使用Maven 建立一個簡單的javaWeb 專案:
本篇屬於建立JavaWeb 專案的第三篇: 建議閱讀本篇之前閱讀 用Eclipse 建立一個簡單的web專案 ;本篇是這篇文章的基礎上進行的.
步驟:
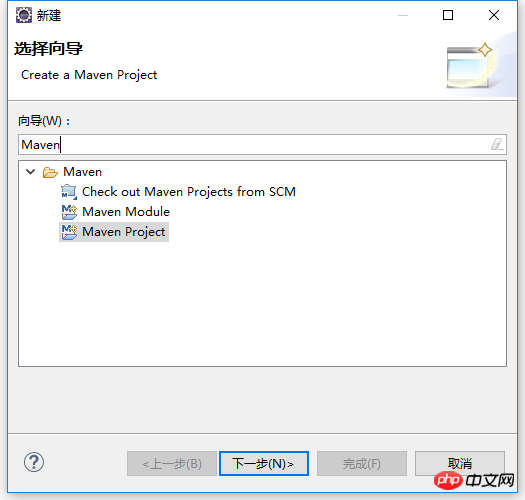
1: 在新精靈中選擇: Maven Project

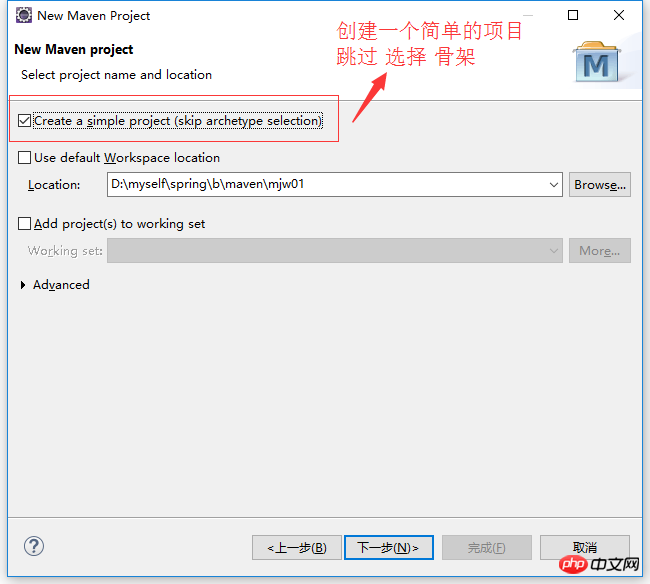
# 點選下一步 這裡先選擇不使用骨架

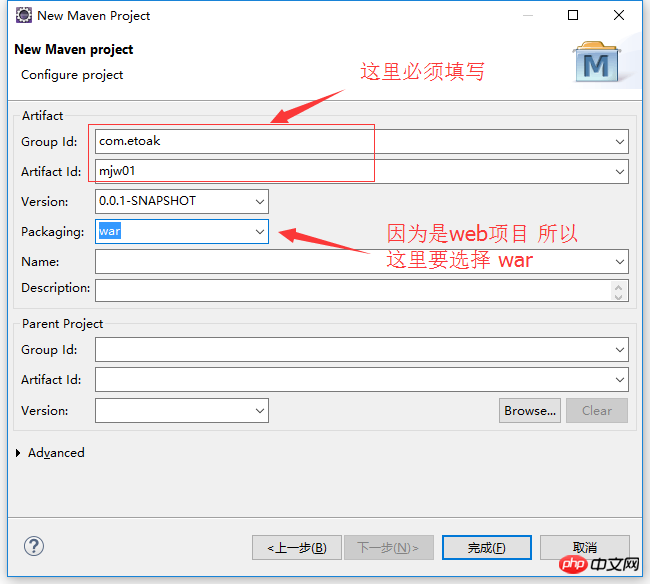
補充公司Id 和專案id 以及選擇打包方式: war





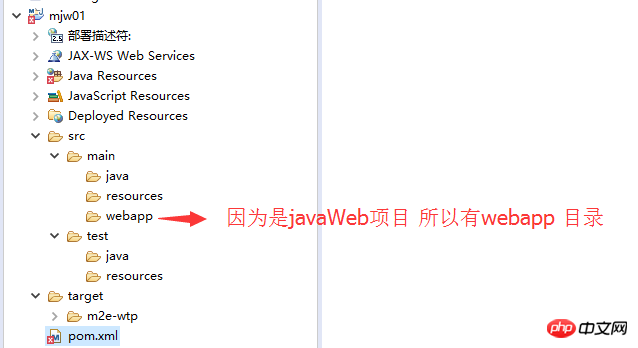
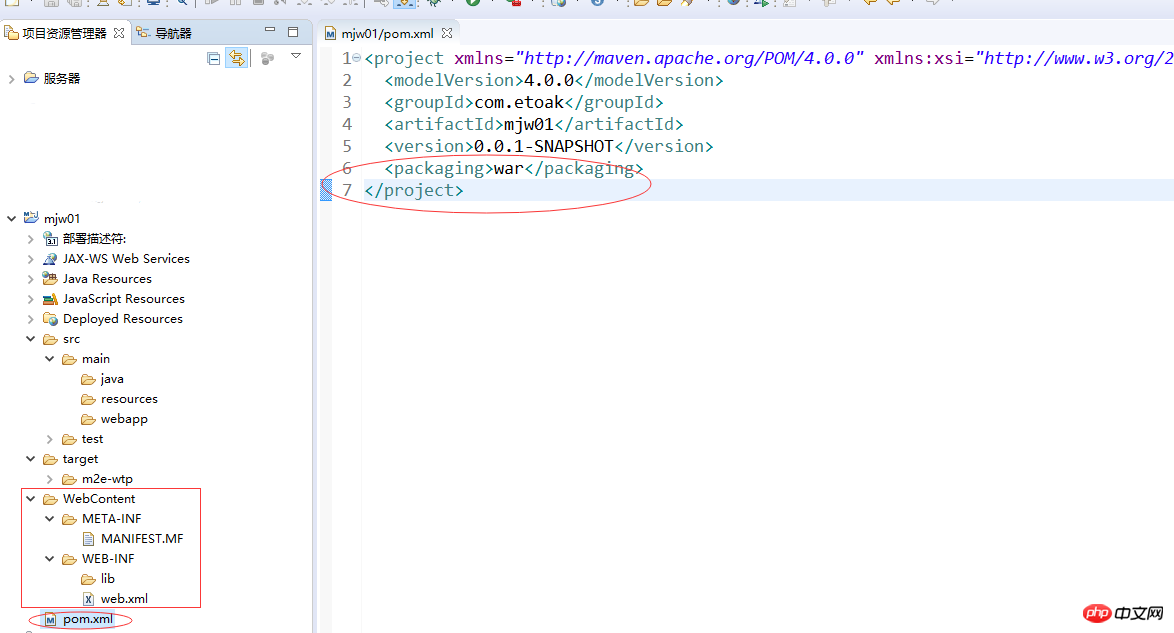
點選完成後的專案框架:

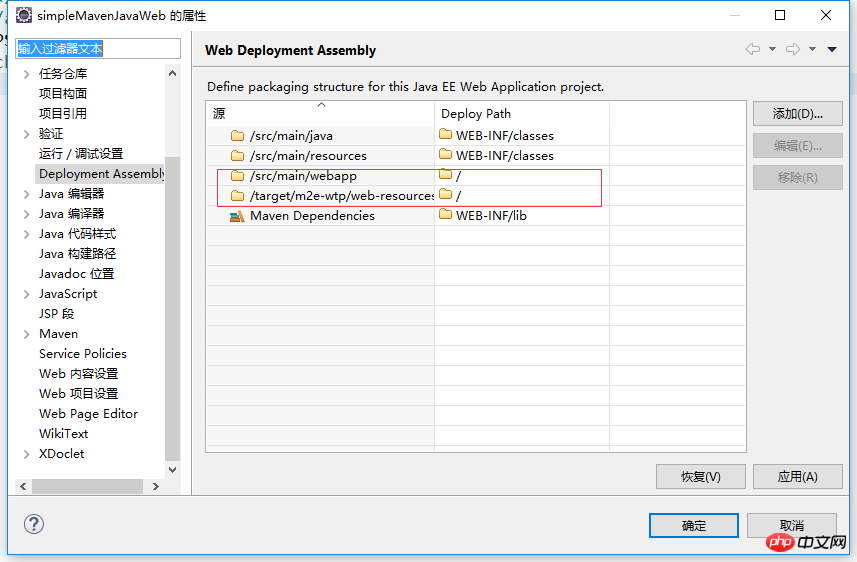
