以下是為大家總結網頁中常見html單位介紹,在css+p佈局中長度單位介紹篇。個人認為現在用px做字體單位在IE下無法用瀏覽器字體縮放的功能的缺點已經不再是那麼重要了。因為新版ie7,ie8都已經支援整個網頁的縮放功能,包括火狐預設也是縮放整個網頁,而不是縮放css字體,沒那麼單純的縮放字體大小還有什麼重大的意義嗎?
一. css中的px介紹
#1. CSS 實作1px 以內的移動


#之前的文章說過關於行內元素垂直方向對齊的方案。有興趣的可以看我的往期文章。在上一篇文章裡我們提到了 1px 內的移動問題。本文就一像素內的問題給出解決方案。
可能大家看過關於 Retina 畫面的一像素邊框問題,注意這裡是邊框寬度而不是移動元素。
實作這個0.5px的邊框的原理是什麼? btw,transform:scale是不是在專案中挺少用到的?
border是絕對定位(position:absolute;),所以其定位是根據其最近的非position:static來定的,而.scale-border是相對定位的(position:relative;)
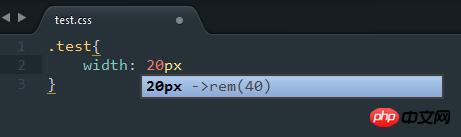
3. css之px自動轉rem

#尤其是在做行動裝置適配時,rem是我們常用到的單位,它的好處大家可以自行搜索,網上已經有很多了。
但是我們再將設計稿上的px轉換成rem時,得手動的去計算,這是一個很耗時、費力的過程,有沒有什麼辦法可以「解放」我們呢? (原諒我的懶~)
二. css中的em介紹
在國內網站中,包括三大門戶,以及「引領」中國網站設計潮流的藍色理想,ChinaUI等都是使用了px作為字體單位。只有百度好歹做了個可調的表率。而 在大洋彼岸,幾乎所有的主流站點都使用em作為字體單位,也就是可調的。沒錯,px比em更容易使用,大部分讀者不知道em為何物或它相當於多少 px。國外人士如此重視網站易用性(Accessibility),不僅因為其根生蒂固的人文精神,直接原因可能是因為有一部法律來約束他們—例如美國的Section 508,強制網站達到一定的易用性。
2. 行動裝置-響應式、rem/em、利用Js動態實作行動端自適應

隨著3G的普及,越來越多的人使用手機上網。行動裝置正超過桌面設備,成為存取網路最常見的終端。於是,網頁設計師必須面對一個難題:如何才能在不同大小的裝置上呈現同樣的網頁?本篇文章將講述自適應網頁設計的概念和方法,使網頁開發人員維護同一個網頁程式碼,即可使網站在多種裝置上具有更好的閱讀體驗。本文詳細介紹了自適應網頁的實作方法,希望能為迷惑的你帶來幫助。
三. css中的rem介紹
web頁面的自適應開發,要求就是跨平台,跨瀏覽器,一般mobile+pc,前幾天寫了幾個pc端全螢幕頁面,用的是百分比,在手機上看了下效果相去甚遠。這麼看來mobile+pc 的自適應 有些時候就是個偽命題。
在Web頁面製作中,我們一般使用「px」來設定我們的文本,因為他比較穩定和精確。但這種方法有一個問題,當使用者在瀏覽器中瀏覽我們製作的網頁頁面時,他改變了瀏覽器的字體大小(雖然一般人不會去改變瀏覽器字體大小),這時會使用我們的Web頁面佈局被打破,這時就提出了使用「em」來定義Web頁面的字體。
四. css中長度單位(px em rem)差異總結
最近在學習字體時遇到字體大小的設置,font-size單位可以是px或em或rem,那麼這幾種單位都有什麼區別呢,該如何使用呢?
px是像素影像的基本取樣單位,相對於顯示器螢幕解析度而已的,什麼是一個像素呢,你把一張圖一直放大,會看到一個個小的方格子,一個方格子就是一個像素。瀏覽器預設的字體大小是16px。
em 和rem 都是靈活可擴展的單位,由瀏覽器轉換為像素值,取決於設計中的字體大小,如果使用值1em 或1rem ,它可以被瀏覽器轉換為從16px 到160px 或其他任意值。瀏覽器使用 1px ,那麼 1px 總是顯示為完全 1px。
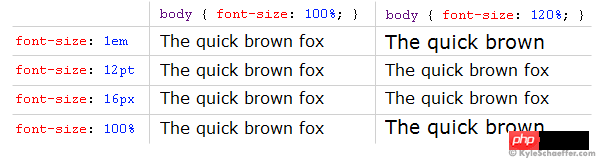
CSS樣式最混亂的一個面向是應用程式中文字擴充的font -size屬性。在CSS中,你可以用四個不同的單位度量來顯示在web瀏覽器中的文字大小。這四個單位哪一種最適合Web? 這個問題引起了廣泛的爭論。找到一個確定的答案是困難的, 因為這個問題,本身就是如此難以回答。

長度單位(px em rem)的相關問答:
1. css3 - css 設定高度為1px,瀏覽器顯示的是0.99px
#2. css - 如何使用px寫的pc端網頁放入手機端自動適配
【相關推薦】
##1. 2. #3.深入理解CSS中的長度單位_html/css_WEB-ITnose
4.rem和em和px vh vw和% 行動端長度單位_html/css_WEB-ITnose#
以上是總結css中常見的3種長度單位(px em rem)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




