層疊順序(stacking level)與堆疊上下文(stacking context)知多少?
## z-index 看上去其實很簡單,根據z-index 的高低決定層疊的優先級,其實深入進去,會發現內有乾坤。
看看下面這題,定義兩個 p A 和 B,被包含在同一個父 p 標籤下。 HTML結構如下:
<p class="container">
<p class="inline-block">#pA display:inline-block</p>
<p class="float"> #pB float:left</p>
</p>它們的CSS 定義如下:
.container{
position:relative;
background:#ddd;
}
.container > p{
width:200px;
height:200px;
}
.float{
float:left;
background-color:deeppink;
}
.inline-block{
display:inline-block;
background-color:yellowgreen;
margin-left:-100px;
}大概描述起來,意思就是擁有共同父容器的兩個p重疊在一起,是display:inline-block 疊在上面,還是float:left 疊在上面?
注意這裡 DOM 的順序,是先生成 display:inline-block ,再產生 float:left 。當然也可以把兩個的 DOM 順序調轉如下:
<p class="container">
<p class="float"> #pB float:left</p>
<p class="inline-block">#pA display:inline-block</p>
</p>會發現,無論順序如何,總是 display:inline-block 的 p 疊在上方。
Demo戳我。
<p class="container">
<p class="inline-block">#pA inline-block</p>
<p class="float"> #pB float:left</p>
</p>
<p class="container">
<p class="float"> #pB float:left</p>
<p class="inline-block">#pA inline-block</p>
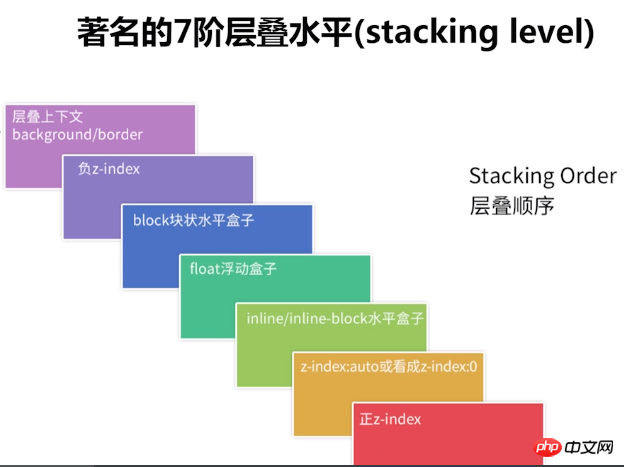
</p>這裡其實是涉及了所謂的層疊水平(stacking level),有一張圖可以很好的詮釋:

# 運用上圖的邏輯,上面的題目就迎刃而解,inline-blcok 的stacking level 比之float 要高,所以無論DOM 的先後順序都堆疊在上面。
不過上面圖示的說法有一些不準確,按照W3官方的說法,準確的7 層為:
# the background and borders of the element forming the stacking context.
the child stacking contexts with negative stack levels (most negative first).
the in-flow, non-inline-level, non-positioned descendants.
# the non-positioned floats.
the in-flow, inline-level, non-positioned descendants, including inline tables and inline blocks.
the child stacking contexts with stack level 0 and the positioned descendants with stack level 0.
the child stacking contexts with positive stack levels (least positive first).
稍微翻譯一下:
形成堆疊上下文環境的元素的背景與邊框
擁有負z-index 的子堆疊上下文元素(負的越高越堆疊層級越低)
# 正常串流佈局,非inline-block,無position 定位(static除外)的子元素
# 無position定位(static除外)的float 浮動元素
正常流式佈局, inline-block元素,無position 定位(static除外)的子元素(包括display :table 和 display:inline )
擁有z-index:0 的子堆疊上下文元素
擁有正z-index: 的子堆疊上下文元素(正的越低越堆疊層級越低)
所以我們的兩個p 的比較是基於上面所列的4 和5 。 5 的 stacking level 更高,所以疊得更高。
不過!不過!不過!重點來了,請注意,上面的比較是基於兩個 p 都沒有形成 堆疊上下文 這個為基礎的。下面我們修改一下題目,給兩個 p ,增加一個 opacity:
.container{
position:relative;
background:#ddd;
}
.container > p{
width:200px;
height:200px;
opacity:0.9; // 注意这里,增加一个 opacity
}
.float{
float:left;
background-color:deeppink;
}
.inline-block{
display:inline-block;
background-color:yellowgreen;
margin-left:-100px;
}Demo戳我。
會看到,inline-block 的 p 不再一定疊在 float 的 p 之上,而是和 HTML 程式碼中 DOM 的堆疊順序有關,後來添加的 p 會 疊在先加入的 p 之上。
The key point here is that the added opacity:0.9 allows both p to generate a stacking context. the concept of. At this time, to stack the two, you need z-index. The higher the z-index, the higher the stacking level.
A stacking context is a three-dimensional concept of HTML elements that extend along an imaginary z-axis relative to the user-facing window (computer screen) or web page. HTML Elements occupy space in the stacking context in order of priority based on their own attributes.
So, how to trigger an element to form a stacking context? The method is as follows, excerpted from MDN:
Root element (HTML ),
Absolute/relative positioning where z-index value is not "auto",
A flex item with a z-index value other than "auto", that is, the parent element display: flex|inline-flex,
## Elements whose opacity attribute value is less than 1 (refer to the specification for opacity),
Transform attribute value is not "none" elements,
mix-blend-mode attribute value is not "normal" elements ,
The element whose filter value is not "none",
# Position: fixed
Specify any CSS properties in will-change, even if you do not directly specify the values of these properties
-webkit-overflow-scrolling The element whose attribute is set to "touch"
So, above we give The purpose of adding the opacity attribute to the two p is to form a stacking context. That is to say add opacity Replacing the properties listed above can achieve the same effect.
Understanding the above stacking-level and stacking-context is the key to understanding the stacking order of CSS.
以上是層疊順序與堆疊上下文知多少的詳細內容。更多資訊請關注PHP中文網其他相關文章!




