語法:
background-repeat : repeat | no-repeat | repeat-x | repeat-y
參數:
repeat : 背景影像在縱向和橫向平鋪
no-repeat : 背景影像不平整鋪
repeat-x : 背景影像在橫向平鋪
repeat-y : 背景影像在縱向平鋪
說明:
#設定或擷取物件的背景影像是否及如何鋪排。必須先指定物件的背景圖像。
對應的腳本特性為backgroundRepeat。請參閱我所寫的其他書目。
範例:
menu { background: url("images/aardvark.gif"); background-repeat: repeat-y; }
p { background: url("images/aardvark.gif"); background-repeat: no-repeat; }這裡有一張25px×25px的圖片,我們設定3個div元素為200px×100px,並且把div元素背景影像設定為圖片。

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>background-repeat属性</title>
<style type="text/css">
/*设置div元素的共同样式*/
div
{
width:200px;
height:100px;
background-image:url("../App_images/lesson/run_cj/flower.jpg");
text-align:center;
border:1px dashed gray;
}
/*设置3个div元素的个别样式*/
#div2{background-repeat:repeat-x;}
#div3{background-repeat:repeat-y;}
#div4{background-repeat:no-repeat;}
hr{border-color:red;}
</style>
</head>
<body>
<div id="div1">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div2">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div3">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
<hr/>
<div id="div4">
<h3>静夜思</h3>
<p>窗前明月光,疑似地上霜。<br/>举头望明月,低头思故乡。</p>
</div>
</body>
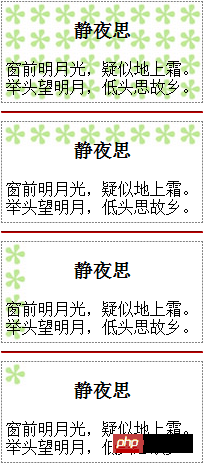
</html>在瀏覽器預覽效果如下:

分析:
因為第一個div元素沒有設定background-repeat屬性值,因為瀏覽器會採用background-repeat預設值“repeat”,背景圖片會在水平和垂直兩個方向同時平鋪。第二個div元素background-repeat屬性值為“repeat-x”,因此背景圖片會在水平方向(x軸)平鋪。第三個div元素background-repeat屬性值為“repeat-y”,因此背景圖片會在垂直方向(y軸)平鋪
大家可能對hr元素的屬性設定很奇怪,為什麼設定hr的border-color屬性值為red,hr的顏色就會改變,而不是設定hr的color屬性為red或background-color為red呢?這跟hr本身特點有關,在CSS進階「hr的CSS設定」這一節我們會詳細講解到。
注意:設定有背景圖片的元素的寬或高大於背景圖片本身的寬或高,才會有平鋪效果。
以上是css中background-repeat屬性如何使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




