那我都知道網頁中顏色的運用是網頁不可或缺的一個元素。使用顏色目的在於有差別、有動感、美觀之用,同時顏色也是各種各樣網頁的樣式表現元素之一,那麼我們使用JS跟JQ怎麼設定字體顏色呢?別急!接下來我就來介紹如何使用JS/JQ來設定字體顏色總結。
JS中字體顏色設定:
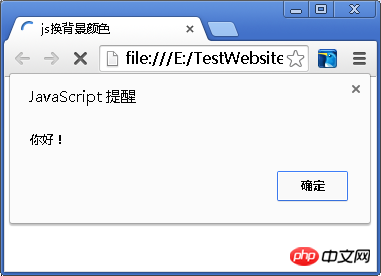
#1.JavaScript實作變更網頁背景與字型顏色的方法_javascript技巧

JavaScript,點選按鈕變更網頁背景與字體的顏色,網頁中有N個改變顏色的按鈕,點選不同的按鈕,網頁的字體與背景就會改變成不同的顏色。很簡單的JavaScript小程式。
2.extjs grid設定某列背景顏色和字型顏色的方法_extjs

3.ExtJS GridPanel 根據條件改變字體顏色_extjs
這篇文章詳述了ExtJS下GridPanel 根據條件改變字體顏色的實現程式碼,很有代表性的一篇文章,有一定的參考價值,可以選擇參考一下!JQ中字體顏色設定:
#1. JQuery實作動態適時改變字體顏色的方法_jquery

字體顏色相關問答:
#1.javascript - 導航點擊切換雪碧圖跟字體顏色怎麼做?
2.javascript - textarea中輸入時輸入後字體顏色
3. javascript - jquery如何取得textarea中的內容,屬性的值,字體大小,字體顏色
【相關文章推薦】:
以上是JS/JQ中設定字體顏色的相關總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!




