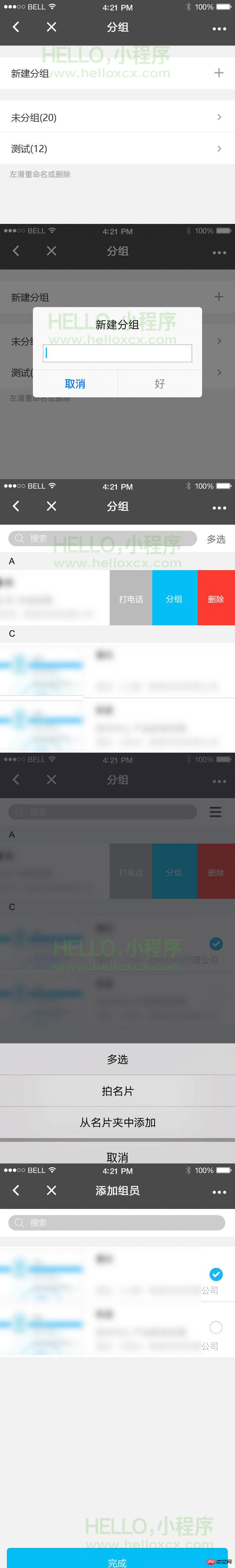
實現分組開發與左滑功能先來看看今天的整體思路:
進入分組管理頁面-->點擊新建分組新建
進入到未分組頁面基本操作
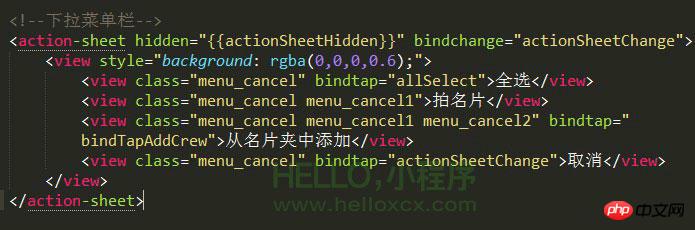
進入到已建置分組裡面底部選單列操作-->從名片夾中新增進行操作。

