一、timing-function: steps()
一開始在使用CSS3的時候並沒有太注意這個timing-function,只是注意到自訂貝塞爾曲線。
1)一個專案中的實例
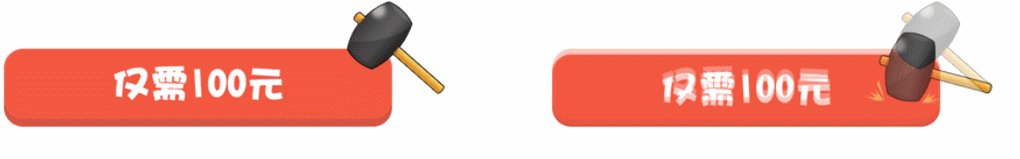
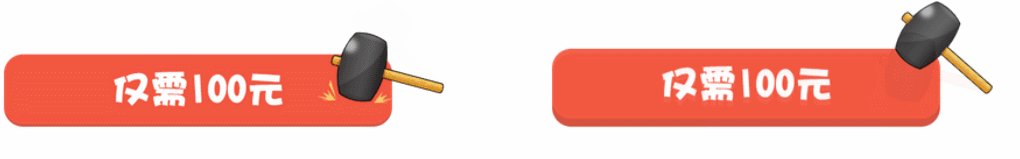
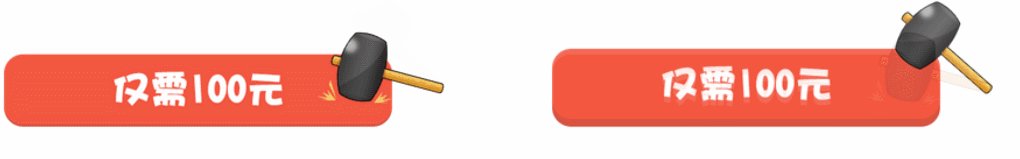
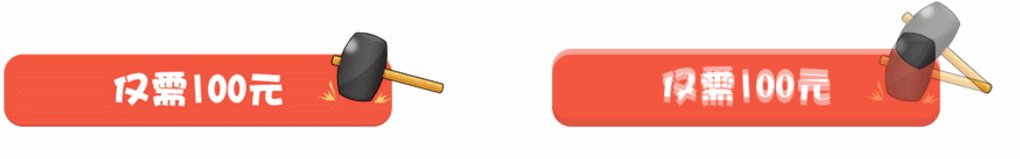
# 先來看看左邊加了steps和右邊沒加的差別。左邊的是一錘一錘的,右邊會出現影子。

【注意下面這個demo在firefox中不能執行,只能在chrome中執行,因為我動畫的是「background-image」屬性】
程式碼如下,我只把關鍵的幾個程式碼貼出來了,詳細的可以看這裡:
.btn-pay {
background: url(t_btn-pay.png) no-repeat -30px;
animation: pay-interval 0.5s steps(1) infinite;
}
.btn-pay2 {
animation: pay-interval 0.5s linear infinite;
}
@keyframes pay-interval {
from {
background-image: url(t_btn-pay.png);
}
30% {
background-image: url(t_btn-pay-active.png);
}
to {
background-image: url(t_btn-pay.png);
}
}2)參數說明
語法如下:


# a. 第一個參數指定了時間函數中的間隔數量(必須是正整數),這個間隔數量作用用於兩個關鍵影格之間,也就是form與30%之間、30%與to之間。
b. 第二個參數可選,接受 start 和 end 兩個值,指定在每個間隔的起點或是終點發生階躍變化,預設為 end。
我在CSS中設定了1(這個例子中start與end區別不大),也就是一步一步動畫,而如果不設置,那其實裡面就會有多步操作,就會出現影子。 
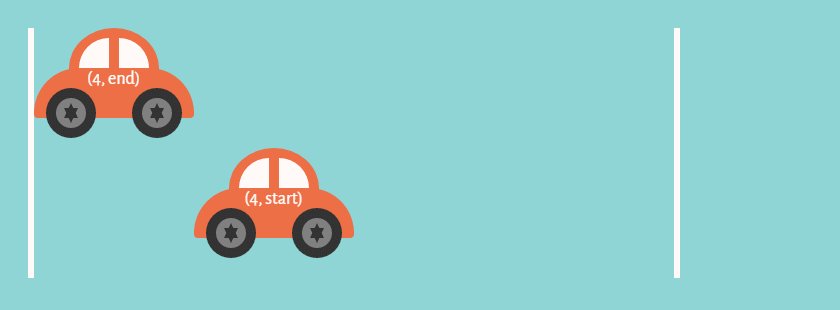
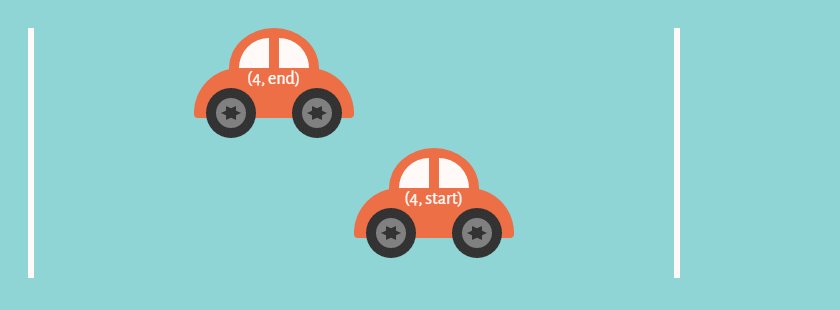
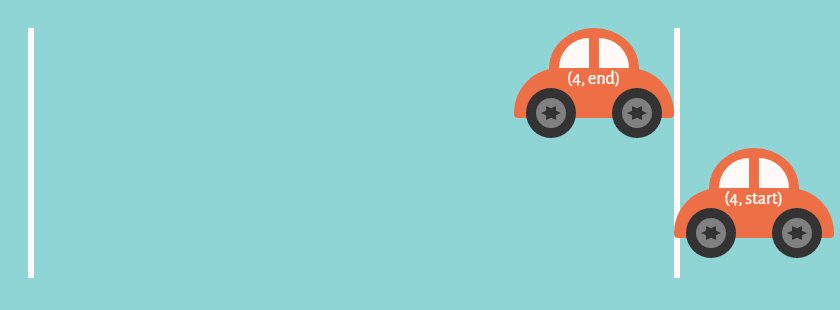
國外有篇文章中寫了個例子,可以區分這兩個值的區別,demo連結可以點擊這裡
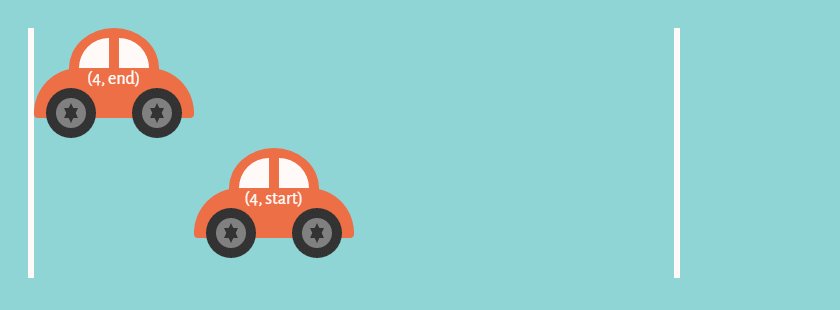
,具體的原理可以在網路上搜尋。.contain-car {
animation: drive 4s steps(4, end) infinite;
}
.contain-car-2 {
animation: drive 4s steps(4, start) infinite;
}
3)透過sprite圖片製作動畫
透過合成的圖片,再設定個間隔數,就能出現動畫了,例如下面的這張loading圖片,點擊查看線上demo
。
# 二、animation-direction