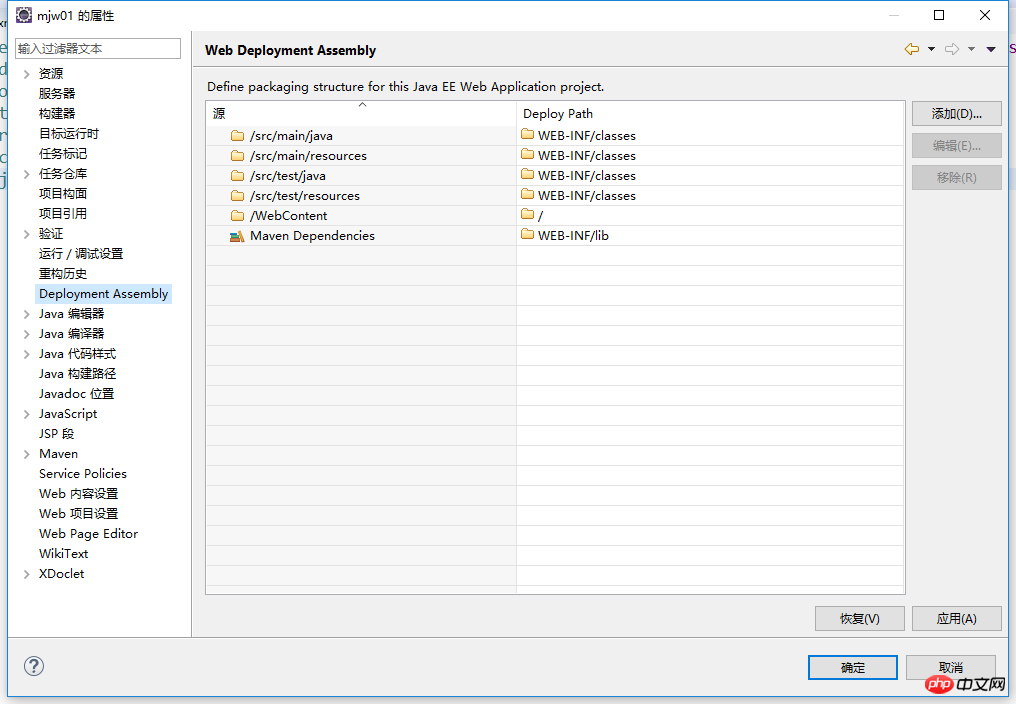
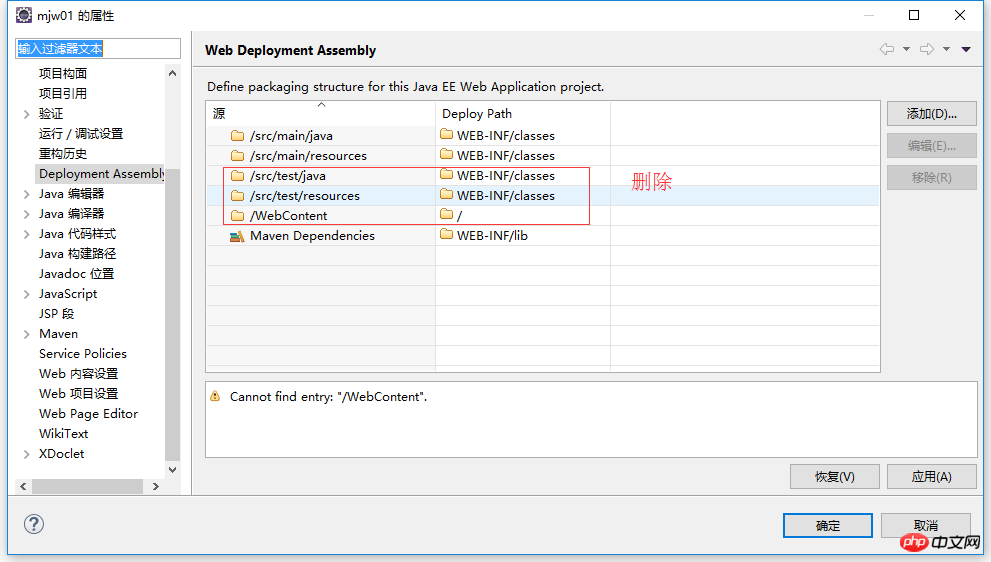
先看一下專案屬性: 右鍵點選屬性: 選擇web deployment Assmbly 先檢視專案部署路徑: 
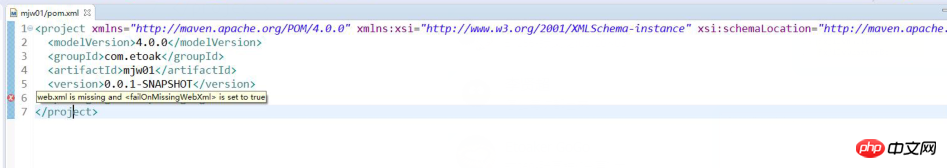
這時候發現報錯了: 點進去看看報什麼錯:
web.xml is missing and 一個web專案 必定少不了web.xml 所以咱們的解決方案就是把缺失的web.xml 給予補回來.
一個web專案 必定少不了web.xml 所以咱們的解決方案就是把缺失的web.xml 給予補回來.

#。目前的專案轉換成動態的web專案就Ok 了;
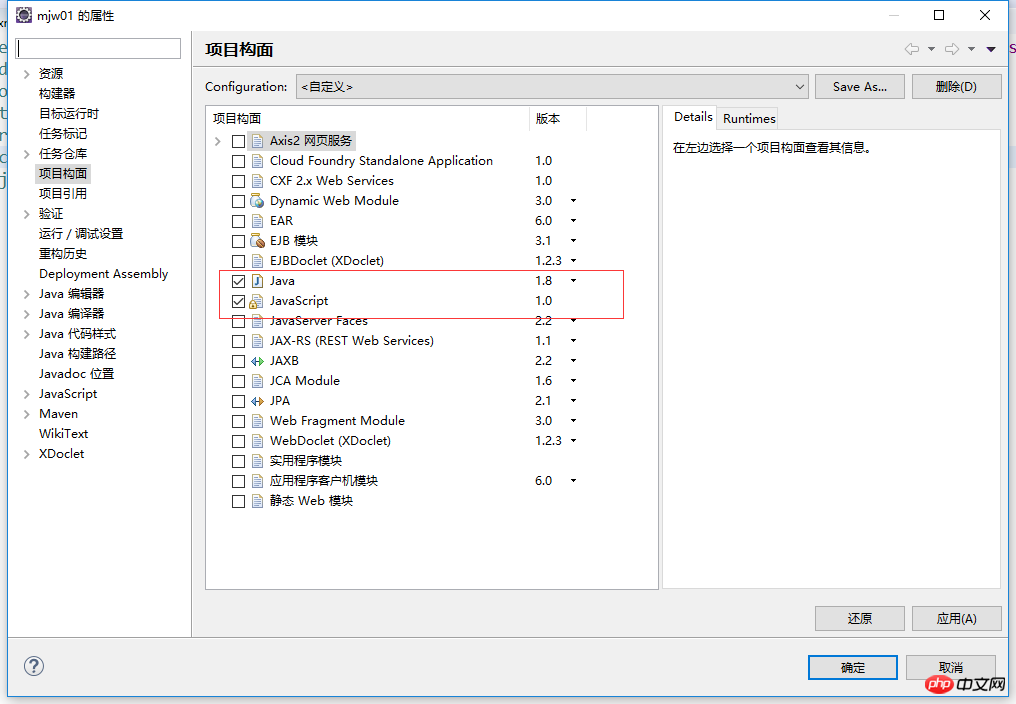
