我們來到了2015年(譯者註:原文撰寫與2015年2月25日),而且我感肯定你現在有下面兩種感覺的其中一種:
1.你對在這個產業中得花費多少來學習有些不堪重負(Really overwhelmed)
2.渴望獲取到更多的知識,但是等不到別人告訴你接下來該學些什麼。
我假設它綜合了這兩種情緒-第一種產生的原因是我們個人的情感,而第二種焦慮產生就有些不必要了。
所以,為了幫你走出困境,我編譯了另外一些有用的文檔,資訊站點和涉及到前端開發不同領域的指南的列表。
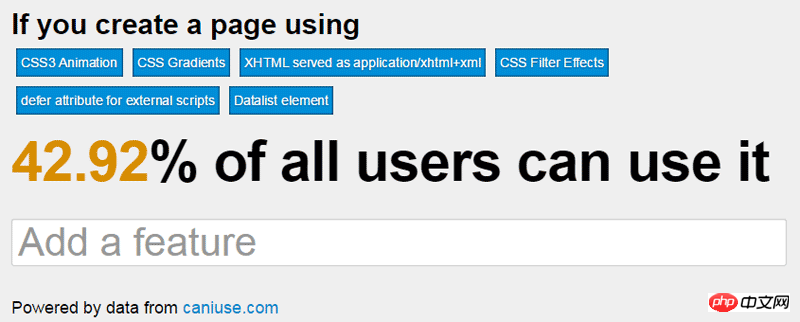
1.I want to use
基於的資料和功能都在Can I use網站上列出來了,這個app可以給你選擇很多前端開發功能的能力和獲得全世界用戶看到你選擇的功能的人數的百分比。

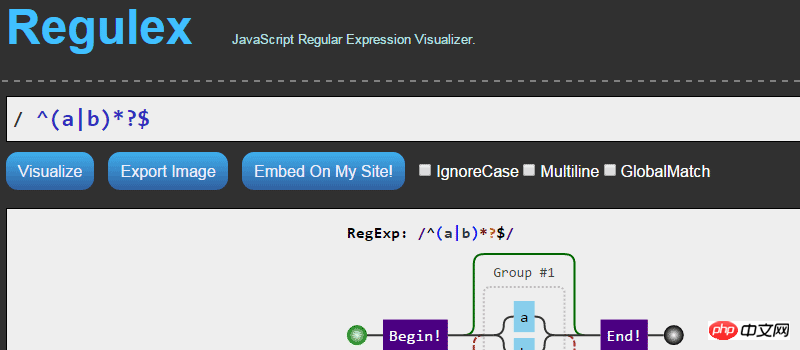
2. Regulex(JavaScript正規表示式視覺化工具)
#它是一個客戶端工具,一個JavaScript正規表示式視覺化工具,該工具有一個精確的錯誤提示器,來告訴你在你的正規表示式裡有某個語法錯誤。它也提供一種選擇,即透過使用一對iframe標籤來將輸出的結果嵌入到你想要嵌入的地方。

3. Mastering the :nth-child(精通:nth-child)
# 它是只有一頁的站點,可以幫助你理解如何使用多種多樣有用但是通常又很複雜的基於nth-child的選擇器組合。

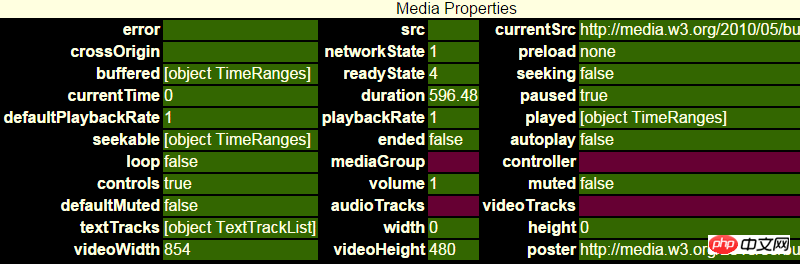
4. HTML5 Video Events and API(HTML5 Video(影片)事件與API)
# 「這個頁面示範了HTML5 video的新元素,它的多媒體API,以及多媒體事件。播放、暫停和在整個影片中搜尋、調整音量、靜音、調整回放速度(包括設定為負值)。在影片中看看效果,看看主要事件的效果和屬性值的變化。 ”

5. Excess XSS(攻克XSS)
# XSS介紹連結位址: http://baike.sogou.com/v625072.htm?fromTitle=xss
它大概就是一個所有開發者都應該熟悉的主題,而且對於了解XSS,它上面的內容也許是很好的開始。
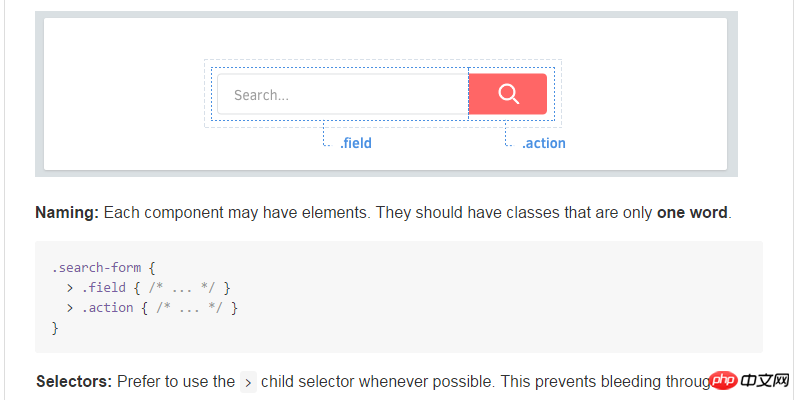
 6. RSCSS
6. RSCSS
# 它意味著」合理的CSS 樣式表結構標準」,在為很大的項目編寫Sass/CSS時,它還在備檔一些技巧和技術。
## 7. CodeFightClub(程式設計競賽俱樂部)

