這是個人在做網站的時候整理的關於a標籤的使用方法,整理一下,方便下次使用。
一、a超連結的程式碼
#解析如下:
target
_blank -- 在新視窗中開啟連結
_parent - - 在父窗體中開啟連結
_self -- 在目前窗體開啟連結,此為預設值
_top -- 在目前窗體開啟鏈接,並取代目前的整個窗體(框頁)
title 後面跟著連結目標說明,也就是超連結被連結網址情況簡單說明,或標題
CSS可控制超連結樣式-css連結樣式如下
a:link是超級連結的初始狀態
a:hover是把滑鼠放上去時懸停的狀況
a:active 是滑鼠點擊時
a:visited是造訪過後的情況
二、簡單超連結樣式
1、通常對全站超連結樣式化方法
a{color:#333;text-decoration:none; } //對全站有連結的文字顏色樣式為color:#333;並立即無底線text-decoration:none;
a:hover {color:#CC3300;text-decoration:underline;}//對滑鼠放到超連結上文字顏色樣式變成color:#CC3300;並文字連結加上底線text-decoration:underline;
2、透過連結內設定類別控制超連結樣式css方法
案例超連結程式碼CSS
對應CSS代碼
a.yangshi{color:#333;text-decoration :none; }
a.yangshi:hover {color:#CC3300;text-decoration:underline;}
透過這樣的設定可以控制連結內的css類別名稱為「yangshi」超連結的樣式
3、透過對應超連結外的父級的css類別的css樣式來控制超連結的樣式
案例超連結程式碼
這裡值得注意的是a.yangshi與.yangshi a的樣式css程式碼區別
##三、基礎認知
介紹這4個常見偽類作用與解釋
設定a物件在未被存取前(未點擊過和滑鼠未經過)的樣式表屬性。也就是html a錨文字標籤的內容初始樣式。
設定物件在其滑鼠懸停時的樣式表屬性,也就是滑鼠剛經過a標籤並停留在A連結上時樣式。 3、a:active
設定A物件在被使用者啟動(在滑鼠點選與釋放之間發生的事件)時的樣式表屬性。也就是滑鼠左鍵點擊html A連結物件與釋放滑鼠右鍵之間很短暫的樣式效果。 4、a:visited設定a物件在其連結位址已被存取過時的樣式表屬性。也就是html a超連結文字被點擊訪問過後的CSS樣式效果。
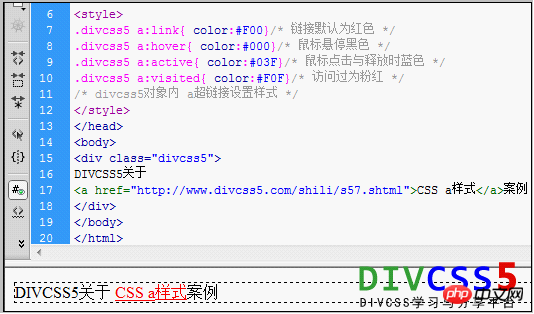
我們設定一個超鏈接,對其設定CSS樣式,透過CSS A設定其四種樣式效果。透過一個簡單的對文字設定css a樣式情況了解學習CSS a錨文本樣式。 1、案例css代碼
.divcss5 a:link{ color:#F00}/* 連結預設為紅色 */
.divcss5 a:hover{ color:#000} /* 滑鼠停留黑色 */
.divcss5 a:active{ color:#03F}/* 滑鼠點擊與釋放時藍色 */
##.divcss5 a:visited{ color:#F0F}/* 造訪過為粉紅 */ ##/* divcss5物件內 a超連結設定樣式 */ /* divcss5物件內 a超連結設定樣式 */
#2、案例html程式碼
div"divcss5"
>DIVCSS5關於 #a href="http:// www.divcss5.com/shili/s57.shtml">CSS a樣式
a
4、瀏覽器實際各種樣式截圖

小結:
一般a: active樣式效果是瞬間效果觀察不了,所以使用時候可以不用設定。同時超連結預設是自動加底線的,如果要去掉或再增加底線可以設定css text-decoration 。

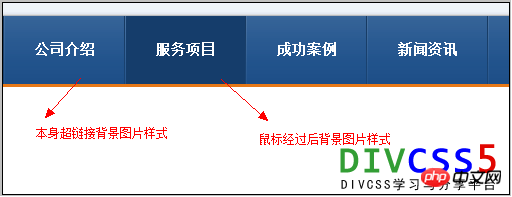
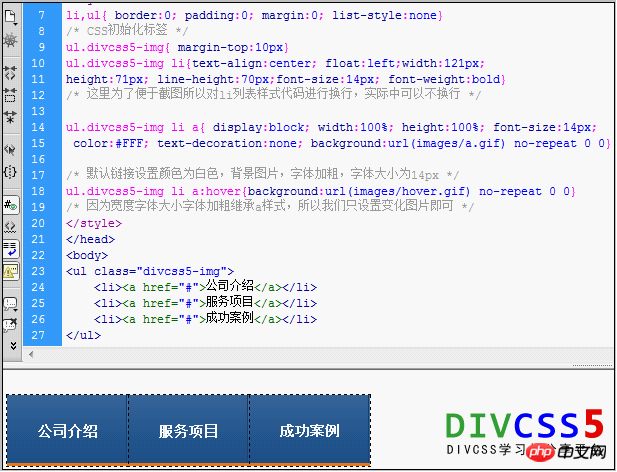
A超連結設定背景圖片變更效果圖

以上是整理關於a標籤的使用方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!




