我們常常要在一些程式碼旁做一些HTML註解,這樣做的好處很多,例如:方便專案群組裡的其它程式設計師了解你的程式碼,而且可以方便以後你對自己程式碼的理解與修改等等.
註解文字一般作為程式設計師參考使用,特別是大型、多人開發的網站源碼,如果沒有註解就無法讓甲程式設計師寫的程式碼,讓乙程式設計師識別,這樣萬一程式設計師甲離職了,那麼他所寫的程式碼將很難被維護。而有了註解之後,對程式碼的理解將會更容易。

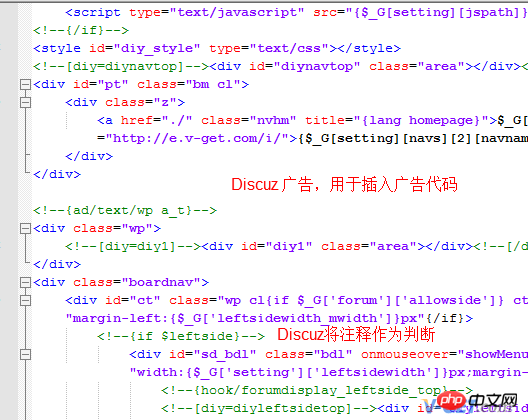
HTML 註解會被瀏覽器忽略,而HTML 註解直接在網站原始碼內部編寫,也不會顯示在前端。如上圖,綠色部分都是註釋,不會被顯示出來,透過上面綠色文字,我們可以知道這段程式碼是什麼意思,以及程式碼開始結束。 HTML 註解格式如下:
<!--注释代码--> <!--<p>注释文字</p>-->
在css樣式中的註解格式是:
/*注释文字*/
大家可以看到,用」」註解的內容不會顯示在瀏覽器中。註釋標籤用於在原始程式碼中插入註釋,註釋的內容不會顯示在瀏覽器中。對關鍵程式碼進行註釋,有助於你以後看懂你當時寫的原始碼。 [4]
在編寫HTML程式碼時,我們經常要在一些關鍵程式碼旁做一下註釋,這樣做的好處很多,例如:方便理解、方便查找或方便專案組裡的其它程式設計師了解你的程式碼,而且可以方便以後你對自己程式碼進行修改。
關鍵程式碼的註解是一個很好的習慣。在開發網站或功能模組開發時,程式碼的註解尤其重要。因為那時候的程式碼往往都是幾百上千行,你要是不對關鍵的程式碼進行註釋,往往你自己都會覺得頭暈,甚至看不懂自己當時寫的程式碼。
HTML註解被用於MVC設計
#現代許多開源程式碼項目,特別是MVC網頁設計風格的開源程式碼,這些專案會在傳統HTML程式碼中插入一些註釋,之後在這些註解裡面加入如廣告等內容。

Discuz 利用HTML註解插入程式碼、判斷Discuz程式碼
以上是html註釋標籤的全面解析的詳細內容。更多資訊請關注PHP中文網其他相關文章!




