這篇文章主要介紹了用php+mysql+ajax實現淘寶客服或阿里旺旺聊天功能之前台頁面,非常不錯,具有參考借鑒價值,需要的朋友可以參考下
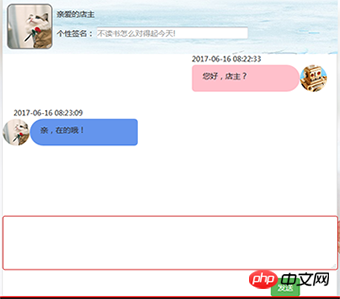
首先來看一下我已經實現的效果圖:
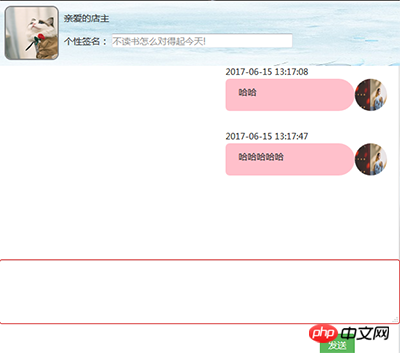
消費者頁面:(本篇隨筆)
(1)會顯示店主的頭像
(2)當前用戶發送訊息顯示在右側,接受的信息,顯示在左側

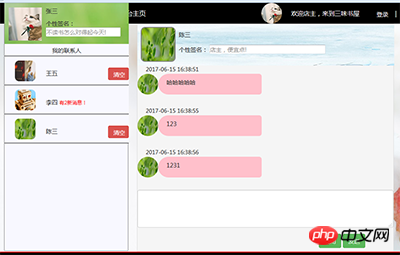
店主或客服頁面:(下一篇隨筆)
(1)在左側有一個列表,會顯示所有與店主對話的顧客;該列表可以移動;有新消息時會提示;也可以清空該聊天記錄
(2)點擊列表裡的顧客進入右邊的對話框介面,顯示與該顧客的聊天訊息

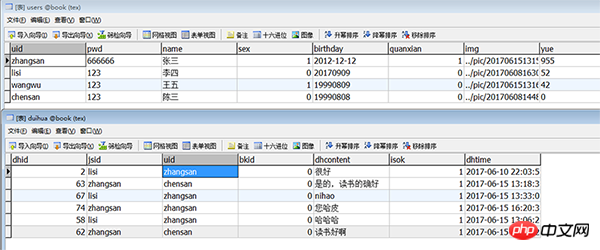
在實作功能之前,先我用到的兩張表:

# 解釋一下:bkid在這裡沒有用到;isok列是用來判斷訊息是否已讀,未讀為0;
現在,來說一下步驟:(分前台和後台兩部分)
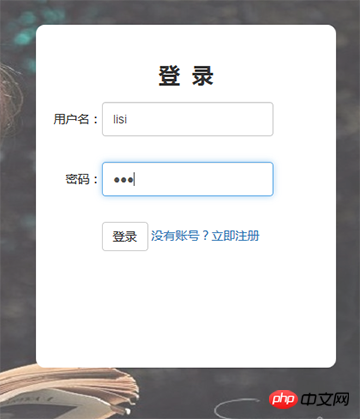
在這篇隨筆中我們首先來說一下前台頁面是如何實現的:(李四登錄)

用session保存取一下lisi;方便後面從user表中取資料
1、版面版頁碼、讀取資料碼:
//取店主用户名,显示店主的头像和姓名
query($sql); foreach($arr as $v) { echo "

亲爱的店主
个性签名:
"; } ?>
{$n[6]}

{$n[4]}
"; }
//如果是李四,则显示在右侧 if($n[2]==$uid) { echo "
{$n[6]}

{$n[4]}
"; } } ?>
//点击按钮发送
實作效果:

2、點選傳送時的ajax程式碼:
3、qt-speak-cl.php頁面:
query($sql,0); } else { echo "发送内容不能为空!"; } ?>
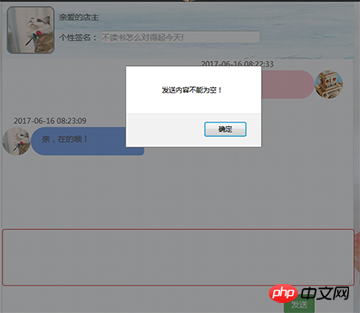
如果發送內容為空,則會提示「傳送內容不能為空!
 #以上所述是小編給大家介紹的PHP+Mysql+Ajax實現淘寶客服或阿里旺旺聊天功能(前台頁面),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對腳本之家網站的支持!
#以上所述是小編給大家介紹的PHP+Mysql+Ajax實現淘寶客服或阿里旺旺聊天功能(前台頁面),希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回覆大家的。在此也非常感謝大家對腳本之家網站的支持!
以上是PHP+Mysql+Ajax實現淘寶客服聊天功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




