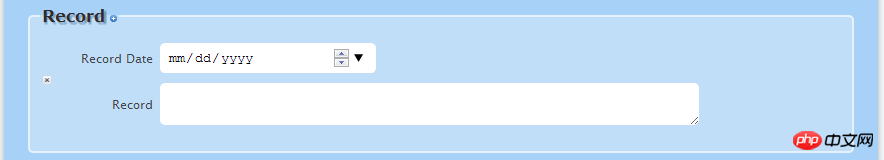
或許你想到可以用圖片來達到這樣的效果,但圖片除了體積稍大,語意上也很欠缺。這樣的效果如何用xhtml+css實現?首先我們透過 fieldset設定一個方框(也譯作域),然後透過特定的標籤legend域標題,設定一個標題,並對它們進行相應的樣式定義即可實現這樣效果。我們首 先來了解fieldset方框、legend域標題這兩個標籤的知識。
HTML元素 fieldset方框
Draws a box around the text and other elements that the field set contains.
fieldset元素用於將表單中的元素分組並在文件中區別標出文字。它與視窗框架的行為有些相似。 fieldset在 Internet Explorer 4.0 以上版本的HTML 和的腳本中可用。
fieldset元素元素是塊元素。 且需要關閉標籤,也就是必須成對出現:
form#staff_info fieldset {
background: rgba(255,255,255,.3);
border-color: rgba(255,255,255,.6);
border-style: solid;
border-width: 2px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
-khtml-border-radius: 5px;
border-radius: 5px;
line-height: 30px;
list-style: none;
padding: 5px 10px;
margin-bottom: 2px;
}
form#staff_info fieldset legend {
color:#302A2A;
font: bold 16px/2 Verdana, Geneva, sans-serif;
font-weight: bold;
text-align: left;
text-shadow: 2px 2px 2px rgb(88, 126, 156);
}
<fieldset style="max-width:90%"> <legend>系统使用说明</legend> </fieldset>
其中border-width: 1px;是邊的粗細,border-color: #008000;為邊色,最好給他一個border-width: 1px ;這個值不然會顯不出來想要的粗細的.
樣式標籤為:border-bottom-color,是設定底部邊框顏色的,其它三個邊框則把中間的bottom分別改為Top(上部)、Left(左部)、Right(右部)即可。
以上是html中fieldset邊框樣式設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




