無限制輸入
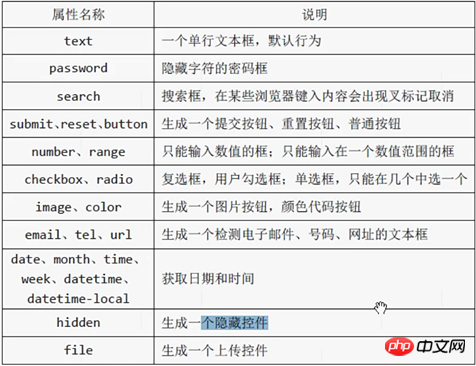
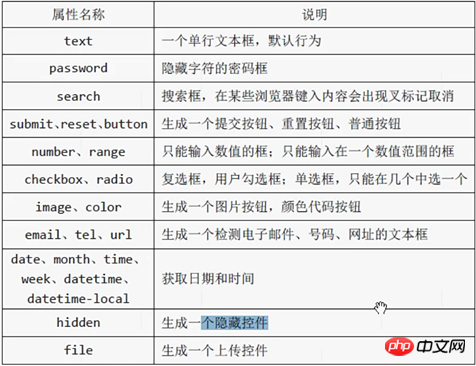
type 限制輸入type = 如下型別
 ## type=text maxlength = 10> 限製文字的長度為10位元組
## type=text maxlength = 10> 限製文字的長度為10位元組
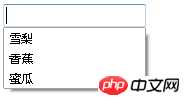
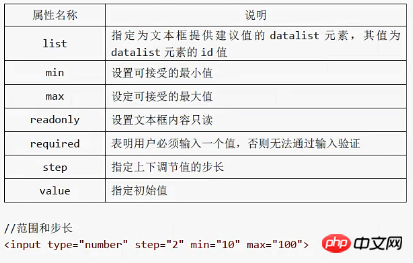
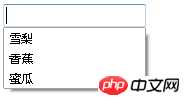
 list 可以用的時候再來檢查, list就是當一個建議值不夠的時候加到幾個.
list 可以用的時候再來檢查, list就是當一個建議值不夠的時候加到幾個.
#
type="text" name="usr" list="listfruit">
#
#id="listfruit">
雪梨悉尼
#香蕉
<
#香蕉 ;
蜜瓜

#
#





# #


#要記好幾個東西, 建立一個datalist,裡面有多個option, datalist的id 指向input的list , 一對多通常是多的那邊其id
password 顯示非明文

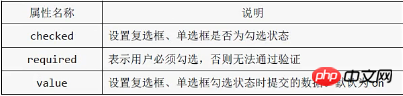
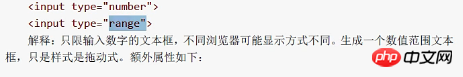
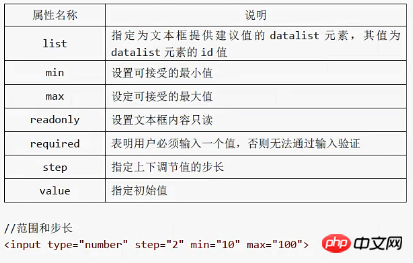
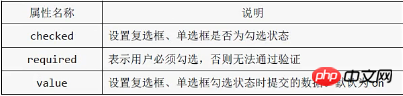
#placeholder 佔位符,預設為空白, 也可以輸入提示語提示輸入什麼, 但真正輸入的時候回消失.###############number 限制輸入數位限制# 定義域數字##################################color date IE都不支援, 其實很好的, 就是讓使用者輸入多角化, 能選顏色,日期.######checkbox 多重選題,打鉤#########################提交回傳一個?music = 1 & sport =2 與後續的程式接軌因此呼叫這些id 的文字或音樂######radio ##

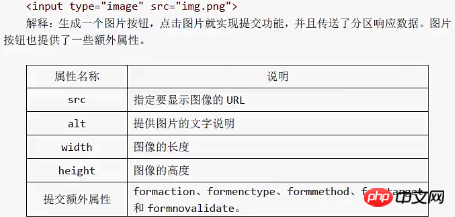
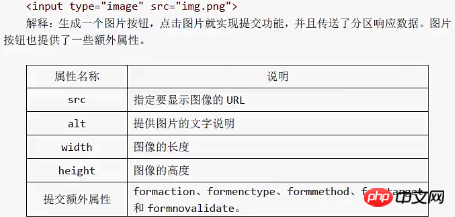
image 按鈕為圖片的按鈕…

email tel url 這些是要求使用者輸入正確的類別,但瀏覽器支援不是很好.可能要用正規表示式規格
hidden 隱藏輸入框, 要配合name 和value 編寫, 提交後返回name = value





################################################################################################################################################### ################### ######file 以上傳控制項#############################################################################################
以上是input type與使用者互動的實例教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 ## type=text maxlength = 10> 限製文字的長度為10位元組
## type=text maxlength = 10> 限製文字的長度為10位元組 list 可以用的時候再來檢查, list就是當一個建議值不夠的時候加到幾個.
list 可以用的時候再來檢查, list就是當一個建議值不夠的時候加到幾個.