
#


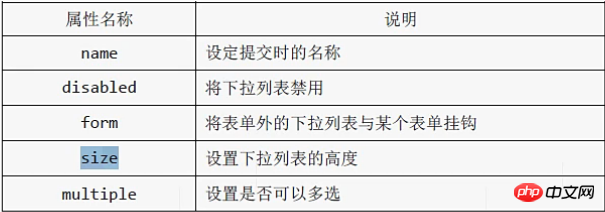
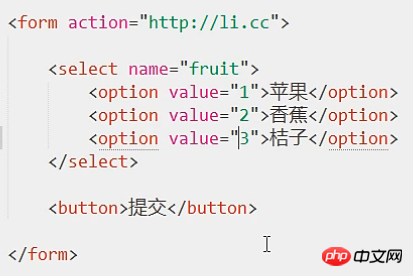
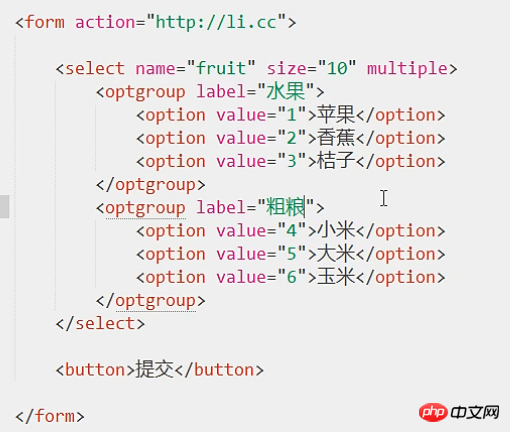
#name 其實有name就有value了,因為button提交的都是? name=value的格式, 如果不寫value提交的就會是option的字串

實際上和input 的list 差不多, 都要用option , value可以不加, 但賦值一般用於資料庫的儲存和呼叫. 資料庫對於數字索引更有效率


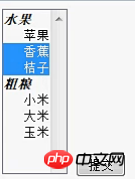
size 不用下拉了, 好像淘寶賣家選商品類別清單一樣…

optgroup 這不算是一個屬性, 只是一個多層選項的節點,想這樣用來劃分節點的標籤還有很多.如hgroup是用來組織標題的,
optgroup就更細用來組織資料分類的.當然這只是在表現上的, 實際的分類還是在資料庫裡.


三三分組了, 這就是optgroup 和label的合力.
multiple 多重選為true以後,按ctrl可以多選