右鍵屬性後選擇專案構面: 做這一步目的是把專案轉換成為動態web專案: 把遺失的web.xml給補回來;
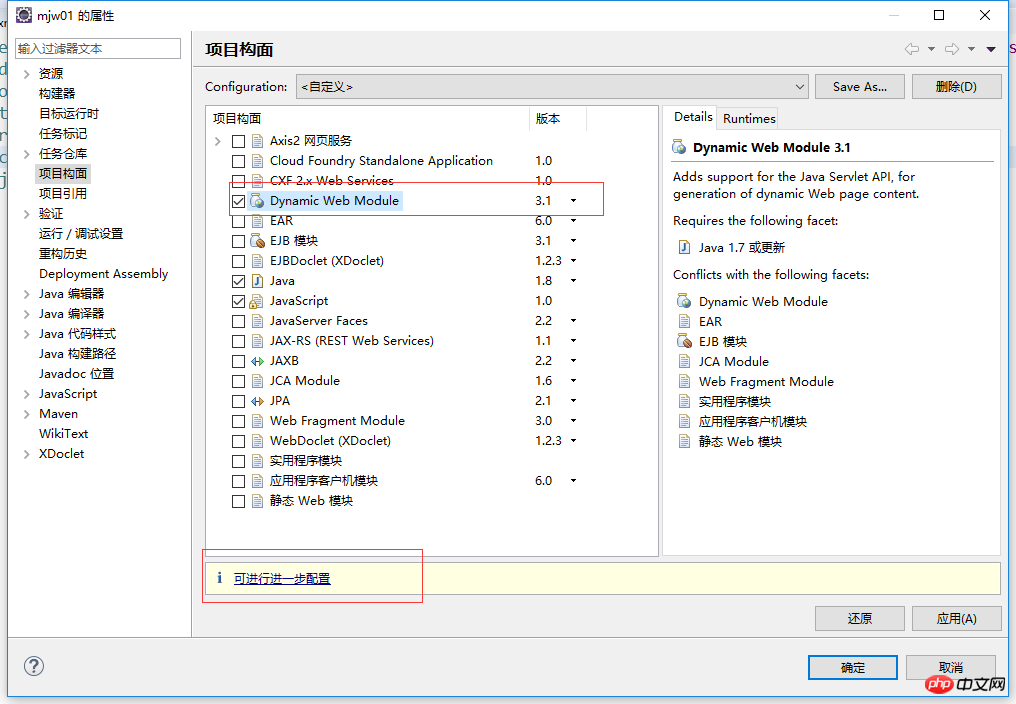
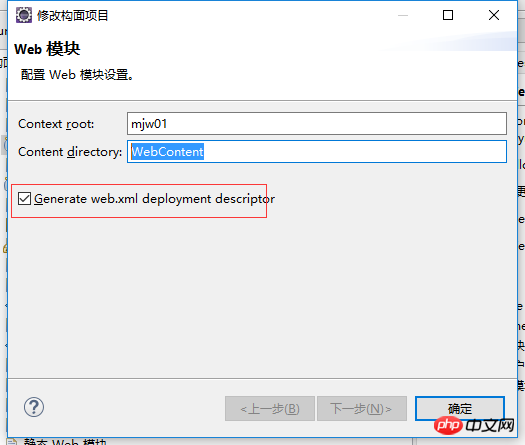
#2: 再次點選屬性項目構面 選擇Dynamic Web Module : 如果tomcat 版本是7.0 則選3.0 ; tomcat 8/8+ 選3.1 ; tomcat 6/6- 選3.0- ;
#下面還有一個進一步設定: 詢問要不要建立自動產生web.xml這裡最好選擇要 不然還要自己手動建立;

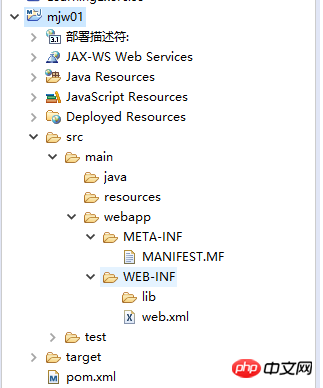
#點擊確定之後再看一下專案結構:
到此專案的結構目錄算是搭建好了;
接下來修改pom.xml檔: 這裡貼出我的pom.xml檔;
