2017-06-08
Angular指令。
ng-init:初始化資料
#在屬性值中用= 符號為變數值,使用者;隔開,並且不能使用var

ng-app:開啟angular應用模式,一個頁面只能出現一次
可以有屬性值,但要在js中定義這個項目,如果沒有屬性值,可以直接在是視圖中使用了

ng-model:雙向資料綁定


##
ng-bind:插值的另一種寫法頁面渲染時看不到插值符號
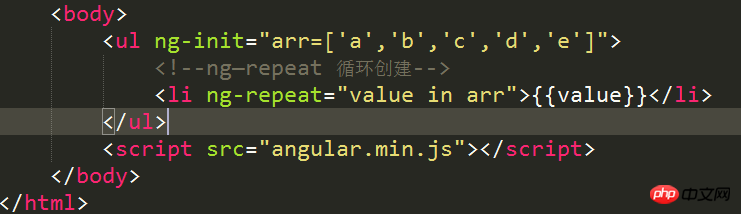
ng-repeat:循環

#ng-show:是否顯示
ng-show="true"
ng- hide:是否隱藏
Angular.module取得應用程式的
var arr = angular.module("mk",[])
第一個參數表示app表示
第二個參數表示依賴集合
即使沒有依賴也要寫上空數組
controller定義控制器的
arr.controller("kz",function($scope){})
第一個參數表示控制器的名稱
第二個參數表示工廠方法
預設沒有參數
作用域是一個空物件
##
以上是Angular-指令總匯的詳細內容。更多資訊請關注PHP中文網其他相關文章!