css position 基礎教程,非常經典,推薦大家收藏。
所有元素的預設定位都是:position:CSS Position 使用詳細小結,這表示元素沒有被定位,並且在文件中出現在它應該在的位置。
一般來說,不用指定 position:CSS Position 使用詳細小結,除非想要覆寫先前設定的定位。
#p-1 {
position:CSS Position 使用詳細小結;
}
#如果設定position:CSS Position 使用詳細小結,就可以使用top,bottom, left 和right 來相對於元素在文件中應該出現的位置來移動這個元素。 【意思是元素其實仍佔據文檔中的原有位置,只是視覺上相對於它在文檔中的原有位置移動了】
##
#p-1 {
position:CSS Position 使用詳細小結;
top:20px;
left:-40px;
} 
#p-1a {
position:CSS Position 使用詳細小結;
top:0;
right:0;
width:200px;
}
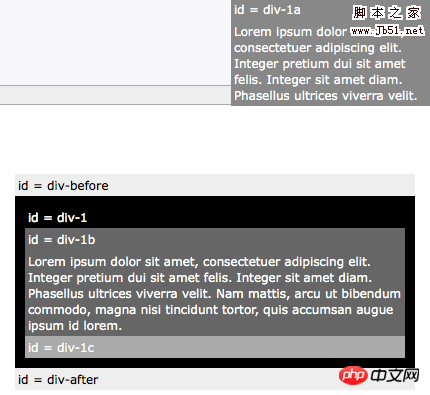
#p-1 {
position:CSS Position 使用詳細小結;
}
#p-1a {
position:CSS Position 使用詳細小結;
top:0;
right:0;
width:200px;
}
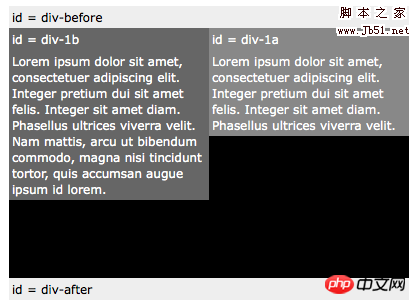
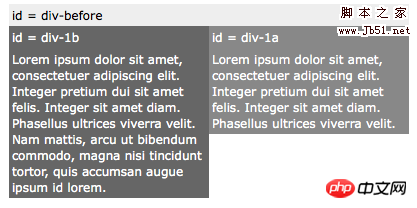
#p-1 {
position:CSS Position 使用詳細小結;
}
#p-1a {
position:CSS Position 使用詳細小結;
top:0;
right:0;
width:200px;
}
#p-1b {
position:CSS Position 使用詳細小結;
top:0;
left:0;
width:200px;
}
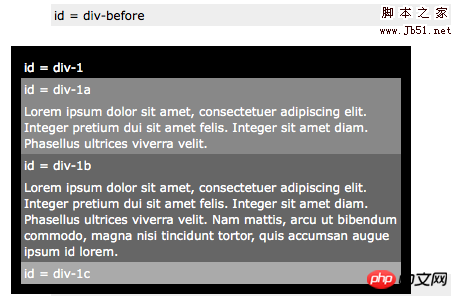
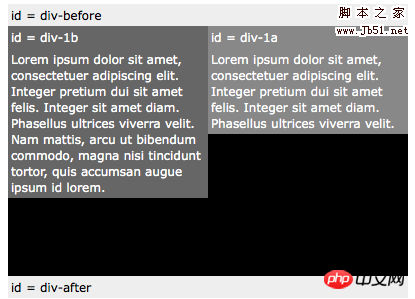
#p-1 {
position:CSS Position 使用詳細小結;
height:250px;
}
#p-1a {
position:CSS Position 使用詳細小結;
top:0;
right:0;
width:200px;
}
#p-1b {
position:CSS Position 使用詳細小結;
top:0;
left:0;
width:200px;
}
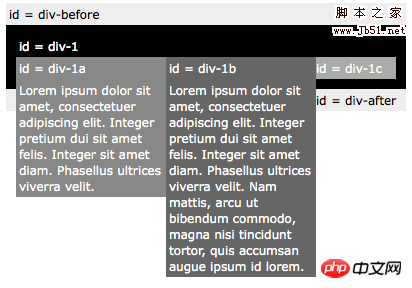
#p-1a {
CSS Position 使用詳細小結:left;
width:200px;
}
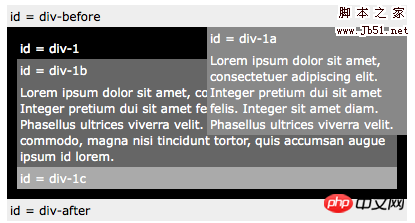
#p-1a {
CSS Position 使用詳細小結:left;
width:150px;
}
#p-1b {
CSS Position 使用詳細小結:left;
width:150px;
}
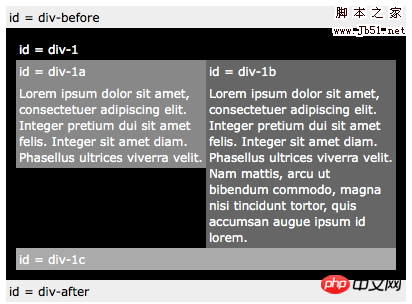
#p-1a {
CSS Position 使用詳細小結:left;
width:190px;
}
#p-1b {
CSS Position 使用詳細小結:left;
width:190px;
}
#p-1c {
clear:both;
}
浮動佈局,但掌握好position 也是必須的,其實也沒那麼難的。 。 。
原文來自經典的:Learn CSS Positioning in Ten Steps
補充說明:
之前老弄不明白,只能憑藉一點短期內
「虐出來的經驗」製作所需的效果,後來仔細研究了一下Hutia的XScroller,並且仔細
看了文檔,才知道這個position屬性其實是指本體對上級的定位。如果這麼理解,就好
辦了。
預設的屬性值都是CSS Position 使用詳細小結,靜態。就不用多說了。最關鍵的是
CSS Position 使用詳細小結(相對)以及CSS Position 使用詳細小結(絕對)。
往往我們如果是COPY別人的程式碼,會把CSS Position 使用詳細小結屬性與left、top配合起來製作相關的
「懸浮層」效果。然而有時候我們需要針對某一個容器的懸浮效果,而不是針對視窗的
。這時候透過高度、寬度的計算不但麻煩,而且幾乎無法完美實現效果。我一開始也無
能為力,後來發現只要把其上一級的樣式屬性position設定為CSS Position 使用詳細小結就可以了。
也就是說,position的屬性值的效果,直接受其容器樣式中position屬性值影響。
例如如下A-B的巢狀結構
以上是CSS Position 使用詳細小結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




