
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>JQ</title>
<style>
div { width: 100px; height: 100px; background: yellow; border: 1px red solid; }
</style>
</head>
<body>
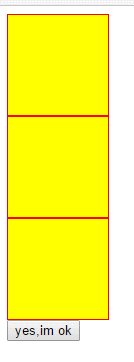
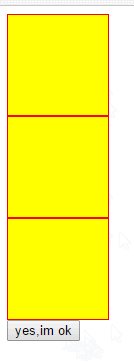
<div></div>
<div></div>
<div></div>
<input type="button" value="yes,im ok">
<!-- JS -->
<script src="js/jquery-3.2.1.min.js?1.1.11"></script>
<script>
$('input').click(function(){
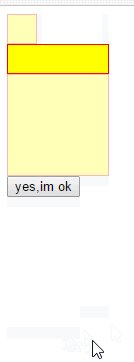
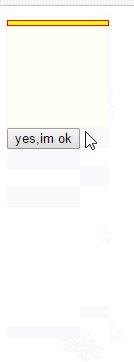
$('div:eq(0)').toggle(3000)
$('div:eq(1)').slideToggle(3000)
$('div:eq(2)').fadeToggle(3000)
})
</script>
</body>
</html>
總結:
toggle對整個元素的可見樣式屬性進行動畫過渡處理
slideToggle對元素僅做度高過渡處理
fadeToggle對元素僅做透明度過渡處理
#
以上是toggle / slideToggle / fadeToggle 的差別的詳細內容。更多資訊請關注PHP中文網其他相關文章!




