先上html結構
<body><form action=""><input type="checkbox" id="checkedAll">全选/全不选<br><input type="checkbox" name="items" value="足球">足球<input type="checkbox" name="items" value="蓝球">蓝球<input type="checkbox" name="items" value="羽毛球">羽毛球<input type="checkbox" name="items" value="乒乓球">乒乓球<br><input type="button" id="send" value="提交"></form></body>
如圖,這是前端進階經典書籍【尖銳的jquery】中的一個案例,使用attr方法為元素添加屬性以達到選中與取消效果。
要求:1. 點選全選/全部選,改變下方四個複選框選取狀態;
2. 單獨點選下方按鈕,只要存在未選取的,上方全選/全不選為未選中狀態,全部選中,則上方全選/全不選也自動變成選取狀態。

<script>"#checkedAll").on("click",// 判断点击后this.checked的结果,默认未选中即为false,第一次点击则为true,第二次为false,再赋值给下面的input(此处逻辑与书上稍有不同) // 注意事项: 使用attr给表单元素设置选中状态时,第二个参数一定要是布尔值true/false,不能习惯性写成带引号,那就是字符串了。
if(this.checked){
$("input[name=items]").attr("checked",true);
}else{
$("input[name=items]").attr("checked",false);
}
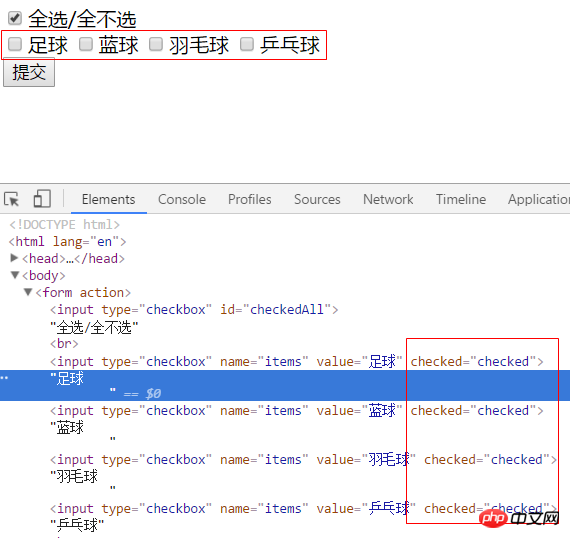
})</script>運行起來似乎沒問題,但當多次點擊之後會發現,屬性可以添加上去,但選中狀態並沒有改變。

what's wrong?
這就要歸宿到jQuery的版本問題了,在1.6之後,對於元素固有的屬性,應該使用 <strong>prop()</strong> 方法。
<script>$("#checkedAll").on("click",function(){
console.log(!this.checked);if(this.checked){
$("input[name=items]").prop("checked",true);
}else{
$("input[name=items]").prop("checked",false);
}
})</script>以上程式碼還可以精簡為
<script>$("#checkedAll").on("click",function(){
$("input").prop("checked",this.checked);
})</script>
以上是jquery attr處理checkbox / select 等表單元素時的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!




