這篇文章主要為大家詳細介紹了ionic2自訂cordova插件開發以及使用,具有一定的參考價值,有興趣的小伙伴們可以參考一下
如何寫一個cordova 用於ionic2項目中呢,在搜尋了一番之後,千篇一律,我都懷疑那些文章是不是全部都是複製來複製去的,而且都不是很詳細。我自己也搗鼓了一下午,踩了很多坑。所以特此寫這下這篇,記錄一下。
假設需求是 寫一個日誌插件,可以將日誌寫在手機的sdcard中。
1.安裝plugman
npm install -g plugman
2.creat一個外掛程式框架
plugman creat --name 外掛名稱-- plugin_id 外掛程式id --plugin_version 外掛程式版本號
例如:
#複製程式碼 程式碼如下:
plugman create --name cordovaHeaLog --plugin_id cordova -plugin-hea-log --plugin_version 1.0
回車然後將產生這樣一個結構的項目

##3.添加安卓平台支持
plugman platform add --platform_name android

4.實作日誌功能
#在src/android 我新增了一個logUtil.java檔。 裡面的內容如下:package cordova.plugin.hea.log;
import android.os.Environment;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileWriter;
import java.io.IOException;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date;
public class logUtil{
private static int SDCARD_LOG_FILE_SAVE_DAYS = 180; // sd卡中日志文件的最多保存天数
private static String LOG_PATH_SDCARD_DIR = Environment.getExternalStorageDirectory().toString()+"/VP2/log/"; // 日志文件在sdcard中的路径
// 日志的输出格式
private static SimpleDateFormat LogSdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
private static SimpleDateFormat logDay = new SimpleDateFormat("dd");
private static SimpleDateFormat logTime = new SimpleDateFormat("yyyy-MM");
/**
* 打开日志文件并写入日志
*
* @return
* **/
public static void writeLogtoFile(String mylogtype, String tag, String text) {
delFile();
Date nowtime = new Date();
String needWriteMessage = LogSdf.format(nowtime) + " " + tag + "\n" + text+"\n";
String logFileName;
String logFolder=logTime.format(new Date());
if(mylogtype=="error"){
logFileName="error("+logDay.format(new Date())+").log";
}else if(mylogtype=="crash"){
logFileName="crash("+logDay.format(new Date())+").log";
}else {
logFileName="info("+logDay.format(new Date())+").log";
}
File file = new File(LOG_PATH_SDCARD_DIR+logFolder);
if (!file.exists()) {
file.mkdirs();
}
File f = new File(LOG_PATH_SDCARD_DIR+logFolder,logFileName);
try {
FileWriter filerWriter = new FileWriter(f, true);
BufferedWriter bufWriter = new BufferedWriter(filerWriter);
bufWriter.write(needWriteMessage);
bufWriter.newLine();
bufWriter.close();
filerWriter.close();
} catch (IOException e) {
e.printStackTrace();
}
}
/**
* 删除制定的日志文件
* */
private static void delFile(){
String needDelFiel = logTime.format(getDateBefore());
File file = new File(LOG_PATH_SDCARD_DIR, needDelFiel );
if (file.exists()) {
file.delete();
}
}
private static Date getDateBefore() {
Date nowtime = new Date();
Calendar now = Calendar.getInstance();
now.setTime(nowtime);
now.set(Calendar.DATE, now.get(Calendar.DATE) - SDCARD_LOG_FILE_SAVE_DAYS);
return now.getTime();
}
}package cordova.plugin.hea.log;
import org.apache.cordova.CordovaPlugin;
import org.apache.cordova.CallbackContext;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
import cordova.plugin.hea.log.logUtil;
/**
* This class echoes a string called from JavaScript.
*/
public class cordovaHeaLog extends CordovaPlugin {
@Override
public boolean execute(String action, JSONArray args, CallbackContext callbackContext) throws JSONException {
if (action.equals("log")) {
this.log(args.getString(0),args.getString(1),args.getString(2), callbackContext);
return true;
}
return false;
}
private void log(String mylogtype, String tag,String text,CallbackContext callbackContext) {
if (mylogtype != null && mylogtype.length() > 0&&text!=null&&text.length()>0&&tag!=null&&tag.length()>0) {
logUtil.writeLogtoFile(mylogtype, tag, text);
callbackContext.success(mylogtype+" "+tag+" "+text);
} else {
callbackContext.error("参数不可为空");
}
}
}var exec = require('cordova/exec');
exports.log = function(arg0,arg1,arg2,success, error) {
exec(success, error, "Logjava", "log", [arg0,arg1,arg2]);
};<?xml version='1.0' encoding='utf-8'?>
<plugin id="cordova-plugin-hea-log" version="1"
xmlns="http://apache.org/cordova/ns/plugins/1.0"
xmlns:android="http://schemas.android.com/apk/res/android">
<name>cordovaHeaLog</name>
<js-module name="cordovaHeaLog" src="www/cordovaHeaLog.js">
<clobbers target="cordovaHeaLog" />
</js-module>
<platform name="android">
<config-file parent="/*" target="res/xml/config.xml">
<feature name="Logjava">
<param name="android-package" value="cordova.plugin.hea.log.cordovaHeaLog" />
</feature>
</config-file>
<config-file parent="/*" target="AndroidManifest.xml"></config-file>
<source-file src="src/android/cordovaHeaLog.java" target-dir="src/cordova/plugin/hea/log/cordovaHeaLog" />
<source-file src="src/android/logUtil.java" target-dir="src/cordova/plugin/hea/log/logUtil" />
</platform>
</plugin>5.新增自訂外掛
一般情況下是這樣新增外掛程式的cordova plugin add cordova-plugin-hea-log
cordova plugin add E:\cordovaHeaLog
結果:

