書寫HTML結構的時候,對於標籤的嵌套問題,在我發現這個問題之前,都不在自己的考慮之中,還傻傻的以為標籤之間是可以進行百搭的!
其實,有些標籤是不能進行隨意嵌套,如果你沒有深受其害,你是不會發現它的存在的,更不會體會到它能帶給你的那種抓狂感!
那麼究竟是那個兩個標籤呢?請看,就是a標籤和p#標籤,乍看之下都是像欠揍的樣子,是不是?
(1)a標籤不能巢狀a標籤(連結巢狀)
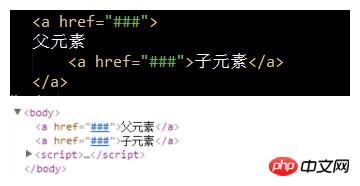
<a href="###">父元素<a href="###">子元素</a></a> ; //嵌套父子级
瀏覽器解析為兄弟級關係:
<a href="###">父元素</a>; <a href="###">子元素</a>;
特別地:只要a標籤裡面也任何形式嵌套a標籤,都會被瀏覽器解析為兄弟級關係;

【直接巢狀a標籤】

#【p間接巢狀a標籤】
#(2)p標籤不能嵌套區塊級標籤
<p>父元素<p>子元素</p></p> ; //嵌套父子级
瀏覽器解析為兄弟級:
<p>父元素</p>; <p>子元素</p>;
特別地:只要p標籤裡面也任何形式嵌套區塊級標籤,都會被解析為兄弟級關係,即使設定display屬性;
 【直接巢狀p元素】
【直接巢狀p元素】
註:間接巢狀區塊層級元素,以及設定display屬性兩種狀況,希望大家通過程式碼測試,經過我測試是不能嵌套的!
(3)如若需要進行連結嵌套,可以推薦使用area標籤
對於連結的嵌套,平常如果大家留意的話,很多人都是把兩個連結所在a標籤單獨分開來寫,不直接嵌套;或者就是透過js程式碼來實現的;
現在,可以採用area標籤直接進行連結的嵌套;
<area shape="" coords="" href="" alt="" target="_blank"> ;
特別地,area標籤本質是用來創建區域熱點的,需要配合map標籤使用
<img usemap="#test" src=""> <map id="test" name="test"> <area shape="" coords="" href="#rect" alt=""> </map>
以上是關於HTML中部分標籤的巢狀問題詳細介紹(圖)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




