1. React 快速上手腳手架create-react-app
為了快速地進行構建使用React 的項目,FaceBook 官方發布了一個無需配置的、用於快速建置開發環境的鷹架工具create-react-app。
當然,如果你需要React Native 的腳手架項目,可以查看這裡:create-react-native-app
使用的原因以及特性:
無需配置;
- 整合了對React, JSX, ES6 和Flow 的支援;
整合了開發伺服器;

配置了瀏覽器熱載入的功能;

自動處理CSS 的兼容問題,無需添加
-webkit 前綴;
前綴;

整合好了編譯命令,編譯後直接發布成產品,並且還包含了sourcemaps。

2. create-react-app 的安裝
命令列中使用npm 執行安裝命令
npm install - g create-react-app- ,注意需要新增g 參數進行全域安裝以及權限的問題。
-
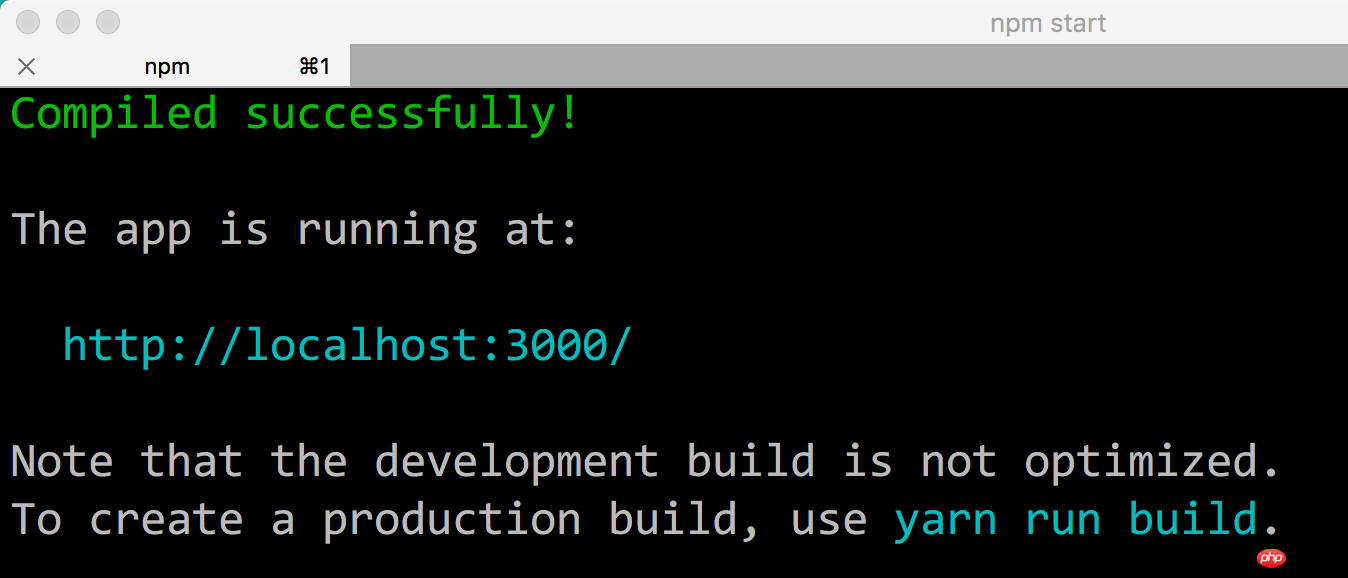
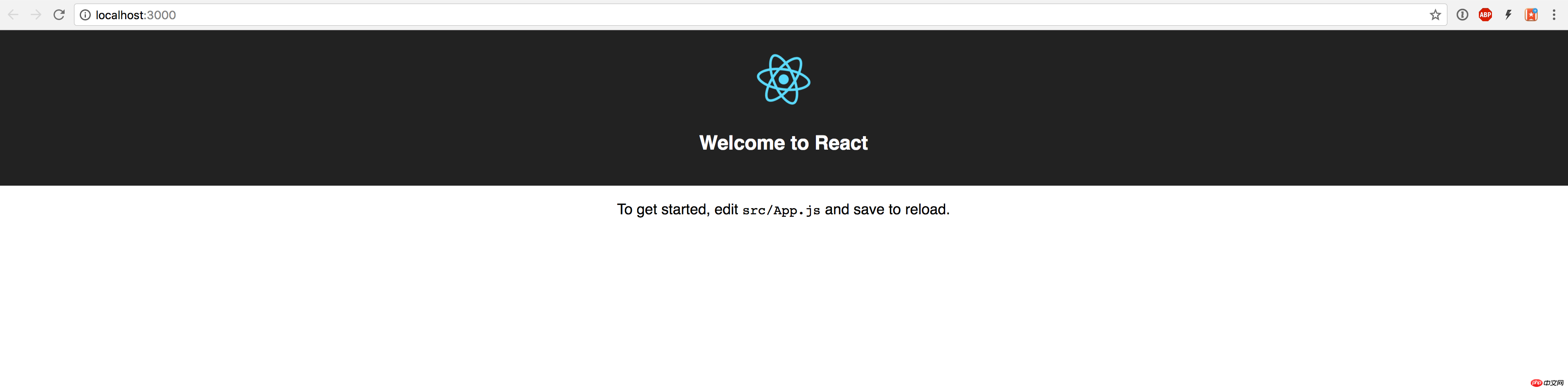
npm start 即可在瀏覽器看到運行後的結果,並且已經實現了熱加載的功能。 -
3. 要注意的幾個點
-
#Node 的版本必須>= 4,推薦Node >= 6 and npm >= 3;
######運行起來後瀏覽器已經實現了熱加載刷新,修改代碼保存後瀏覽器會自動刷新;######### ###執行###npm test 或yarn test### 可以執行測試動作,更多請參考這裡;############編譯專案執行###npm run build 或yarn build ###;############更多使用精靈請外掛這裡。 ##########
以上是詳解React 快速上手腳手架 create-react-app的詳細內容。更多資訊請關注PHP中文網其他相關文章!


 前綴;
前綴;