6.新增安卓平台,設定權限,使用插件,執行檢視結果
新增安卓平台cordova platform add android
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /> <uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
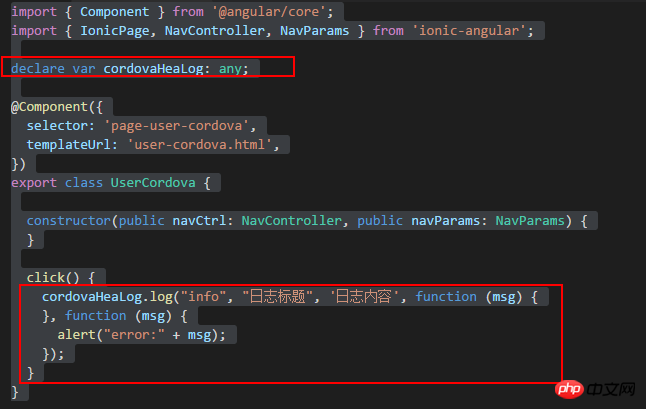
如何使用外掛呢
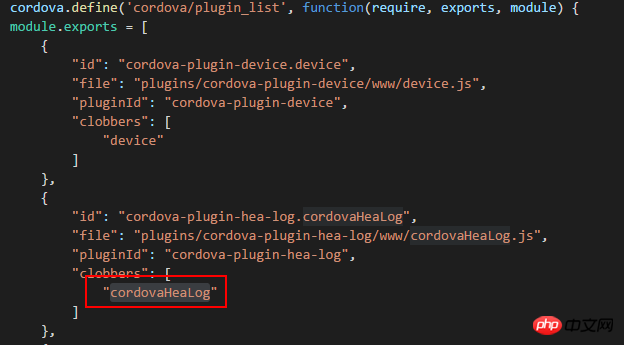
在HeaIonic/platforms/android/assets/www 這個路徑下的這個檔案cordova_plugins.js 打開#我們可以看到這個

