefaultFiles。以下是配置方法的實作。
/ This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app.UseDefaultFiles();
app.UseStaticFiles();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}# 這段中間件將監聽傳入的請求,如果請求是根目錄,就查看是否有匹配的預設檔。
您可以覆寫這個中間件的選項來告訴它如何匹配預設檔,但index.html是預設情況下的一個預設的檔案。
讓我們儲存 Startup.cs 檔案並將您的瀏覽器轉到 web 應用程式的根目錄。

你现在可以看到index.html是默认文件。你安装中间件的顺序是很重要的,因为如果你将UseDefaultFiles放置在UseStaticFiles之后,你将可能不会得到相同的结果。
如果你想要使用UseDefaultFiles和UseStaticFiles中间件,你可以使用另一个中间件Microsoft.aspnet.staticfiles,它也是NuGet包,它是一个服务器中间件。这本质上是以正确的顺序包含了默认文件和静态文件。
// This method gets called by the runtime.
// Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app) {
app.UseIISPlatformHandler();
app.UseDeveloperExceptionPage();
app.UseRuntimeInfoPage();
app. UseFileServer();
app.Run(async (context) => {
var msg = Configuration["message"];
await context.Response.WriteAsync(msg);
});
}让我们再一次保存 Startup.cs 文件。一旦你刷新浏览器,你将看到相同的结果,如下面的屏幕快照所示。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
以上是ASP.NET Core使用教學(9)_實用技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




