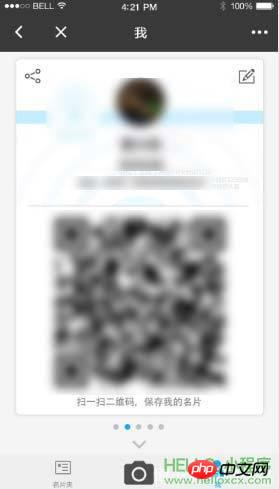
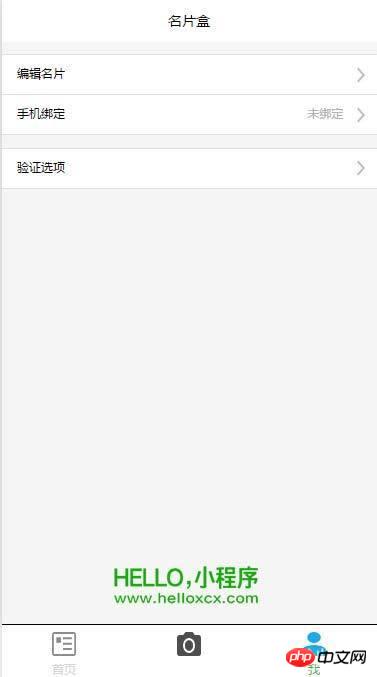
用戶有多張名片,需要左右切換查看,往下切換是選單按鈕。 這裡需求兩處滑動,用到了微信提供給我們的滑動組件swiper,並且進行了嵌套使用,第一層是名片展示與菜單按鈕的上下滑動, 第二層是名片展示的左右滑動(支持互相嵌套使用的,可以放心使用)。

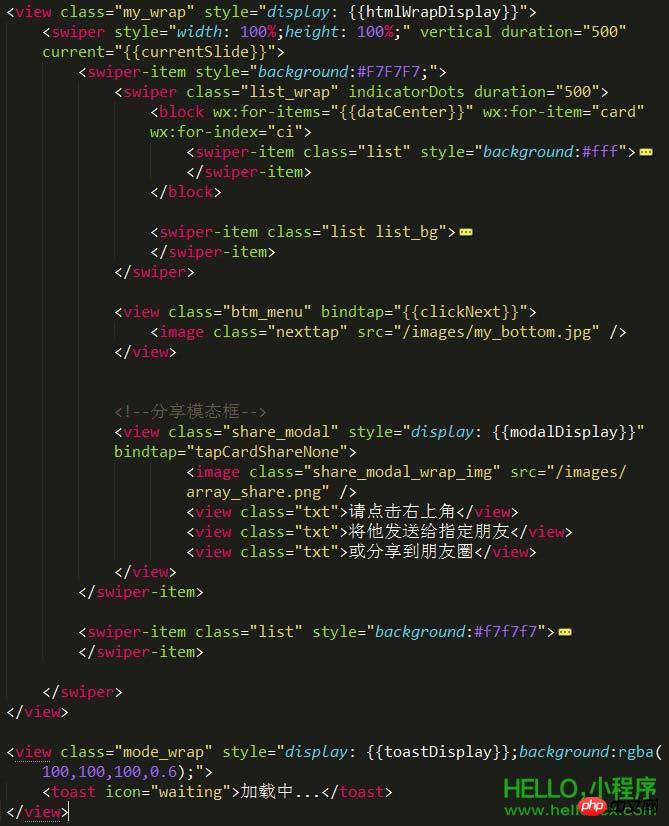
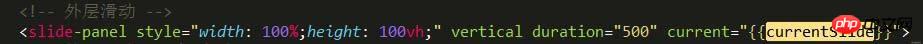
Vertical 加上是縱向滑動,去掉即是左右滑動。整體架構如下所示:

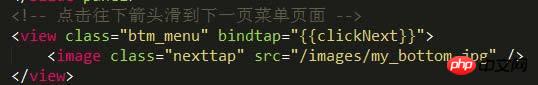
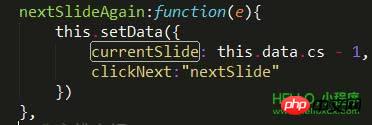
點擊事件綁定的是資料切換方式,因為需要支援多次點擊切換。

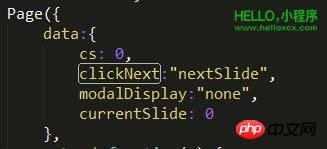
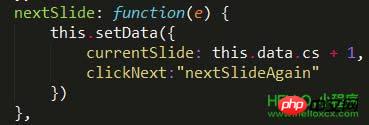
初始化資料是nextSlide:







我們發出第一篇教學的時候有人就注意到這點了,怎麼做真實數據交互,下面大家可以了解下。
首先進去是
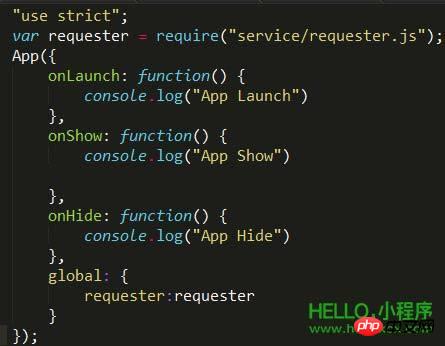
MD5 加密,requster 互動層。

下面是 requester.js 引用 MD5.js。
ApplicationRoot 是伺服器位址(設定伺服器時在開發設定頁面查看 AppID 和 AppSecret,設定伺服器網域名稱)。




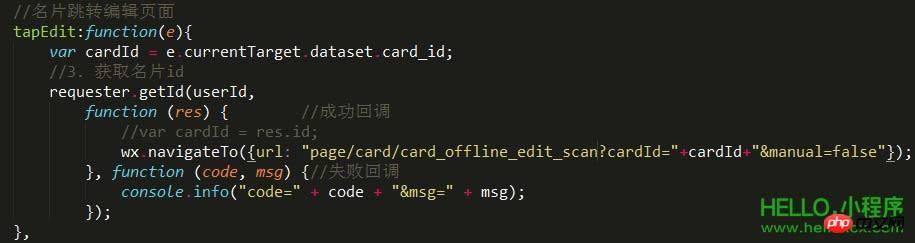
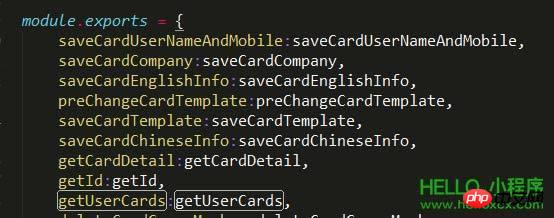
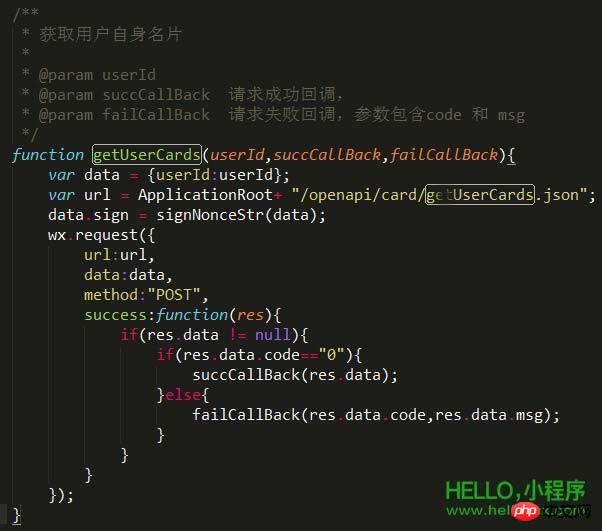
圖一是requester.js 裡面的封裝。
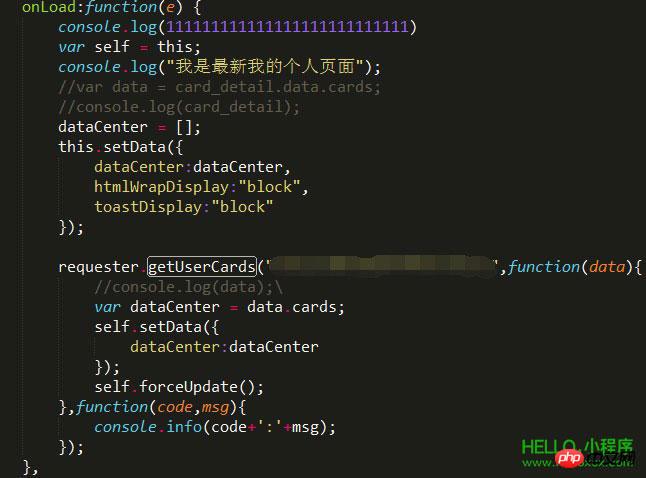
圖二是需要呼叫資料的頁面渲染。


應該有一些人喜歡 sublime 編輯器,有人問怎麼切換高亮,在你的右下角直接切換成 html 即可。

1. 微信小程式完整原始碼下載
#以上是微信小程式開發(五)名片盒「我」的頁面詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