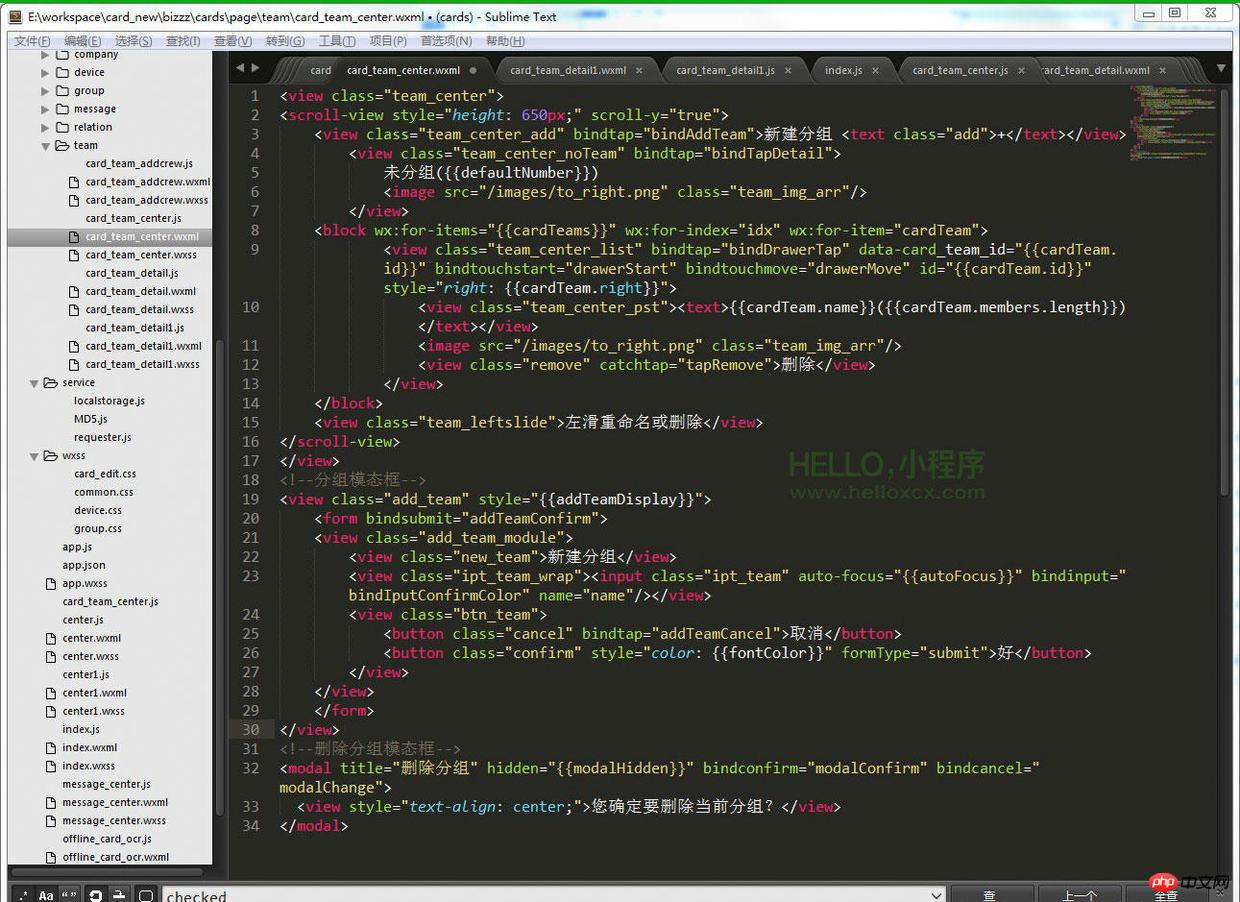
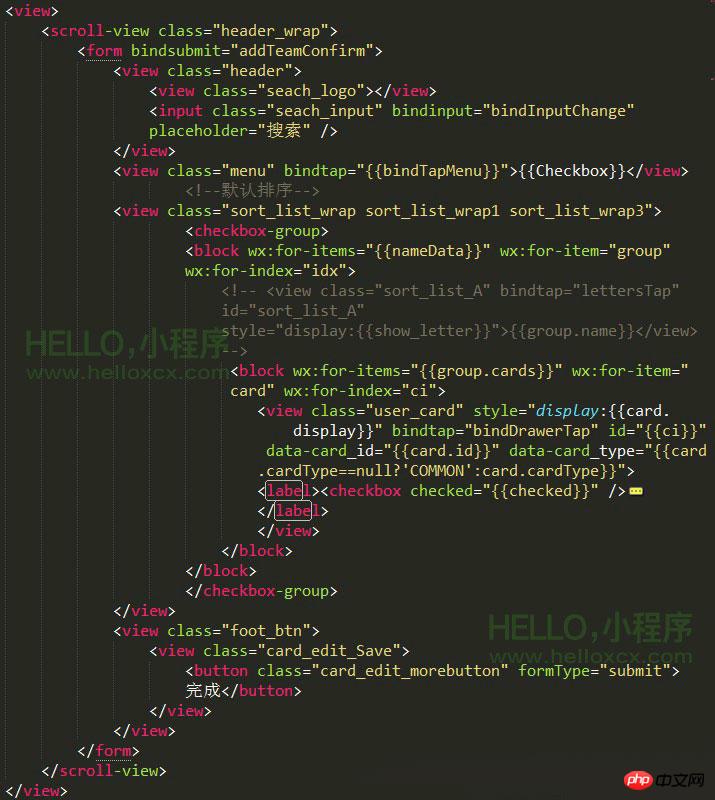
# 理清完基本流程我們開始發展。首先整個佈局可以先看下,我再一步一步講。