animation-direction 定義是否應該輪流反向播放動畫,選項有normal、alternate(交替)、reverse(反向)等。
1)一個項目中的實例
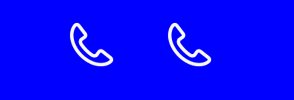
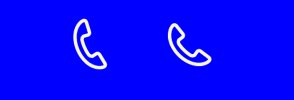
左邊的抖動明顯要流暢很多,而右邊的抖動在完成100%以後就直接跳回到0%的狀態。
程式碼如下,我只把關鍵的幾個程式碼貼出來了,詳細的可以看看這裡:
.img1 {
animation: tel-rotate 1s linear infinite alternate;
}
.img2 {
animation: tel-rotate 1s linear infinite;
}
@keyframes tel-rotate {
from {
-webkit-transform: rotate(-20deg);
transform: rotate(-20deg);
}
to {
-webkit-transform: rotate(40deg);
transform: rotate(40deg);
}
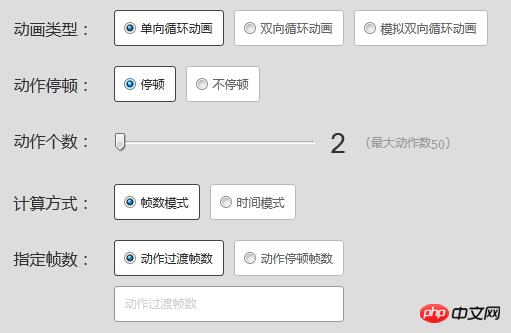
}2)CSS3動畫幀數計算器
###### 在做這個抖動的時候,一開始沒有註意到這個屬性,後面查到有這麼一個CSS3動畫幀數計算器。 ############ 並注意到這個裡面來回滾動的動畫非常流暢。關鍵影格的計算是蠻有講究的,裡面還有些演算法了,網路上相關資料也蠻多的。 ############ ############ 三、timing-function: cubic-bezier()################自訂貝塞爾曲線函數,透過設定四個參數,可以控制動畫的速度。 ############ 平常使用的ease、linear、ease-in等,其實也是輸入了四個參數後得到的結果。 ############ 1)一個網路上的實例############ 透過自訂可以組織比較複雜的合成動畫,例如球跌落到地上的情景,點擊查看###線上程式碼###。 ##################
當我看到這個實例的時候,我是蠻震驚的,我一直以為這種動畫需要與JavaScript配合才行。
圖片來自於《網頁動畫的十二原則》,這篇文章從國外翻譯過來的,裡面的原則是迪士尼動畫總結的。
2)貝塞爾輔助工具
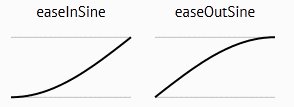
# 在easings.net這個網頁上,可以查看各種緩動的效果。

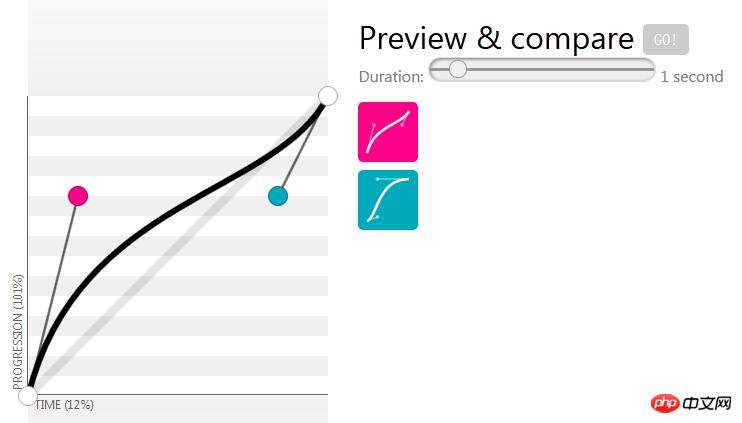
在cubic-bezier.com中,可以在線上製作,拖曳紅色或藍色的那兩個點,可以自動顯示對應的參數。

#
以上是不被注意的幾個CSS3屬性之強大應用的詳細內容。更多資訊請關注PHP中文網其他相關文章!




