在p版面中,有的文字內容多了會超過溢出我們限制的高度,有的圖片會撐破DIV,讓網頁錯位變亂。內容溢出了容器,超出了容器所限定的寬度和高度該怎麼辦?可以將文字溢出部分進行隱藏或用省略號代替,那具體如何實現呢?本文就告訴你如何使用換行,省略號等方式來解決這些溢出的問題。一、利用換行來解決溢出問題1. 如何用word-wrap解決文字溢出的問題word-break:break-all和word-wrap:break-word常用來解決長字串換行問題。 word-break:break-all在IE6/7/chrome/safari為一派,表現為尾部截斷,而ff3.0/opera則表現為無效。既過長單字換行顯示,然後溢出邊界。 word-wrap:break-word;在IE6/7/chrome/safari為一派 表現為長單字換行,再顯示不下才裁切。而ff3.0/opera也表現為無效。 2.
1. 關於溢出隱藏的詳細介紹
#簡介:在p佈局中,有的文字內容多了會超過溢出我們限制的高度,有的圖片會撐破DIV,讓網頁錯位變亂。內容溢出了容器,超出了容器所限定的寬度和高度該怎麼辦?可以將文字溢出部分進行隱藏或用省略號代替,那具體如何實現呢?本文就告訴你如何使用換行,省略號等方式來解決這些溢出的問題。一、利用換行來解決溢出問題1. 如何用word-wrap解決文字溢出的問題word-break:break-all和word-w...
#2. 溢出隱藏:最全的利用css解決內容溢出問題的幾種方案

簡介:在div版面中,有的文字內容多了會超過溢出我們限制的高度,有的圖片會撐破DIV,讓網頁錯位變亂。內容溢出了容器,超出了容器所限定的寬度和高度該怎麼辦?本文就告訴你如何使用換行,省略號等方式來解決這些溢出的問題。

簡介:一個值設定的是盒子的四個角落的水平和垂直半徑每個角落都可以單獨進行設置,取值順序是左上右上右下左下順時針設定可以簡寫,邏輯跟padding和margin一樣單位支援像素,和百分比(參考的是寬度和高度)

#簡介:我們知道canvas是畫布,今天我們就來畫布上面畫線和麵。 1.Html中的畫布 canvas是HTML5中的元素,當沒有設定寬度和高度的時候,canvas會初始化寬度為300像素和高度為150像素。此元素可以使用CSS來定義大小;如果在繪製時影像會伸縮以適應它的框架尺寸,那麼CSS的尺寸與初始畫布的比例不一致,會出現扭曲。 2.渲染上下文 canvas起初是空白的。為了展示,首先腳本需要找...

簡介:問題在響應式佈局中,我們應該小心對待iframe元素,iframe元素的width和height屬性設定了其寬度和高度,但是當包含區塊的寬度或高度小於iframe的寬度或高度時,會出現iframe元素溢出的現象:這樣溢出的iframe會破壞頁面的佈局。我們可以採用一種方法讓iframe元素也具有響應性,拭目以待。解決方

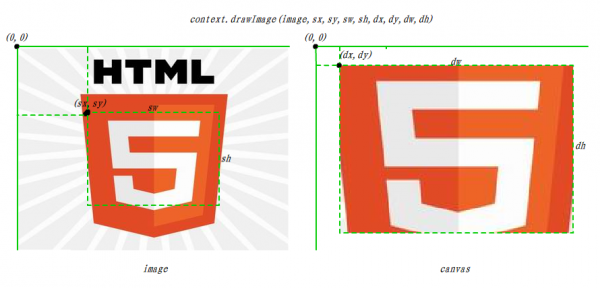
簡介:drawImage共提供了三個方法:在畫布上定位圖像。 context.drawImage(img,x,y);在畫布上定位圖像,並指定圖像的寬度和高度。 context.drawImage(img,x,y,width,height);裁切影像,並在畫布上定位被裁切的部分。 context.drawImage(img,sx,sy,swidth,sheight,x,y,width,heigh
7. 使用CSS3的box-sizing屬性解決div寬高被內邊距撐開的問題解決方法

#簡介:div往往會因為內邊距的設置而使整個層寬度和高度超出預定範圍,而CSS3的box-sizing屬性可以簡單解決這樣的現象,下面我們就來詳細解說使用CSS3的box-sizing屬性解決div寬高被內邊距撐開的問題
8. HTML5 Canvas處理頭像上傳的圖文程式碼詳細介紹

簡介:最近社區系統需要支援行動端,其中涉及到用戶頭像上傳,頭像有大中小三種尺寸,在PC端,社區用Flash來處理頭像編輯和生成,但該Flash控制的介面不友善且行動端對Flash的支援不好,考慮到這些問題,最後我們選用Canvas來完成影像尺寸縮放和圖片資料擷取。高度的最小值,以該最小值作為邊長居中裁剪圖片,最終得到一個正方形的圖片: var ImageEditor = func..

#簡介:有些朋友對span這個標籤表示用不好,尤其是需要給它定義寬度和高度的時候,下面有兩個不錯的解決方法,大家不妨參考下
#10. [翻譯][php擴充開發與嵌入式]第17章-php原始碼的設定與連結

簡介:IOS學習了一段時間了,對於這個文字內容多了需要計算高度的問題特別蛋疼,這個根本沒法和Android相比啊,Android根本就不用自己費心計算寬度和高度,內部都幫你實現好了,好了,YY到此結束,遇到這麼痛的問題還得需要解決。來到北京;
【相關問答推薦】:
Javascript,上傳圖片到七牛。能否在上傳到伺服器之前就獲得圖片的寬高。
php 讀取pdf上傳檔案每頁的寬度與高度,大家有什麼好的實作想法嗎?
以上是有關寬度和高度的文章建議10篇的詳細內容。更多資訊請關注PHP中文網其他相關文章!