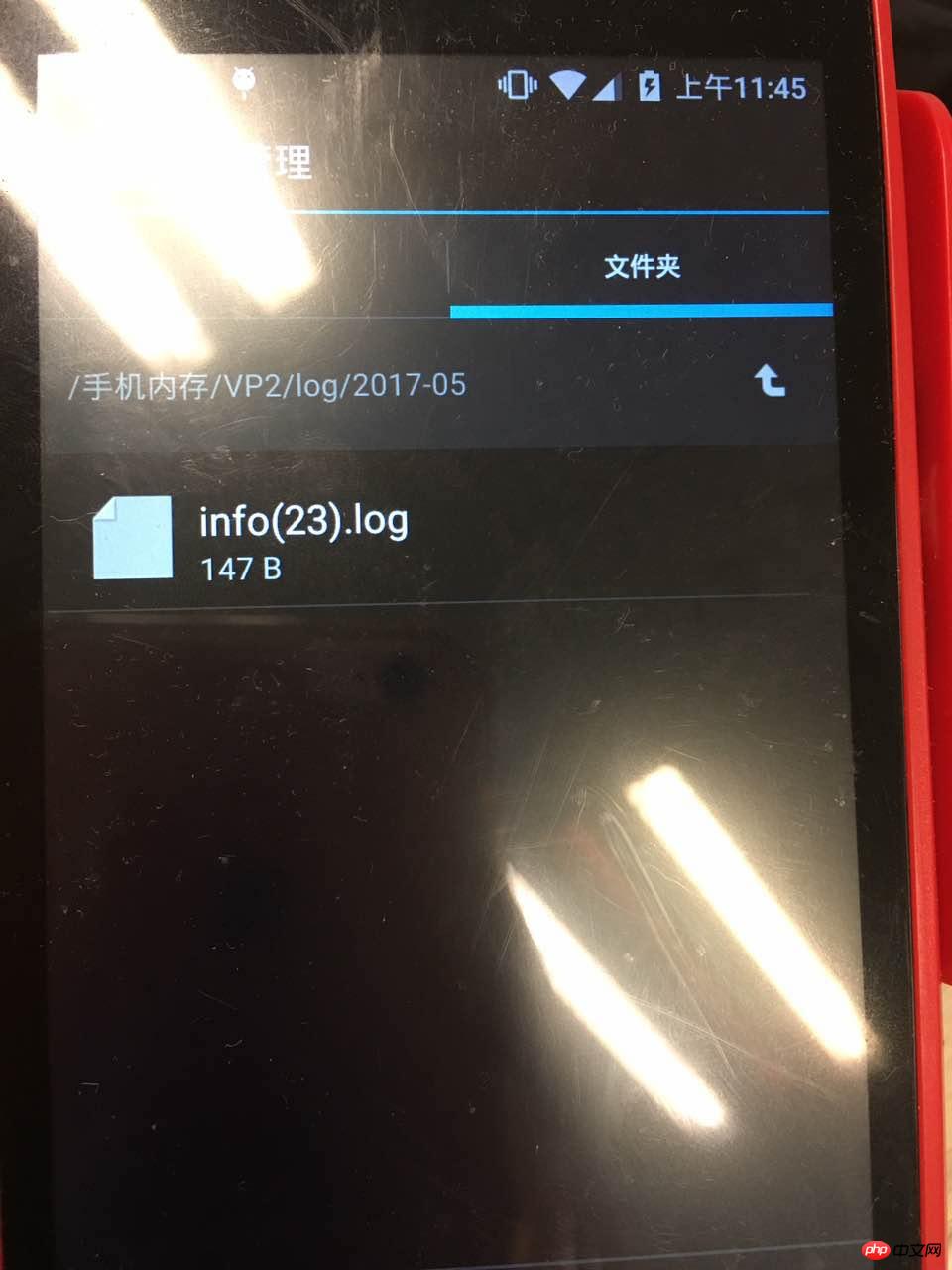
日誌寫入成功


#總結:
1.感覺自己在plugin.xml 配置出現最多問題,所以請先了解plugin.xml 如何進行設定。 2.還有例如logUtil.java 文件,可以寫好測試功能沒問題後再複製進外掛裡面。 3.關於調試,添加插件後出現問題,可以在android studio 中的Logcat 視窗查看是哪裡出現了問題並進行調試,它會輸出是什麼問題啊,然後自行解決。一開始我也是一臉懵逼,不知道在哪裡進行插件的調試寫好後,也不是一次性就過完美的總要調試看看哪裡會有出錯的嘛,畢竟還是小菜鳥一隻。 參考於:Android外掛程式開髮指南 →Android Plugin Development Guide#
以上是ionic2自訂cordova外掛程式開發_javascript技巧的詳細內容。更多資訊請關注PHP中文網其他相關文章!




