CSS3之前我們可以對背景添加一張圖片
CSS3允許我們在一個元素上添加多個圖片
<p class="demo"></p>
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat;}
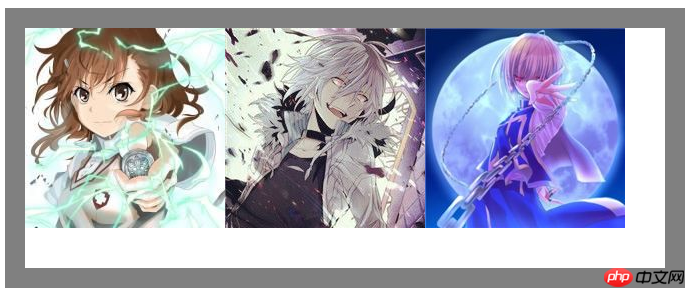
多重背景可以把多個圖片資源加入到background屬性上,用逗號隔開
然後用background -position把他們定位到你想要的位置
.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}
如果不設定no-repeat下面的圖片資源會覆蓋上面的圖片資源
background-origin允許我們定義圖片從哪裡開始定位
可選的屬性值padding-box(預設)、 border-box、content-box;
padding-box預設圖片從內邊距開始
我們可以加上內邊距證明這一點
.demo { width: 600px; height: 200px; border: 20px solid gray/*改*/; padding: 20px/*增*/; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0;}【註: css是不能行註解的,我這樣註解是為了高亮效果,大家不要被誤導】 
border-box定義圖片從邊框開始
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: border-box/*增*/;}
修改為border-box我們發現圖片的一部分被擋在了灰色背景色的底部
可以理解為邊框實際要在元素的更上面
.demo { width: 600px; height: 200px; border: 20px solid gray; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') no-repeat 400px 0; background-origin: content-box/*改*/;}content-box定義從元素的內容部分為起始位置
雖然我們的起始位置設定為內容區
但這不代表我們的圖片就被限制在內容區
在整個元素邊框及邊框以內都是可以繪製的
可以稍微修改一上面的程式碼證明這點
.demo { width: 600px; height: 200px; border: 20px solid transparent/*改*/; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png')/*删掉no-repeat 默认repeat*/ 400px 0; background-origin: content-box;}
那麼有辦法設定圖片顯示的範圍嗎?
這就用到了我們的background-clip屬性
與content-origin的屬性值類似
有padding-box(預設)、border-box、content-box;
設定圖片顯示範圍,像被裁切了一樣
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; background-clip: content-box/*增*/;}
這樣圖片多餘的部分就看不到了
在我們webkit中的圖片裁切屬性還有一個特殊的屬性值是text
意思就是背景圖片被限製到文字上
配合text-fill-color可以形成獨特的遮罩文字效果,了解
<p class="demo">某科学的超电磁炮</p> <--添加内容
.demo { width: 600px; height: 200px; border: 20px solid transparent; padding: 20px; background: url('1.png') no-repeat, url('2.png') no-repeat 200px 0, url('3.png') 400px 0; background-origin: content-box; -webkit-background-clip: text;/*增*/
-webkit-text-fill-color: transparent;/*增*/
font: 75px/200px bold;/*增*/}


 ##回到我們的一張圖片上來
##回到我們的一張圖片上來
比如寫兩個像素值控制寬高
.demo {/*新*/
width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: 180px 140px;}.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: cover/*改*/;}.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png') no-repeat; background-size: contain;}以上是關於CSS3多重背景及背景圖片裁剪與定位以及尺寸的具體詳解的詳細內容。更多資訊請關注PHP中文網其他相關文章!