8. Sass Guidelines(Sas指南) 它來自Sass大師Hugo
Giraudel,「一個固執己見的樣式指南,用來編寫合理的,可維持的和可擴展的Sass程式碼。」該指南已經被翻譯成了六種其他的語言。 9. Flexbugs 「它是一個社群策劃的flexbox (伸縮佈局盒)問題和為它們準備的跨瀏覽器解決方案。 。 10. A Front End Engineer's Manifesto(一份前端工程師的忠告) # 它沒有特別深入的內容,就是一個告示的簡單集合,它提醒所有的前端開發者應該把他們的開發流程和工作流程結合起來。 11. ECMAScript 6 equivalents in ES5 # 一份非常好的,可以把ES6功能轉換為ES5相容的程式碼的參考手冊。它很好地考慮到了對ES5的強力支持(ES5 has great
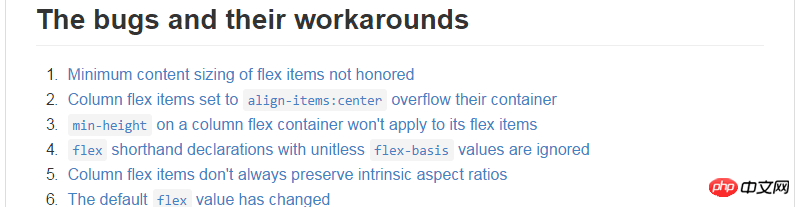
support),但是對ES6卻沒有強力的支持(ES6 doesn’t)。 12. Flexbox Adventures 它是來自澳洲的開發者Chris Wright製作的,具有一定的深度和實際效果的Flexbox手冊。他也發布了標題是Using Flexbox
Today的帖子,該帖子有助於幫助你以合理實際的方式移到Flexbox開發上來。 Using Flexbox Today的連結位址: https://chriswrightdesign.com/experiments/using-flexbox-today/ ## 13. Get BEM # 它是一個綜合的網站,旨在推廣和教導開發者使用流行的BEM CSS方法論。 BEM的連結位址: http://www.w3cplus.com/css/bem-definitions.html # 14. Sass Compatibility(Sass 相容性) 「它報告了不同Sass引擎之間的不相容。」 # 15. HTMLelement.info 一份小巧、合理、使用簡單的指南,它可以從參考手冊上獲取不同的HTML元素資訊。 16. JSLint Error Explanations(JSLint的錯誤提示解釋) # # 如果你喜歡,你也許會遵循很多的JavaScript的最佳實踐,但是你也許並不一定理解在這些技術下的所有成因。這個網站主旨是揭示你在流行的linting工具JSLint、JSHint和ESLint上產生的錯誤和警告的秘密。 17. Animations — Web Fundamentals(動畫-Web的基礎) 在Google的Web Fundamentals documentation(web
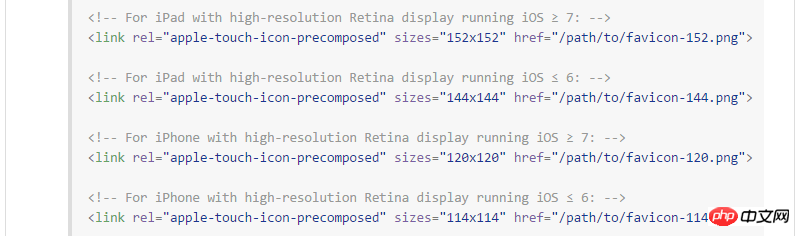
基礎文檔)裡有很多的有用信息,但是這個為前端開發者特別提出來,是因為在製作一個動態的UI元素時,有一些重要的好的經驗可以應用到自己的項目上。 18. Favicon Cheat Sheet(網站圖示參考手冊)
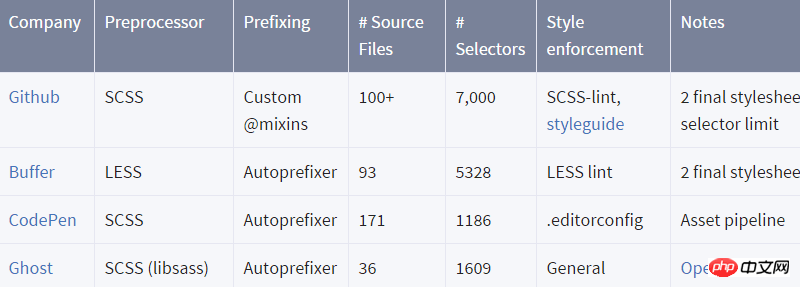
## Favicon介紹連結位址: http://baike.sogou.com/v8483500.htm?fromTitle=favicon 「令人分神吃力的手冊,用來查看所使用圖標的尺寸或類型。 19. The CSS at… 如果你想用一些大神製作的CSS樣式指南充實自己,那麼在本站點中,Chris
Coyier已經把去年幾個月裡不同的帖子根據統計趨勢排了名,並且把它們的相關信息和鏈接都放到了一張表格裡。我確定他還會繼續更新這個的,就如同其他人用他們的CSS方法和經驗來公諸於世一樣。
Dash介紹連結位址: http:/ /scriptfans.iteye.com/blog/1543219 它是一個native(本地)Mac或iOS應用,「是一個API文件瀏覽騎乘和程式碼片段管理者。Dash儲存了程式碼片段,並且可以離線即時在超過150篇API文檔集合裡搜尋文檔。 













以上是20個為前端開發者準備的文件和指南(3)的詳細內容。更多資訊請關注PHP中文網其他相關文章!




