無限制輸入
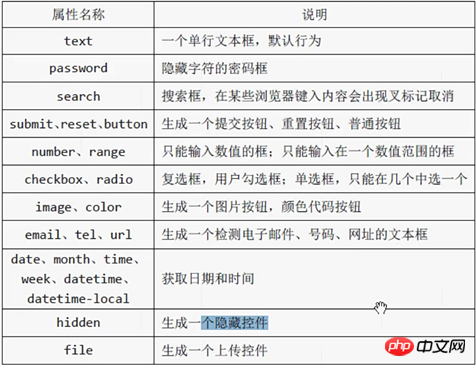
type 限制輸入type = 如下型別

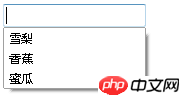
list 可以用的時候再來檢查, list就是當建議值不夠的時候加到幾個.


 ##placeholder 佔位符,預設為空白, 也可以輸入提示字提示輸入什麼, 但真正輸入的時候回消失.
##placeholder 佔位符,預設為空白, 也可以輸入提示字提示輸入什麼, 但真正輸入的時候回消失.
 range
range


color date IE都不支援, 其實很好的, 就是讓使用者輸入多元化, 能選顏色,日期.
checkbox 多重選擇題,打鉤





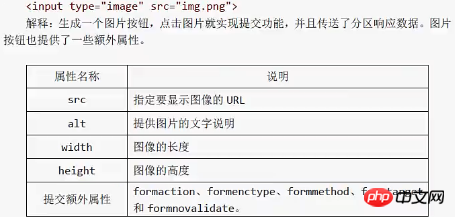
image 按鈕為圖片的按鈕…




email tel url 這些是要求使用者輸入正確的類別,但瀏覽器支援不是很好. 可能要用正規表示式規格
hidden 隱藏輸入框, 要來搭配name 和value 編寫, 提交後返回name = value

以上是總結Html5表單(二) input type 各種輸入, 各種使用者選擇,上傳的詳細內容。更多資訊請關注PHP中文網其他相關文章!




