HTML標記一般分為塊標記和行內標記兩種類型,它們也稱為塊元素和行內元素。
每個區塊元素通常會獨自佔據一整行或多整行,可以對其設定寬度、高度、對齊等屬性,常用於網頁佈局和網頁結構的搭建。並且區塊級元素容器可以容納多個嵌套的區塊級標籤或行內標籤。常見的區塊元素有
、
行內元素不佔有獨立的區域,僅靠自身的字體大小和圖像尺寸來支撐結構的樣式。行內元素不能嵌套區塊級標籤,只能嵌套其他的行內標籤。常見的行內元素有、、、、、、、、、、、、 等,其中標記是最常用的行內元素。
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>display</title> 6 </head> 7 <body> 8 <div>我是一个div</div> 9 <span>我是一个span</span>10 <strong>我是一个strong</strong>11 </body>12 </html>

要是想讓strong標籤像div標籤一樣獨佔一行可不可以呢,答案當然也可以。這就需要用到display這個屬性了,比較常用的值有none、inline、block與inline-block,這幾個值得解釋如下
none :此元素不被顯示,在文件中被移除。
block :此元素以區塊級元素顯示:前後帶換行符,自己佔一行。內嵌元素 → 區塊元素
inline :此元素以內嵌元素顯示:1個挨著1個。區塊元素→ 內嵌元素
inline-block:按行內標籤進行排版,但可以設定寬高,而且高度可以影響行高
現在讓我們把上面的strong元素變成區塊級元素試試
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>display</title> 6 7 <style type="text/css"> 8 strong { 9 display: block;10 }11 </style>12 </head>13 <body>14 <div>我是一个div</div>15 <span>我是一个span</span>16 <strong>我是一个strong</strong>17 </body>18 </html>
可以看到設定了display屬性為block之後,strong標籤就獨佔一行了,相反如果讓div元素變成行內元素的話,就需要用到display屬性的inline值了
1 <style type="text/css">2 strong {3 display: block;4 }5 6 div {7 display: inline;8 }9 </style>可以看到div標籤與span在同一行顯示了

#再來看看inline-block值,字面上就是行內區塊級元素,從最開始的介紹得知行內元素的寬高只能靠自身的內容來支撐,這裡先給span標籤設定寬高
span {width: 200px;height: 100px;background-color: red;
}
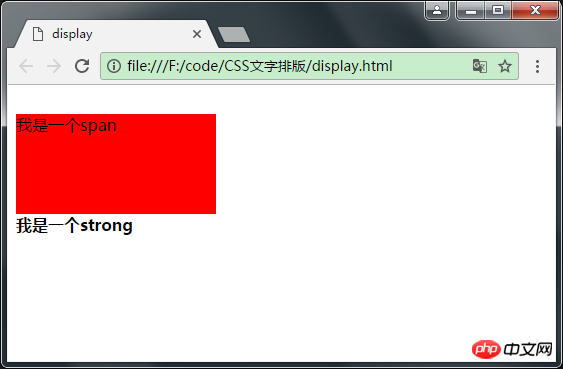
從瀏覽器的運行結果來看,為span設定的寬高並沒有起到任何的作用,現在給span設定下display屬性inline-block看看
span {width: 200px;height: 100px;background-color: red;display: inline-block;
}
可以看到設定的寬高都起作用了,有了區塊級元素的假象,不過這裡的span標籤還是一個行內元素。有時候,我們需要暫時性的隱藏頁面中的元素,這時就可以設定元素的display屬性為none,例如需要隱藏頁面中的div元素
div {display: none;
}
div {visibility: hidden;
}
display: none;的設定是直接把目前標籤從頁面中直接移除了,不影響頁面的佈局,而visibility : hidden這個設定只是表示元素在頁面上不會顯示,但還是佔用頁面的空間。 #
以上是HTML中區塊標記和行內標記的介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




