微信是目前最受歡迎的社群軟體,每逢假日,很多人都會在朋友圈分享自己的照片,有的人更是把照片做成了相冊,圖片的切換還伴隨有音樂,這個就是微信場景。
接下來就帶領大家做一個微信場景。
備註:透過本套教程的學習,能夠學到觸摸事件的使用,多點觸控技術,手勢事件滑動方向判斷的演算法,CSS3動畫調用,文字動畫(動畫全部自訂),音樂的播放與控制,CSS3動畫的控制,網頁字體的使用,js操作DOM等知識。大家學習過程中遇到任何問題可以加我QQ:1416759661.
大致步驟如下:
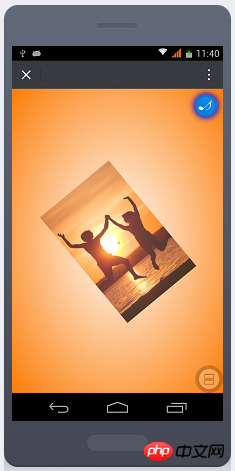
001、效果預覽
002、創建項目
003、mete屬性與徑向漸層
004、新增圖片
005、定位圖片
006、監聽觸控開始事件
007、監聽觸控結束事件
008、滑動方向判斷
009、上滑切換圖片
010、新增過渡動畫效果
# 011、呼叫動畫與重置屬性
012、下滑切換圖片
013、新增3d旋轉效果
014、新增文字效果
#015、文字移動移動
016、文字樣式重設
017、文字旋轉效果
018、下滑文字效果
019、圓形音樂控制按鈕
020、按鈕旋轉動畫
021、停止旋轉動畫
022、控制音樂的播放與停止
023、自動呼叫動畫切換效果
先體驗下製作好的效果,使用微信掃描下面的二維碼就可以看到效果。
也可以點擊下面的連結查看效果,由於是國外的伺服器,可能比較慢。
https://1416759661.github.io/changjing/





#詳細程式碼:
nbsp;html><meta><meta><meta><meta><meta><meta><meta><title></title><style>
@font-face {font-family:yyjcwfont;src:url(font/hand.ttf);}
@-webkit-keyframes musicrotate {from {
-webkit-transform: rotate(0);}to {-webkit-transform: rotate(360deg);}}
@keyframes dhfadein {from {
width: 1%;height: 1%;display: block;position: absolute;top: 50%;left: 50%;opacity: 0.5;z-index: 1;}to {width: 100%;height: 100%;top: 0;left: 0;opacity: 1;transform: rotate(720deg) rotateY(360deg);z-index: 100;}}
@keyframes dhfadein-p1 {from {
width: 1%;height: 1%;left:-100%;top:-100%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:50%;font-size:3rem;opacity:1;color: #1477E2;transform: rotateX(360deg) rotateY(720deg);text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p2 {from {
width: 1%;height: 1%;left:200%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:60%;font-size:3rem;opacity:1;color: #1477E2;transform: rotateX(360deg) rotateY(720deg);text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p3 {from {
width: 1%;height: 1%;left:-100%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:70%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p4 {from {
width: 1%;height: 1%;left:200%;top:90%;position: absolute;bottom: 0;opacity: 0;}to {width: 100%;left:10%;top:80%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
@keyframes dhfadein-p5 {from {
width: 1%;height: 1%;left:50%;bottom:-100%;position: absolute;bottom: 0;opacity: 0;}to {width:10%;left:80%;top:10%;font-size:3rem;opacity:1;color: #1477E2;/*transform: rotateX(360deg) rotateY(720deg);*/text-shadow: 0 -5px 4px #FF3,2px -10px 6px #fd3,-2px -15px 11px #f80,2px -25px 18px #f20;
z-index: 100;}}
* {margin: 0;padding: 0;}
html,
body {width: 100%;height: 100%;}
ul {width: 100%;height: 100%;list-style: none;overflow: hidden;position: relative;background:radial-gradient(white,#FC7D08);display: none;}
ul li {width: 1%;height: 1%;display: block;position: absolute;top: 50%;left: 50%;opacity: 0.5;/* animation: dhfadein 3s 1 forwards;*/}
ul li img {width: 100%;height: 100%;display: block;margin: 0 auto;opacity: 1;}
p{font-family: yyjcwfont;}
ul li p.text1 {width: 1%;height: 1%;left:-100%;top:-100%;position: absolute;bottom: 0;opacity: 0;}ul li p.text2 {width: 1%;height: 1%;left:200%;position: absolute;bottom: 0;opacity: 0;}ul li p.text3 {width: 1%;height: 1%;left:-100%;position: absolute;bottom: 0;opacity: 0;}ul li p.text4 {width: 1%;height: 1%;left:200%;top:90%;position: absolute;bottom: 0;opacity: 0;}ul li p.text5 {width: 1%;height: 1%;left:50%;bottom:-100%;position: absolute;bottom: 0;opacity: 0;}
.musicbox {background-image: url(images/m.jpg);background-position: 0 0;width:38px;height:38px;overflow: hidden;background-repeat: no-repeat;background-size: contain;border-radius:19px;position: absolute;z-index: 102;top: 10px;right:10px;cursor: pointer;animation:musicrotate 1s linear infinite;box-shadow: 0 0 15px 2px blue;}
div.closeroate{animation-play-state: paused;}
.loding{position: absolute;left: 0;top: 0;line-height: 30px;padding: 10px;color:green;}</style><div>加载中<img alt="微信場景製作的步驟及實例代碼" >
</div>两情若是久长时,
又岂在朝朝暮暮!
当你老了,
头白了,
睡思昏沉,
依然爱慕你的美丽!
思念直到永远
两情若是久长时,
又岂在朝朝暮暮!
轻轻的我走了,
正如我轻轻的来!
我挥一挥衣袖,
不带走一片云彩!
CSS3教程上线啦
QQ:1416759661!
当你老了,
头白了,
睡思昏沉,
依然爱慕你的美丽!
思念直到永远
两情若是久长时,
又岂在朝朝暮暮!
轻轻的我走了,
正如我轻轻的来!
我挥一挥衣袖,
不带走一片云彩!
CSS3教程上线啦
QQ:1416759661!
#
以上是微信場景製作的步驟及實例代碼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