# 靜態布號局後,我們開始實作新增分組效果,當然觸發它出現的是

顯示視窗

#點擊取消消失

當裡面的輸入框內容改變時bindinput 事件,大家別使用bindchange 事件,這裡的bindchange 事件只有當失去焦點時才會被觸發。

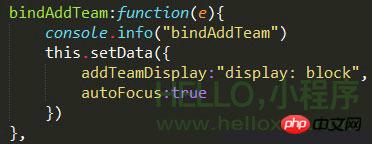
#當輸入框事件發生時,決定按鈕會變成可以點選狀態,當空時,addTeam

樣式資料綁定。

裡面有表單就使用了 from。

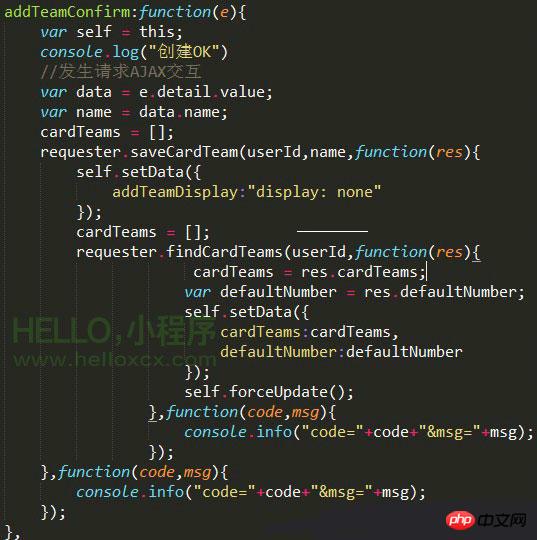
#建立分組請求互動。

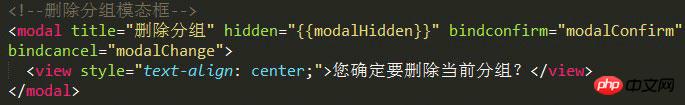
#建立分組完成,這裡可能很多疑問,為什麼不使用微信提供的模態框組件來實現,而是自己實現,其實我也很懶,非常想使用自帶的模態框組件,但是發現在模態框裡面提交表單好像有點麻煩,直接自定義了。
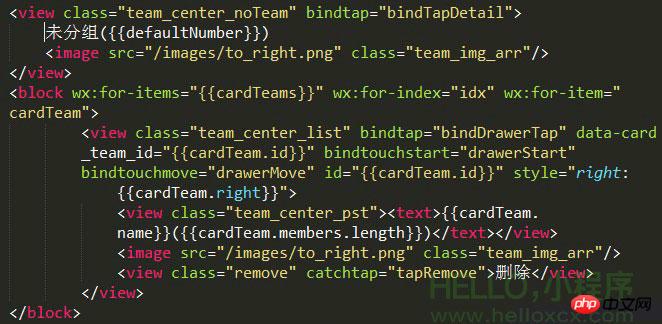
接下來建立好的分組支援左滑刪除與重新命名,今天重點談談左滑刪除的實作方式。首先需要左滑的是被建立好的分組,未分組是寫死的,故而不支持的。
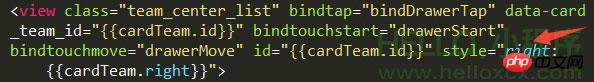
左滑刪除使用了兩個事件bindtouchstart 與bindtouchmove,這裡必須綁定它的id,這個id 都是不同的,我這使用的用戶創建完成後在後台生成的一個id 號,之後我再block出來使用在這裡,這個id 都是唯一的,不能是相同的id。

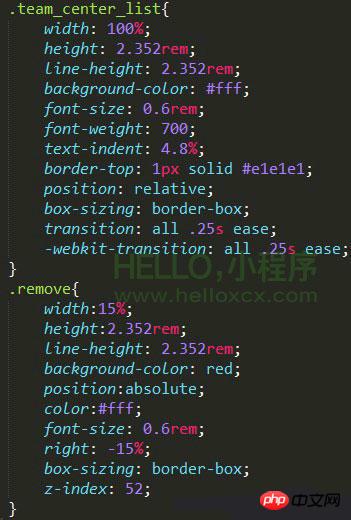
#樣式佈局,父元素是絕對定位,子元素刪除是相對定位,鑑於動畫效果,我這加了css3 的動畫效果,使滑動帶點動畫效果。

#現在我們來看事件構成:Bindtap 點擊之後直接是跳到頁面。


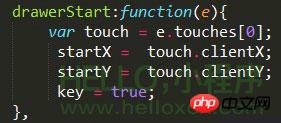
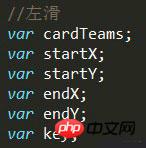
左滑從觸控事件開始,當然需要使用的參數在外面最好先定義一下:







#Var dataId = e.currentTarget.id //取得到前面唯一的id;
Touch是獲取觸控點的一些數據,touches 是一個觸控點的 陣列
陣列
,每個觸控點都包括下列屬性:
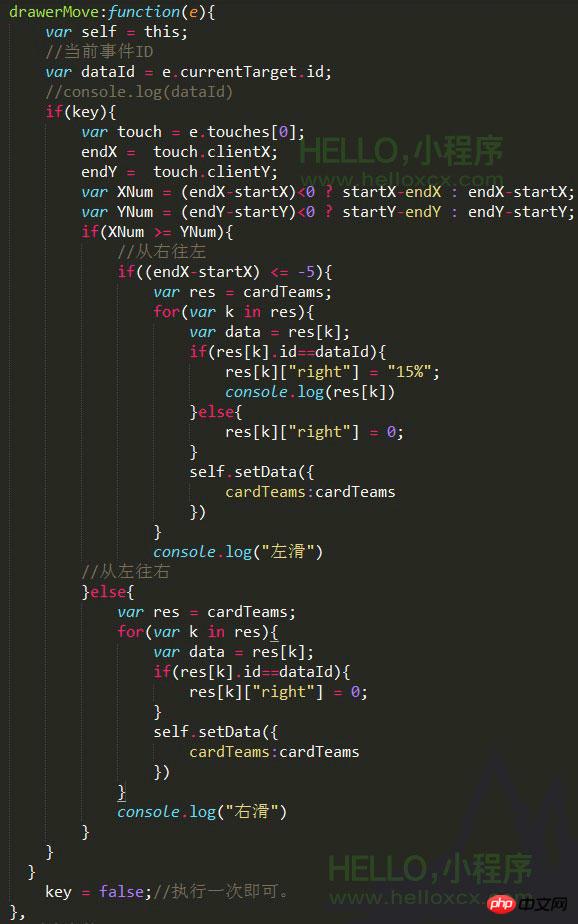
這裡使用clientX,clientY 即可。  我們在bindtouchstart 時記錄到開始的點,在bindtouchmove 記錄到觸摸結束的點,如果X 軸滑動大於Y 軸的,再如果結束點-開始點小於一個數值(這個數組可以自己設置,鑑於靈敏度,我這設定的很小),右滑也是同理。
我們在bindtouchstart 時記錄到開始的點,在bindtouchmove 記錄到觸摸結束的點,如果X 軸滑動大於Y 軸的,再如果結束點-開始點小於一個數值(這個數組可以自己設置,鑑於靈敏度,我這設定的很小),右滑也是同理。
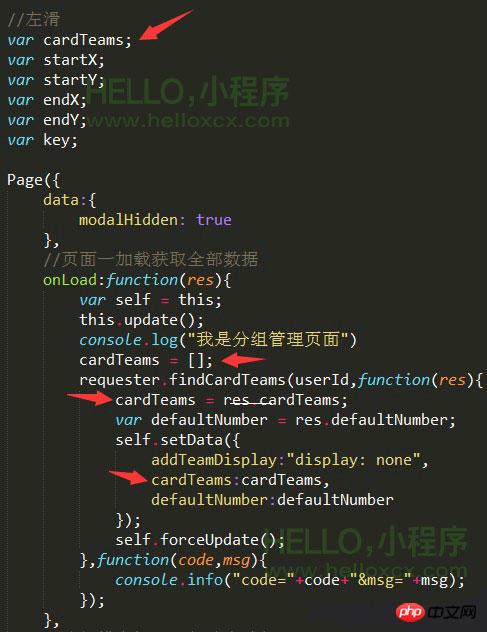
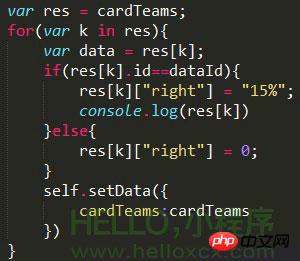
 #判斷到左滑與右滑事件後,我們就需要對目前元件綁定數據了,數據從那裡來?可以看下我這數組一個來歷,以及怎麼被左滑事件裡面取得到(我這資料是一個數組,需要在 wxml 裡面 block 的)。
#判斷到左滑與右滑事件後,我們就需要對目前元件綁定數據了,數據從那裡來?可以看下我這數組一個來歷,以及怎麼被左滑事件裡面取得到(我這資料是一個數組,需要在 wxml 裡面 block 的)。
 這時候取到需要的數組,然後循環出來後,我進行對比,如果資料的id== 目前被事件操作的id,那麼我給改數組再增加一個
這時候取到需要的數組,然後循環出來後,我進行對比,如果資料的id== 目前被事件操作的id,那麼我給改數組再增加一個
right


最後把資料到綁定到頁面上來。

#OK,左滑效果實作。

今天再回去理下首頁 A、B、C 定點跳轉功能實作方法。

#首先是右邊小索引佈局以及資料綁定,資料綁定和名片夾列表上的字母一樣,該字母下面有名片則渲染出來,沒有則不需要渲染,id同樣是當前字母與右邊顯示的內容一樣:

#資料sort,和group.name 資料一樣:

##這裡是因為# 不支援設為id(就是id=”#」),故而進行了一個轉換。

#點擊事件:取得到目前 ID,以及綁定資料 toView 為目前 ID。

#一定記得在
data({modalHidden:true})
不然會出現一載入頁面即出現了模態框。

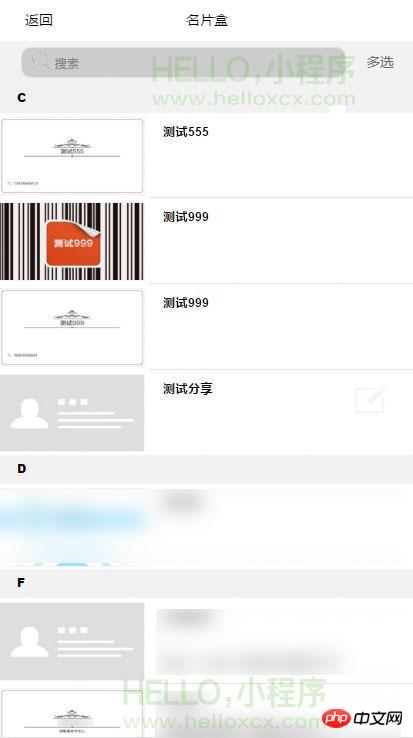
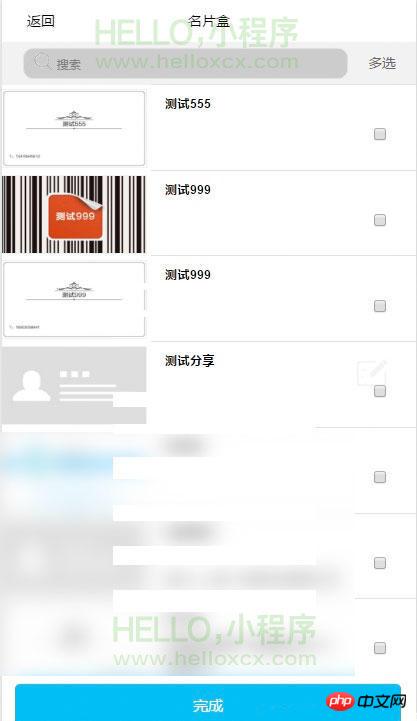
#點擊未分組按鈕進入未分組名片清單頁面。

#這個版面完全是
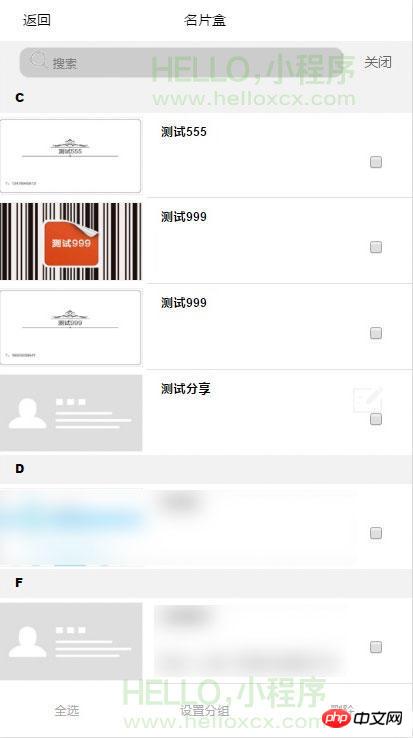
copy 首頁過來的,後面只是資料介面有變而已,大家有興趣可以回過去看下前面的。 點擊多選,會出現多重選取框和下面的一些動作按鈕。都是些資料綁定,顯示與隱藏類別的實作比較簡單。

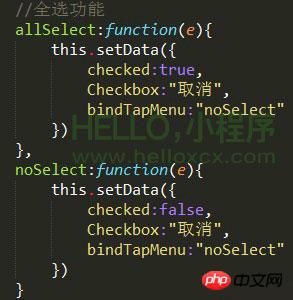
#多選我們直接給 checked 設定 Boole 開關。






# 牽扯到表單類別的基本全都是 from 表單提交事件。 除小部分介面方面欠缺外,寫到這裡其實分組前端方面效果基本實作。 好了,由於目前小程式開發工具圖片上傳還有點問題,拍照收納無法實現,所以
微信小程式開發教學
也先暫告一段落,等開發工具更新穩定後,我還會再追加教學的內容,有機會的話把成品也給大家看看。
【相關推薦】
1. 微信小程式完整原始碼下載
3. 微信小程式學習用demo推薦:聊天室+音訊視訊+新增內容+
以上是微信小程式開發(二)實作分組開發與左滑功能的詳細內容。更多資訊請關注PHP中文網其他相關文章!