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 "> <modelVersion>4.0.0</modelVersion> <groupId>com.etoak</groupId> <artifactId>mjw01</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>war</packaging> <dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> <scope>test</scope> </dependency> <!-- javaEE --> <dependency> <groupId>javax</groupId> <artifactId>javaee-api</artifactId> <version>7.0</version> </dependency> <dependency> <groupId>javax</groupId> <artifactId>javaee-web-api</artifactId> <version>7.0</version> </dependency> <!-- servlet start --> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>3.1.0</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> <!-- servlet end --> </dependencies> <build> <plugins> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-compiler-plugin</artifactId> <version>3.6.1</version> <configuration> <skipTests>true</skipTests> <source>1.8</source> <target>1.8</target> </configuration> </plugin> </plugins> <finalName>mjw01</finalName> <!-- 这里是 项目名 --> </build> </project>
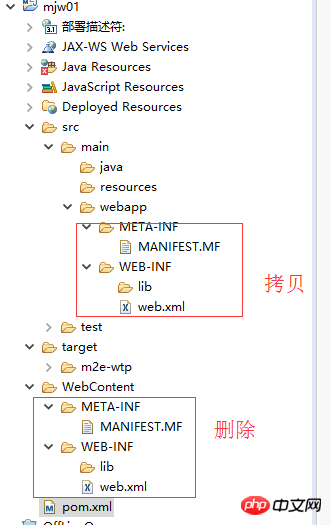
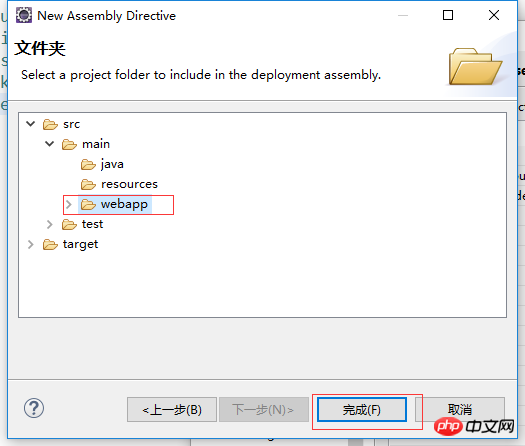
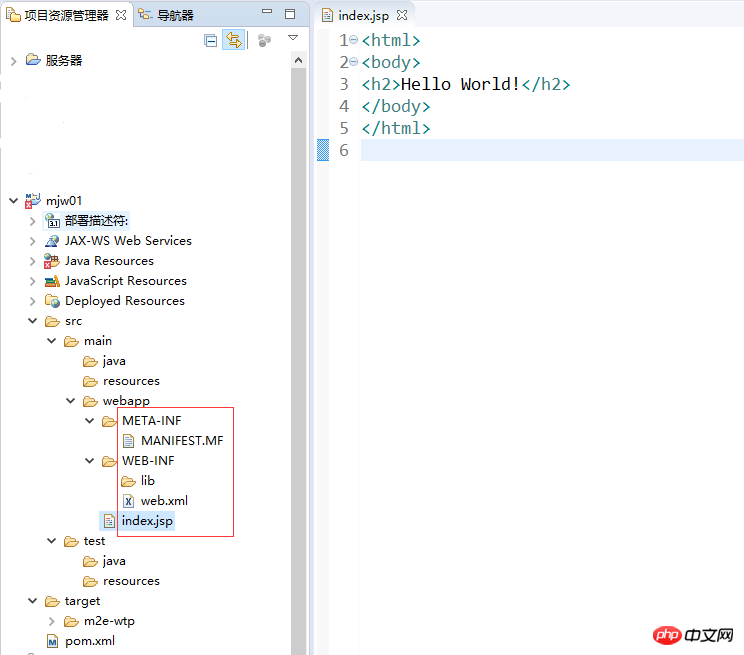
#再接下來再webapp 下面新建一個index.jsp 頁面( 注意不能建到WEB-IBF 目錄下面, 因為這個目錄下面的檔案是不能透過網址列的路徑直接存取到的;)
##

以上是簡述如何用Eclipse 建立一個 簡單的 Maven JavaWeb 項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!




