這篇文章主要介紹了用php+ajax新建流程(請假、進貨、出貨等),需要的朋友可以參考下
對管理者來說,電腦操作的請假流程要比人工請假流程的效率高出許多,那麼如何新建這個流程呢?
首先:需要先明確需要操作哪些流程?
其次:每一個流程需要那些人員來執行?
最後:執行該流程人員的順序是什麼?
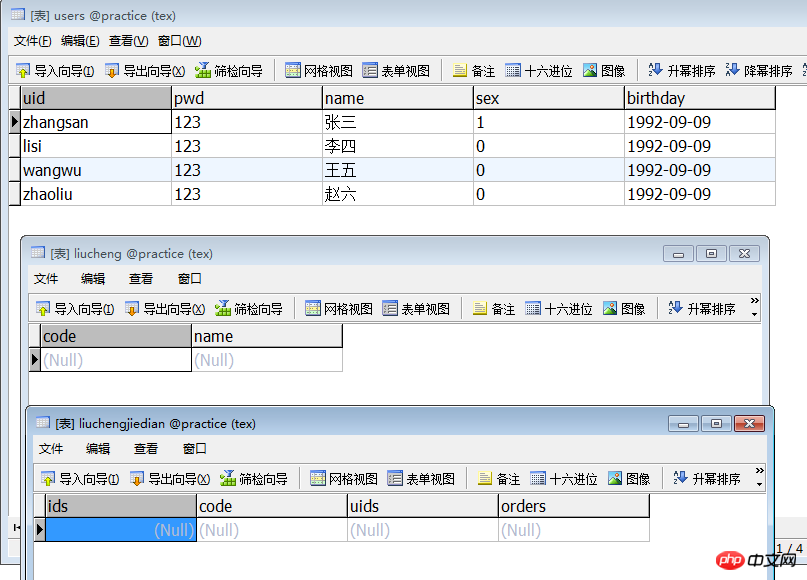
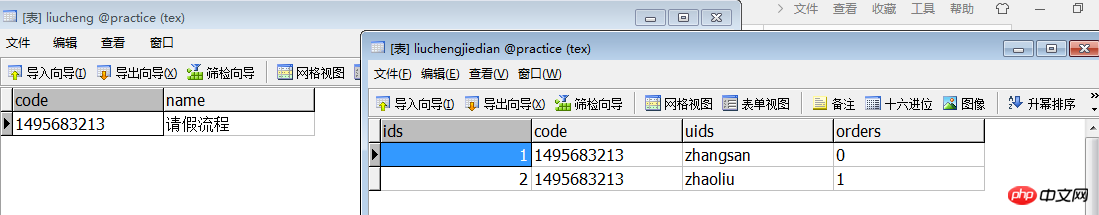
第一步:需要三張表,分別是:user表;liucheng表;liuchengjiedian表(後兩張還未加入內容)

第二步:將users表中的內容以下拉清單讀出:
<p id="top">
<p>请选择节点人员:</p>
<select id="user">
<?php
require "../DB.class.php";
$db = new DB();
$sql = "select * from users";
$arr = $db->query($sql);
foreach ($arr as $v){
echo "<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
<input type="button" value="确定添加"/>
</p>實現效果:

第三步:點選“確定新增”,將選的人員加入到session中
(1)先將jquery套件引入
<script src="../jquery-1.11.2.min.js"></script>
(2)ajax程式碼
<script type="text/javascript">
//用session 存取选择的值
$("#add").click(function(){
var uid = $("#user").val();
// alert(uid);
$.ajax({
url:"add-cl.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success:function(data){
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})
</script>(3)add-cl.php頁面
<?php
//开启session
session_start();
//取值
$uid=$_POST["uid"];
//如果session为空,造一个数组,将取到的值添加进去
if(empty($_SESSION["jiedian"])){
$arr = array($uid);
$_SESSION["jiedian"] = $arr;
}
//如果不为空,将取到的值追加进去
else
{
$arr = $_SESSION["jiedian"];
$arr[]=$uid;
$_SESSION["jiedian"] = $arr;
}
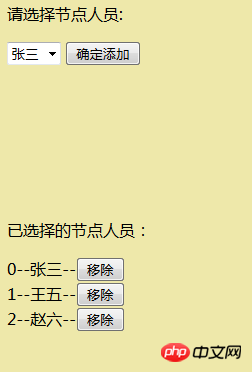
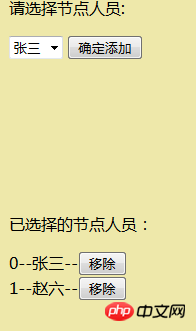
?>第四步:將選取的人員列出來
(1)先判斷是否取到session的值
<?php
session_start();
if(empty($_SESSION["jiedian"])){
echo "尚未选择节点人员!";
}
(2)取到session 後
else
{
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql = "select name from users where uid='{$v}'";
$name = $db->strquery($sql);
echo "<p>{$k}--{$name}--<input type ='button' value='移除' class='yichu' code='{$k}'> <p>";
}
}
?>
$(".yichu").click(function(){
var code = $(this).attr("code");
$.ajax({
url:"yichu-cl.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success:function(data){
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})<?php session_start(); $code = $_POST["code"]; $arr = $_SESSION["jiedian"]; //从数组中删除code这一项 unset($arr[$code]); //将索引重新排列 $arr = array_values($arr); $_SESSION["jiedian"] = $arr; ?>

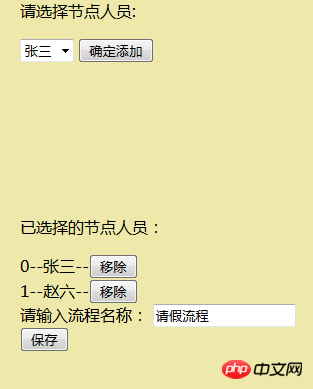
<p id="btm">
请输入流程名称:
<input type="text" class="name" />
<input type="button" value="保存" class="baocun" />
</p>$(".baocun").click(function(){
var name = $(".name").val();
// alert(name);
$.ajax({
url:"baocun-cl.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("保存成功!");
}
});
})<?php
session_start();
require "../DB.class.php";
$db = new DB();
//将数据写进liucheng表
$name = $_POST["name"];
$code=time();//用时间戳来生成code
$sql = "insert into liucheng values('{$code}','{$name}')";
$db->query($sql,0);
//将数据写入liucehngjiedian表
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql = "insert into liuchengjiedian values ('','{$code}','{$v}','{$k}')";
$db->query($sql,0);
}
?>

以上是用php+ajax建造流程(請假、進貨、出貨等)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




