微信更新自家的Web開發工具後無法使用原生Promise,以下這篇教學教你引入第三方函式庫來使用Promise,文中透過圖文介紹的非常詳細,對大家具有一定的參考學習價值,需要的朋友們下面跟著小編一起來學習學習吧。
遇到的問題
微信開發者工具更新版本後, 移除了開發者工具對ES6 中Promise 特性原生的支援, 理由是因為實體機器是不支援Promise 的, 所以我們需要引入第三方的Promise 函式庫
##微信更新日誌


#下載第三方函式庫
在這裡我引入的是Bluebird 庫, 可以到Bluebird官網下載需要的文件,也可以透過本地下載
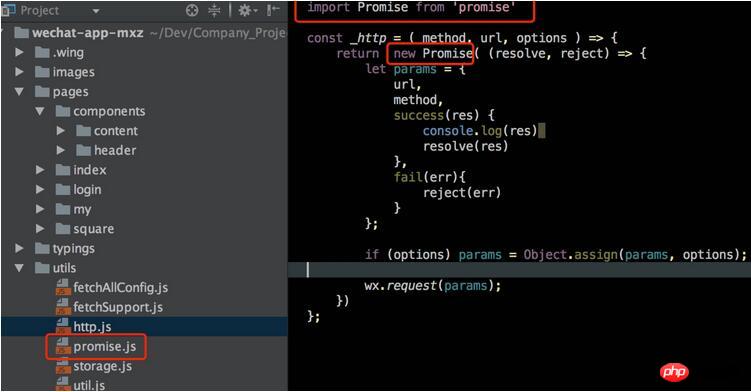
Bluebrid 提供了兩種已經建構好的完整的Promise 庫文件, 未經壓縮的bluebird.js 和已壓縮的bluebird.min.js 檔案, 當點擊這兩個檔案的時候發現並沒有下載, 只是顯示出了源碼, 這個時候可以全選複製, 然後在微信小程式的工程專案裡新建一個js檔案, 將其貼上進去
以上是微信小程式支援Promise的方法介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




