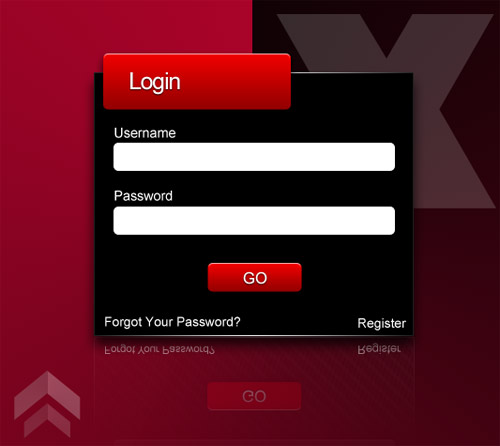
先看效果圖新文件540x480像素,背景白色,建造新圖層,填滿黑色,加入圖層樣式。效果如下。為了看清楚,暫時隱藏背景,先搞定登陸框的主體,建造新層,畫一個黑色長方形。 新增圖層樣式。效果如下。建造新圖層,畫半徑5像素的圓角矩形,顏色隨意。 新增圖層樣式。新增Login白色文字,加上一個投影,效果如下。 同樣方法做出底部Go按鈕。建造新圖層,畫2個白色圓角矩形,輸入白色文字。最後顯示背景,製作一個倒影,加入一些裝飾元素,最終效果如下。
1. hotoshop打造出網站論壇常見的暗黑風格登陸介面效果

簡介:本教學學習如何用photoshop打造網站論壇常見的登陸框,紅黑色系,主要應用了圓角矩形工具和圖層樣式。

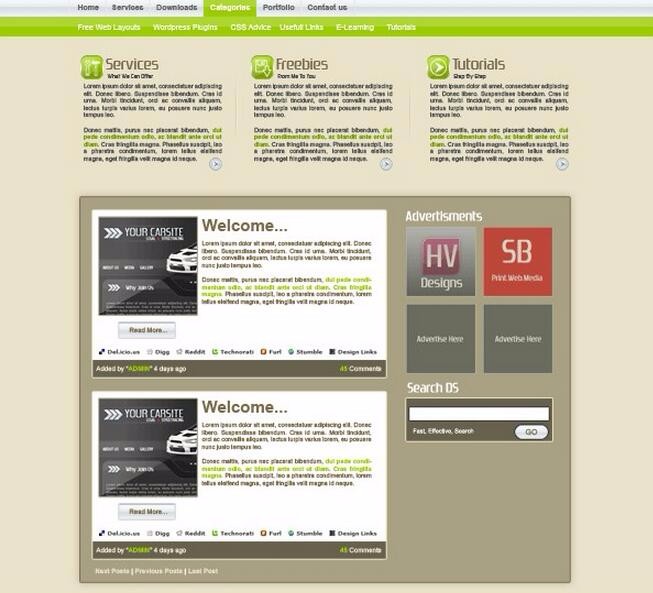
簡介:Photoshop設計清爽棕色系WEB模板教程,喜歡的朋友可以一起來學習
簡介:取得圖片的色系與色彩值(十六進位)

「介紹:Canvas 中的基本色彩系統在Canvas 中,顏色主要用途就是在繪製路徑時,用來指定填滿顏色和邊框顏色。 Canvas 中的顏色參數值有兩種格式:1. 如果透明度為 1.0,也就是不透明,顏色值的格式就與一般使用一樣,為:#AA ...,。

#簡介:綠色在黃色和藍色(冷暖)之間,屬於較中庸的顏色,這樣使得綠色的性格最為平和、安穩、大度、寬容。是一種柔順、恬靜、滿足、優美、受歡迎之色。也是網頁中使用最廣泛的顏色之一。
【相關問答推薦】:
javascript - 如何取得圖片某個座標來設定網頁背景顏色?
html5 - 前端怎樣拿ps量設計稿的每個部分尺寸,點擊其中的文字得到字體的屬性和查看色系?
以上是總結關於色系注意點的詳細內容。更多資訊請關注PHP中文網其他相關文章!




