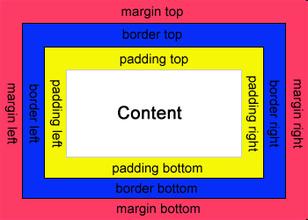
本文主要介紹了CSS中margin邊界疊加問題及解決方案。具有很好的參考價值。下面跟著小編一起來看下吧CSS的margin邊界疊加深度剖析邊界疊加簡介邊界疊加是一個相當簡單的概念。但是,在實踐中對網頁進行佈局時,它會造成許多混淆。簡單地說,當兩個垂直邊界相遇時,它們將形成一個邊界。這個邊界的高度等於兩個發生疊加的邊界的高度中的較大者。當一個元素出現在另一個元素上面時,第一個元素的底邊界與第二個元素的頂邊界發生疊加,見圖:◆元素的頂邊界與前面元素的底邊界發生疊加當一個元素包含在當另一個元素中時(假設沒有填充或邊框將邊界分隔開),它們的頂和/或底邊界也發生疊加,見圖:◆元素的頂邊界與父元素的頂邊界發生疊加儘管初看上去有點奇怪,但是邊界甚至可以與本身發生疊加。假設有一個空元素,它有邊界,但是沒有邊框或填充。在這種情況下,頂邊界與底邊界就碰到了一起,它們會發生疊加,見圖:◆元素的頂邊界與底邊界發生
1. CSS中margin邊界疊加問題的解決方法介紹(圖文)

#簡介:本文主要介紹了CSS中margin邊界疊加問題及解決方案。具有很好的參考價值。下面跟著小編一起來看下吧

##簡介:這篇文章介紹使用CSS中margin邊界疊加問題及解決方案
3. CSS的margin邊界疊加深度剖析圖文演示_經驗交流
#簡介:CSS的margin邊界疊加深度剖析圖文演示
以上是邊界疊加的課程推薦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




